AstroブログをCloudflare Workersへ移行
Cloudflare Pagesのダッシュボードを開くと、Cloudflare Workersへの移行を勧められました。公式ドキュメントにも次のように書いてあります。
so we therefore are recommending using Cloudflare Workers over Cloudflare Pages for any new projects
特に期限は明記されてませんが、いつか慌てて移行するよりも余裕のあるうちに取り組みたいものです。
そんなわけで、 本ブログのデプロイ先 をCloudflare PagesからCloudflare Workersへ移行しました。この記事ではその備忘録を残しておきます。まだ移行してない方が「意外とやること少ないな」と思ってもらえれば。
## このブログの構成
この記事を書いている時点(2025年7月22日)でのブログの構成を書いておきます。
- パッケージマネージャー:pnpm
- フレームワーク:Astro v5
- レンダリング方式:SSG
- ブログ本体のソースコード:GitHubリポジトリで管理
- コンテンツ管理
- 本体と同じリポジトリで管理
- AstroのContent Layer機能を使用
- 記事中の画像・動画の管理
- Cloudflare R2
- 今回は単純にR2での公開URLをhrefに書いているだけなので特に関係なし
- ドメイン管理:Cloudflare Registrar
デプロイ関係は次のとおり。
- 移行前
- デプロイ先:Cloudflare Pages
- mainブランチへのpushでデプロイスタート
- 移行後
- デプロイ先:Cloudflare Workers
- mainブランチへのpushでデプロイスタート
## やることのまとめ
先にざっくりとやることのまとめです。
- CLIのインストール
- ファイル作成
- デプロイ
- DNSの変更
何か問題が発生した時のために最後までPagesを残しておき、様子を見てから削除します。
ビルド時間にもよりますが、1時間以内で終わる内容です(筆者はドキュメントを漁りつつやったのでもっとかかりました)。
## 移行手順
公式ドキュメントに沿って移行しました。
### Wrangler CLIのインストール
Cloudflare Workersで使うCLIWranglerをdevDependenciesの方にインストールしました。
pnpm add -D wrangler@latestデプロイのときに使います。
### プロジェクトファイルの作成
wrangler.jsoncを作成しました(JSONやTOMLにも対応しています)。Cloudflare Workersのデプロイ時に必要となるプロジェクトの設定を書きます。
{ "$schema": "node_modules/wrangler/config-schema.json", "name": "blog-name", // ダッシュボードに表示される名前 "compatibility_date": "2025-07-21", // このファイルを作った日を書く "assets": { "directory": "./dist", "not_found_handling": "404-page" // `src/pages/404.astro` }}404ページをsrc/pages/404.astroのように用意しているため、404-pageという値をnot_found_handlingに指定しました。
参考
### astroの設定は変更なし
astro cloudflareというワードで検索すると@astrojs/cloudflareが出てきますがこれはSSR向けのやつです。
今回は対象のレンダリング方式がSSGであったため、@astrojs/cloudflareは使っていません。つまり、astro.config.mjsの変更は不要でした。
ファイルの手動変更はwrangler.jsoncの追加だけで意外と楽でした。
### いったんデプロイ
最終的にはGitHubのmainブランチにpushしたときに自動デプロイさせますが、まずは確認のために手動でデプロイします。
pnpm run buildpnpm exec wrangler deployデプロイできたか確認します。ダッシュボードのWorkers & Pages > プロジェクト名 > 設定 > ドメインとルートを見てみます。
〇〇.〇〇.workers.devのようなURLが公開URLとなります。実際にアクセスして表示を確認します。
#### アセットがデプロイされてない
この最初のデプロイの時点では次のように表示されるかもしれません。
Assets have not yet been deployed...Workers & Pages > プロジェクト名 > 設定 > ビルドでコマンド関係を見直します。
筆者は次のように設定しました。
pnpm run buildpnpm exec wrangler deployちなみに筆者のpackage.jsonのscriptsはこんな感じ。
{ "scripts": { "dev": "astro dev", "check": "textlint $(git diff origin/main dev --name-only | grep '^src/content/') && astro check && biome check .", "start": "astro dev", "build": "pnpm run check && astro build", "preview": "astro preview", "astro": "astro" },}##### installはしなくていいの?
