リッチテキストでもURLとタイトルをコピーできる拡張機能
タイトルとURLをコピーするためのChrome拡張機能URL Copy Helperを作りました。
特徴
- 5つのフォーマットとリッチテキストに対応
- コピーのやり方は3とおり
- コピー時にアイコンが変わるので分かりやすい
5つのフォーマットとリッチテキストに対応
次の5つのフォーマットでタイトルとURLをコピーできます。
| タイプ | フォーマット |
|---|---|
| Markdown | [タイトル](URL) |
| HTML | <a href='URL'>タイトル</a> |
| URLだけ | URL |
| タイトルだけ | タイトル |
| Wikilink | [[URL|タイトル]] |
リッチテキストに対応しています。つまり、NotionやSlackのようなツールの入力欄に貼り付けるとリンク化されます。リッチテキストに対応しているツールでそのまま貼り付けたい場合はプレーンテキストとして貼り付けてください(Ctrl+Shift+vなど)。

GitHubだけは特殊
ちなみに、https://github.com/eetann/url-copy-helperのようなGitHubのリポジトリのルートディレクトリでは、タイトルに少し手を加えています。
通常は次のようにリポジトリオーナー/リポジトリ名: 説明文の形式です。
eetann/url-copy-helper: You can copy URL and Title in several formats.リポジトリのトップのタイトルをコピーするときにリポジトリ名以外は不要なので削っています。
既存のChrome拡張機能やブックマークレットはたくさん存在するので、どうせならとことん自分が使いやすいように突き詰めようと思って手を加えました。
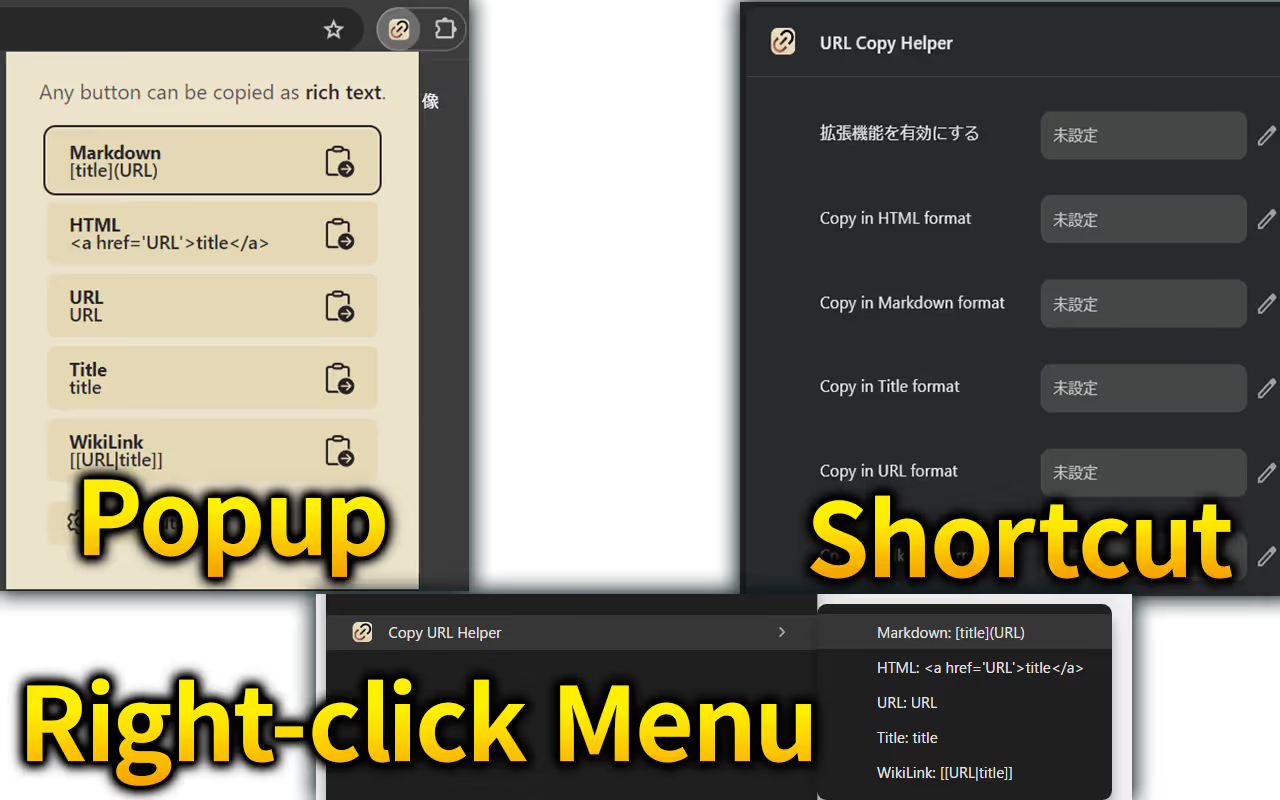
コピーのやり方は3とおり
ポップアップ、ショートカットキー、右クリックの3とおりの実行方法を用意しました。

ポップアップ
ポップアップを開くと(筆者が)一番使うであろうMarkdown形式にフォーカスされます。そのままEnterを押せばすぐにコピー可能です。
Tabで別のフォーマットのコピーボタンへ移動できます。
ショートカットキー
ショートカットキーはchrome://extensions/shortcutsで設定できます。
言語によって変わりますが、次のような文言のショートカットキーはポップアップを開くやつです。
- “Activate the extension”
- “拡張機能を有効にする”
これはポップアップがあるどの拡張機能にも設定できるやつですね。
コピー時にアイコンが変わるので分かりやすい
コピーしたときにアイコンがチェックマークに数秒だけ変わります。
意外とショートカットキーを押したつもりで別のキーを押して失敗することも多々あるので、こうしました。
通知だと煩わしいのでアイコンの変化にとどめておきました。
以上、個人開発したChrome拡張機能URL Copy Helperの紹介でした。
ブログを書くときやメモで大活躍です。