APIでChrome拡張機能をデプロイする手順
Chrome Web Store APIを使えば、APIでChrome拡張機能をStoreへデプロイできます。
本記事では「APIを使うために必要なID・トークンの準備」「APIの使い方」「APIのラッパーツールの紹介」をします。
## 前提
Chrome Web Store APIはDeveloper Dashboardにて一度手動でアップロードした拡張機能でしか使えません。
また、ダッシュボードの入力欄で「ストアの掲載情報」「プライバシー」の欄も埋める必要があります。つまり、manifestのpermissionsが変わったときも手動の操作が必要です。
## IDやトークンの種類
必要となるIDやトークンは次の4つです。
- Extension ID(拡張機能のID)
- Client ID(クライアントID)
- Client secret(クライアントシークレット)
- Refresh token(リフレッシュトークン)
Extension IDは文字どおり拡張機能のIDです。https://chromewebstore.google.com/detail/xxxxxxxのような拡張機能のURL末尾の他、Developer Dashboardからも確認できます。ドキュメントによってはItem IDと表記されることも。
Client ID、Client secret、Refresh tokenはAPIの認証で必要となる情報です。次の項目からその取得方法を解説します。
基本的には公式ドキュメントの手順を詳しく&日本語化したものです。
## APIの有効化
Google Cloudのプロジェクトを作り、そこからAPIを叩けるようにします。
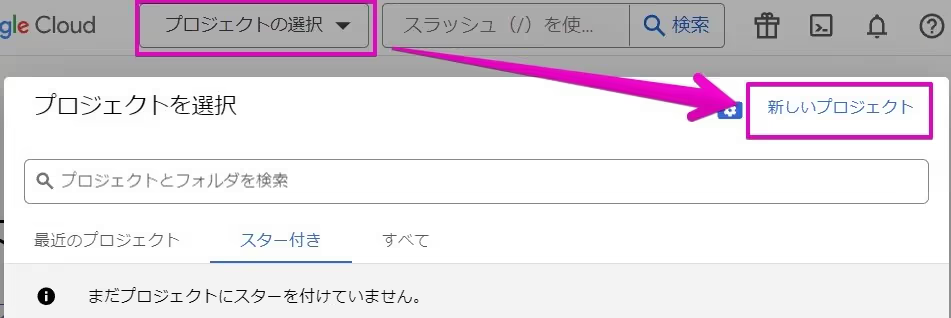
まずGoogle Cloud Consoleにアクセスし、プロジェクトを作成します。

プロジェクト名は自分が分かりやすい名前にしましょう。「場所」は「組織なし」のままで問題ありません。

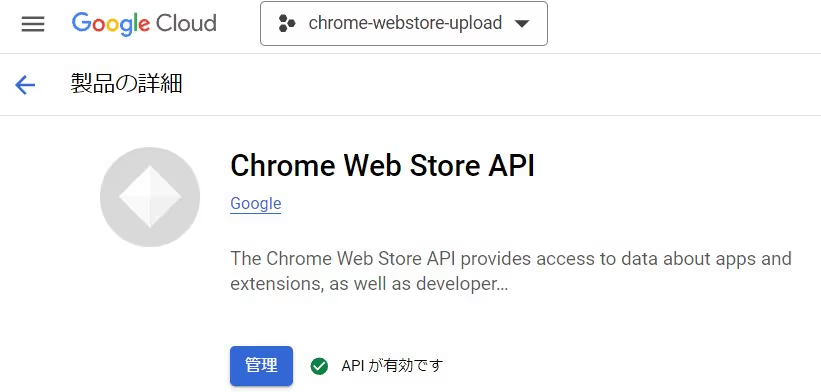
プロジェクトが作成できたらhttps://console.developers.google.com/apis/library/chromewebstore.googleapis.comにアクセスして、APIを有効化します。

