Chrome拡張機能のドキュメントを見やすくするCSS
Chrome拡張機能のドキュメントにあるサイドバーのスタイリングを変更して見やすくするCSSを紹介します。
## 問題点
Chrome拡張機能のドキュメントは左右両方にサイドバーが設置されています。
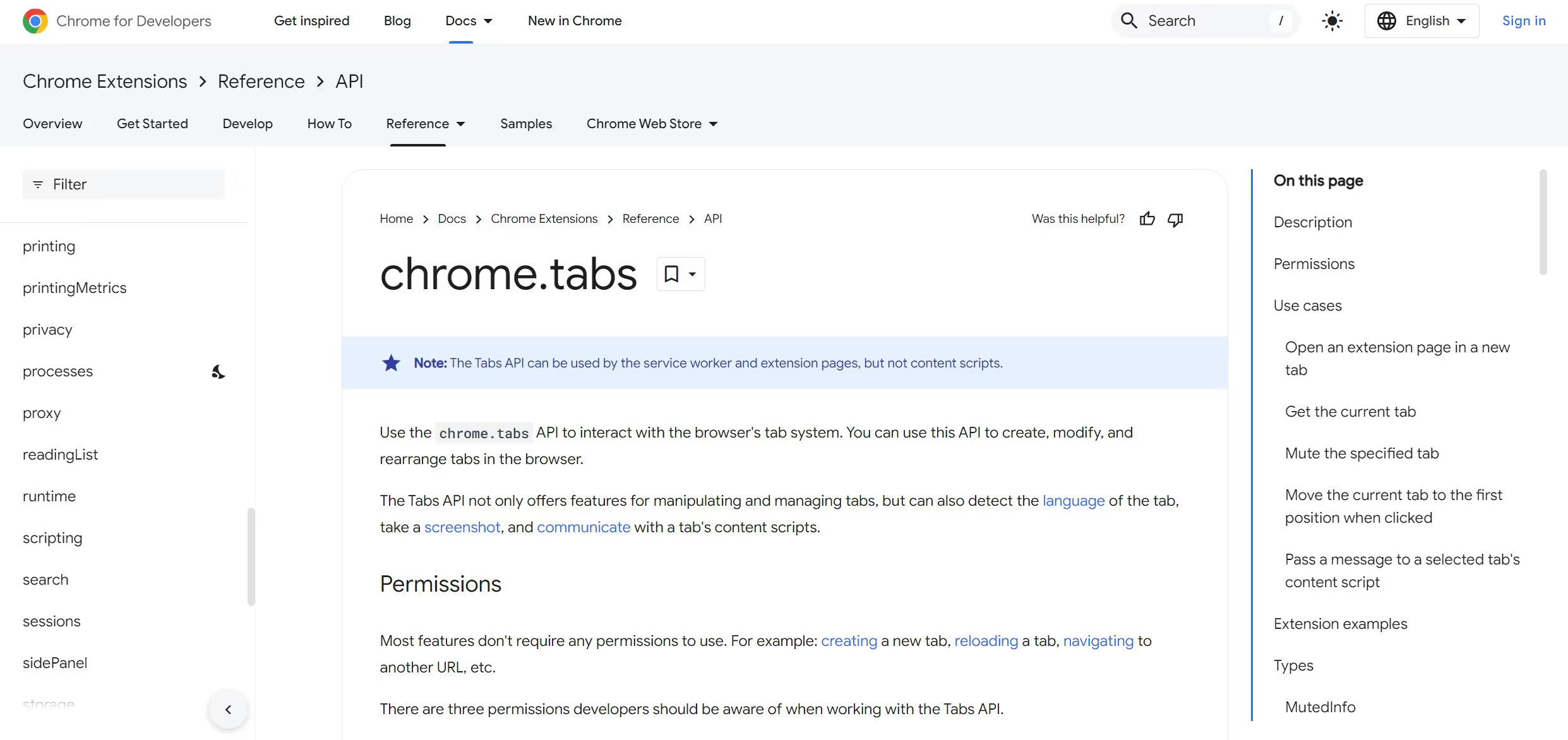
次の画像のようにフルHDやWQHDで閲覧する分には問題ありません。

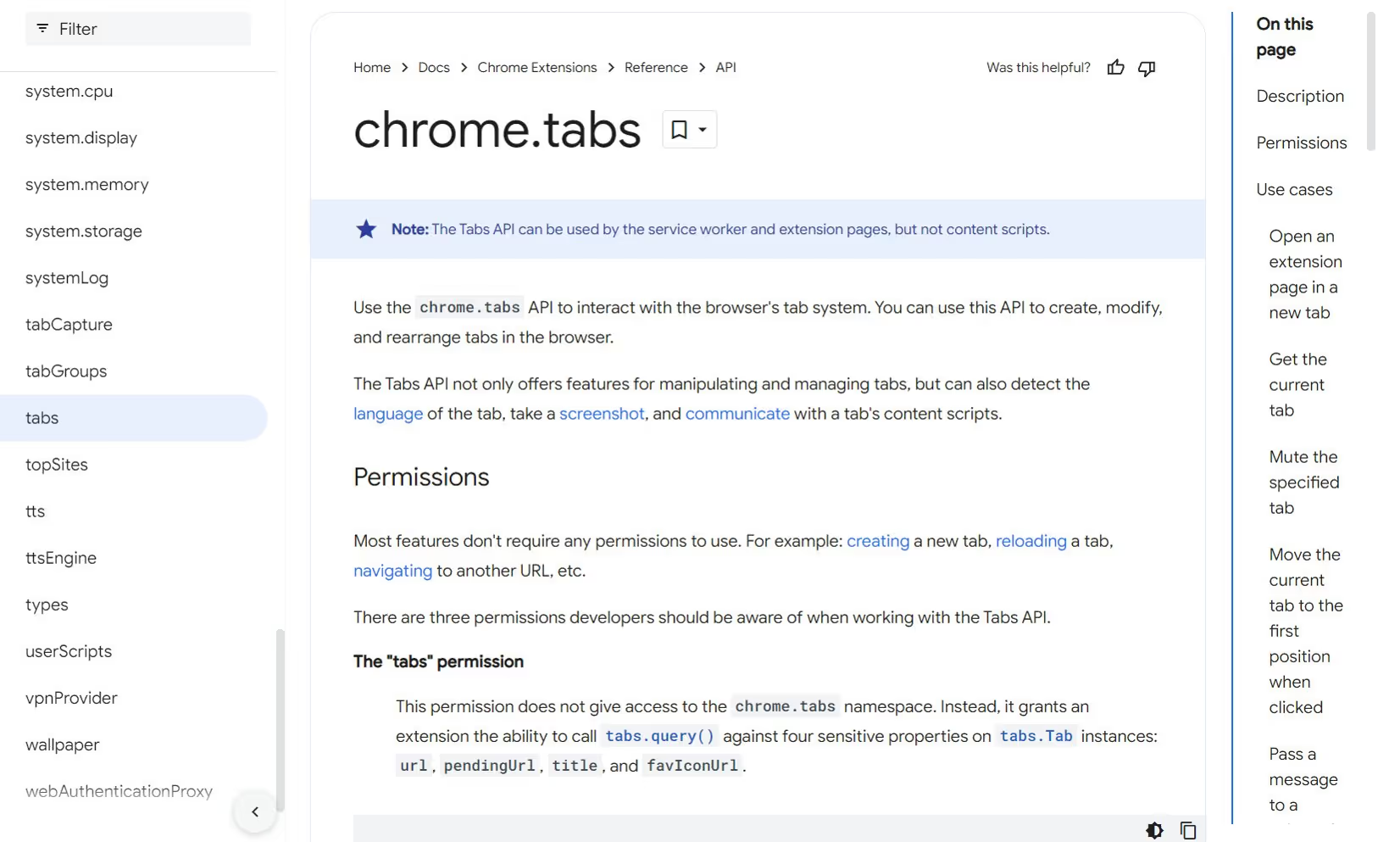
ウルトラワイドモニターでウィンドウを2分割した場合などは、サイドバーが圧迫されて見づらくなります。

左のサイドバーは基本的に文字数が少ないため、余白が多くなっています。
一方、右のサイドバーは文字数が多いため、文字が複数行に跨ってしまいがちです。
## 解決法
このサイドバー問題のスタイルを調整するCSSを当てれば解決できます。
CSSの適用方法は2つあります。
おすすめは拡張機能Stylusを使ってCSSを記述・管理する方法です。