ビルドコマンドの指定にpnpm installがありませんね。Workersでは自動でpnpmを検知してpnpm install --frozen-lockfileを実行してくれるようです。ログ見たらPagesでもそうだったっぽい。
次が実際のWorkersへのデプロイ時のログです。
...15:26:29.244 Detected the following tools from environment: pnpm@10.13.1, nodejs@22.16.015:26:36.958 Failed to restore dependencies from build cache. Skipping.15:26:36.978 Installing project dependencies: pnpm install --frozen-lockfile15:26:38.113 Lockfile is up to date, resolution step is skipped15:26:38.285 Progress: resolved 1, reused 0, downloaded 0, added 015:26:38.538 Packages: +1127...この自動インストールについて、はっきりとは公式ドキュメントの記述が見当たりませんでした。「SKIP_DEPENDENCY_INSTALLを付けると依存の自動インストールがスキップできるよ」という記述(Skip dependency install)はありました。
#### その他の設定をよく見る
このタイミングでドメイン以外の他の設定もやっておきます。筆者が設定したものは次のとおりです。
- ブランチコントロールの「非本番ブランチのビルド」:
無効- mainブランチ以外ではビルドしないようにするやつ
- ビルドキャッシュ:
有効
これでmainブランチにpushしてみて、Workersのデプロイが走ったら表示を確認します。
### ドメイン
無事デプロイが確認できたら、ドメインを移行します。
#### いきなりWorkersはできない
当然ですが、そのままWorkersの方でカスタムドメインを設定しようとしても次のようにエラーになるので注意です。
このドメインはすでに使用されています。DNS設定内の対応するレコードを削除するか、別のドメインを入力して再試行してください。Hostname '〇〇.〇〇' already has externally managed DNS records (A, CNAME, etc). Either delete them, try a different hostname, or use the option override_existing_dns_record' to override.Cloudflare Registrarにて手動でタイプCNAMEを書き換えるのではなく、「Pagesで削除」「Workersで設定」の順に行います。ちなみにWorkersだとCNAMEではなく専用のタイプWorkerになります。