余計な拡張機能を入れたくない人は、content scriptを使って自分で拡張機能を書きましょう。この記事を読んでいるくらいですから、拡張機能の開発はたやすいでしょう。
### 適用させるCSS
では実際に適用させるCSSの紹介です。
@-moz-document url-prefix("https://developer.chrome.com/docs/extensions") { .devsite-sidebar { --devsite-js-sidebar-max-width: 220px; } body[ready] devsite-book-nav, .devsite-book-nav-bg { width: 160px; } body[layout=docs] .devsite-main-content[has-book-nav][has-sidebar] { grid-template-columns: minmax(160px, 1fr) minmax(752px, 936px) minmax(220px, 1fr); } .devsite-nav { --devsite-nav-font-size : 14px; } .devsite-nav-list a { padding: 4px; }}サイドバーの幅・フォントサイズ・パディングを調整します。
拡張機能のドキュメントを対象とするため、https://developer.chrome.com/docs/extensionsで始まるURLをターゲットにします。
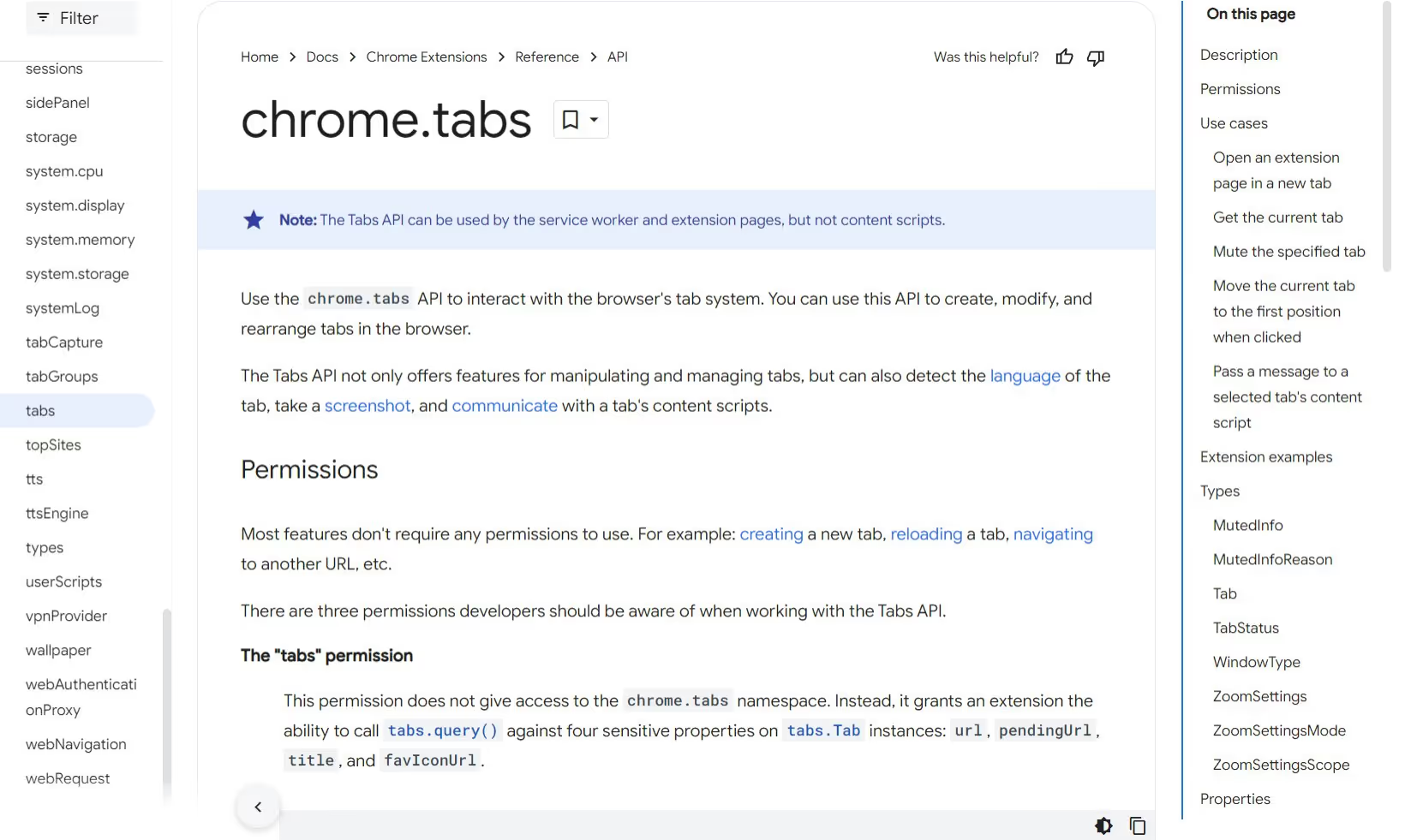
次の画像が、Stylusを使ってCSSを適用したときのドキュメントの見た目です。

左のサイドバーが狭くなりました。右のサイドバーは少し広く、1行あたりに表示される文字数が増えています。
本記事で紹介したCSSは2024年7月14日時点でのドキュメントに基づいています。
Chrome拡張機能の公式ドキュメントはたまにデザインが変わるため、未来永劫使えるとは限りませんのでご注意ください。