#### Pages側の設定を解除
まずはCloudflare Pages側のドメイン設定を解除します。そうするとCloudflare RegistrarのCNAMEレコードが消えるのでさっさと次の手順に進みましょう。
#### Workers側で設定
Workers & Pages > プロジェクト名 > 設定 > ドメインとルートの追加をクリックします。あとは設定したいドメインを指定するだけです。
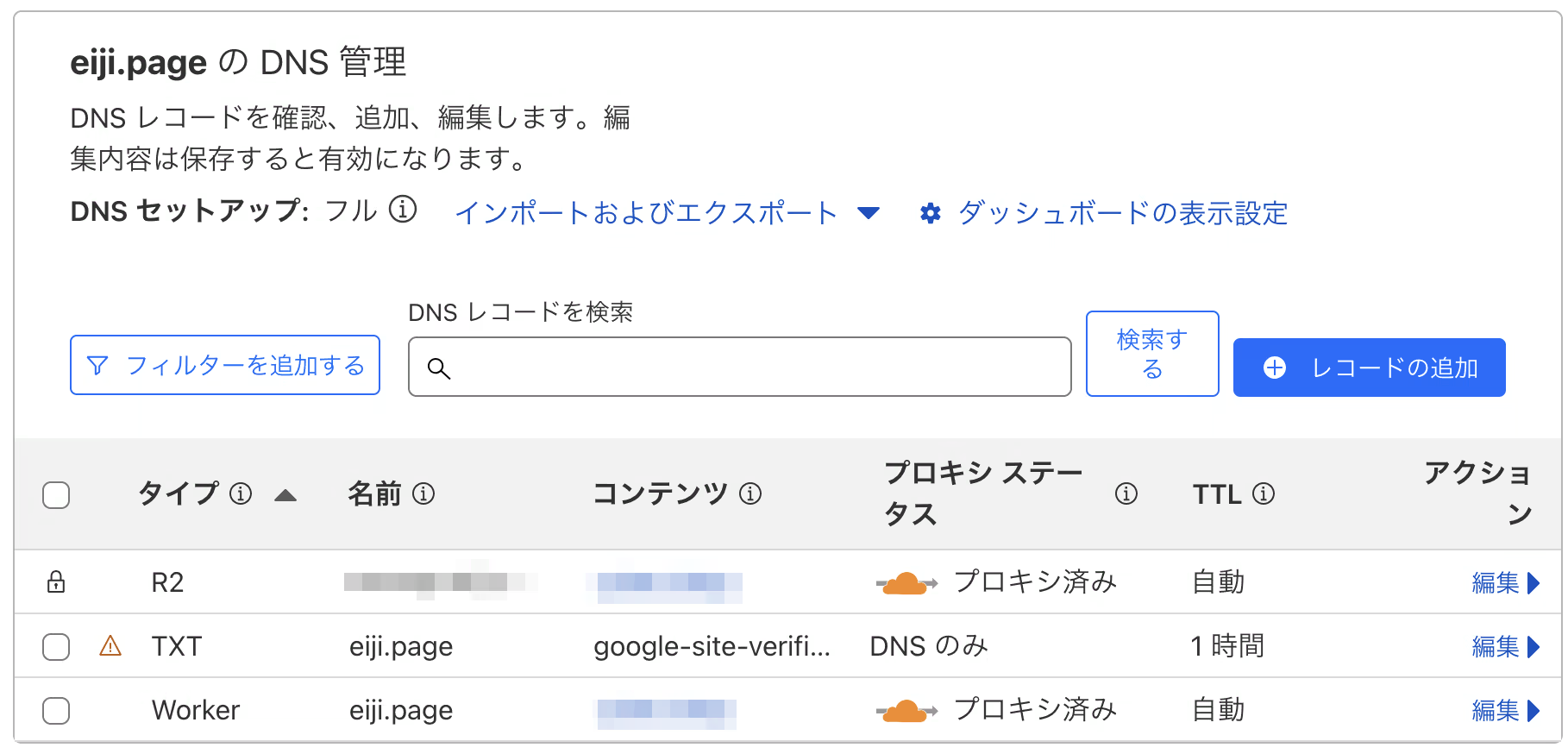
### Cloudflare Registrarで見てみる
Cloudflare Registrarで確認してみます。次の順でアクセスできます。
- サイドバーの
ドメイン登録 > ドメインの管理 - 設定したいドメインの
管理 - 画面左
クイックアクションのDNSの設定を更新する

タイプがWorkerのものがあれば、無事Workersと連携できています。
## 向き先がWorkesか確認
この時点でPages側の自動デプロイなどは解除しておくのがよいでしょう。
Pagesの方のプロジェクト > 設定 > ビルド > ブランチコントロールの自動デプロイを無効にします。
続いて、確認用に適当なページのコンテンツを更新します(aboutページなど)。Workersの方でデプロイして次の2点を確認します。
- Pagesのデプロイが走っていない
- 指定した独自ドメインでさっき更新したコンテンツが反映されている
これでWorkersへの独自ドメイン込みの反映確認まで完了です。
## Pagesの削除
しばらく様子を見て、問題が無ければPagesの方を削除します。
Cloudflare Pagesのプロジェクトの削除方法は別の記事に書いてますので、併せてご覧ください。
## AIにやってもらう場合
これ後から気づいたんですが、AIにやってもらう用のプロンプトを公式が用意してました。
筆者はこのプロンプトを知らずにAIにタスクリストを作ってもらいました(AstroやCloudflareの公式ドキュメントを渡し、Web検索やUltrathinkさせた)。おそらく手動でやったほうが速かったですが、疑問点などを解消しつつ進められるので不安症の人はAIと一緒にやりましょう。
あとドメイン周りなどは自分でやらないといけません。
参考:Migrate your project using an AI coding assistant
以上、Cloudflare PagesからCloudflare Workersへの移行でした。デプロイ先を変えるのは腰が重くて面倒なイメージでしたが、今回はやってみると楽でした。