## OAuth同意画面の設定
ここでは権限を許可するか尋ねる画面を作っていきます。
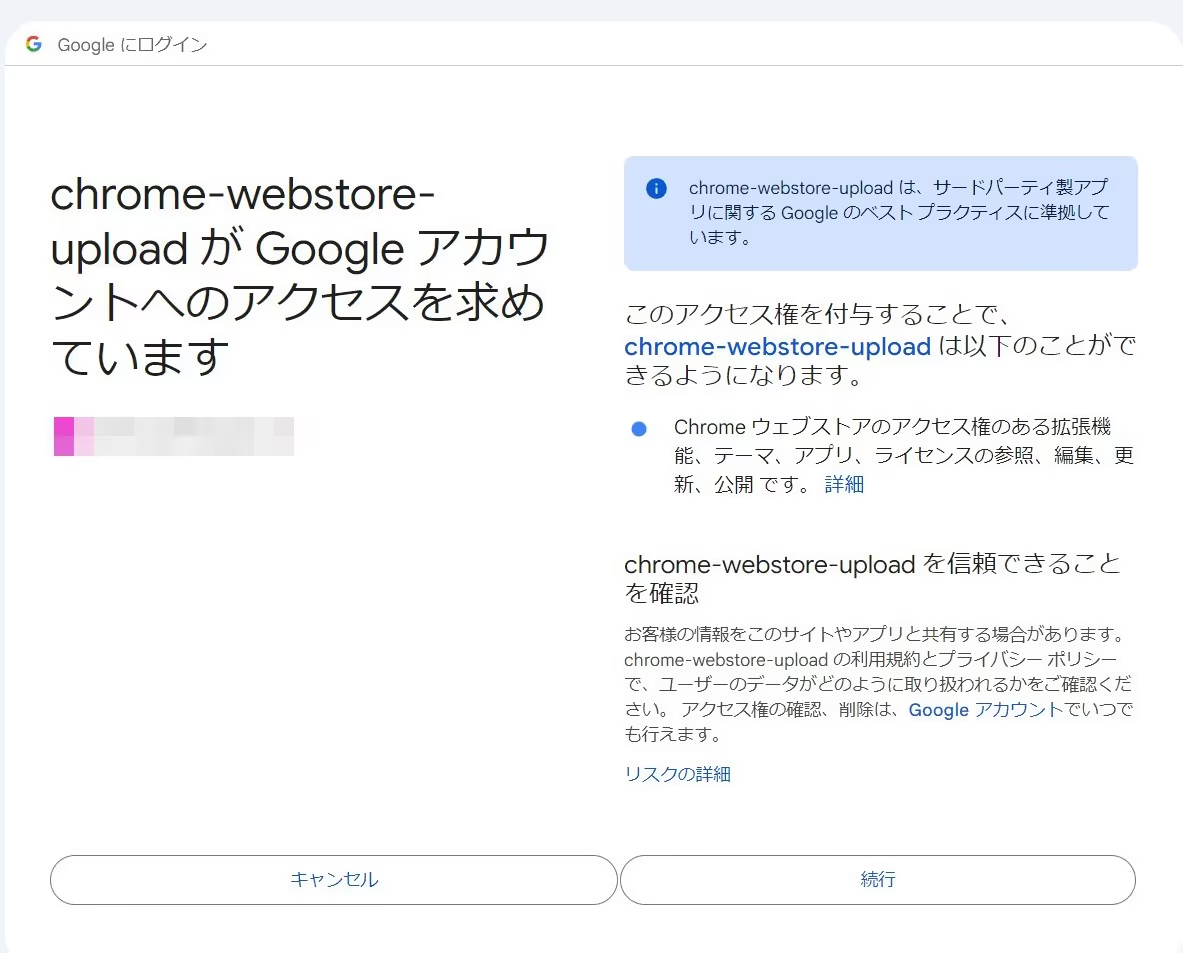
こういった画面に皆さんも見覚えがあるのではないでしょうか。

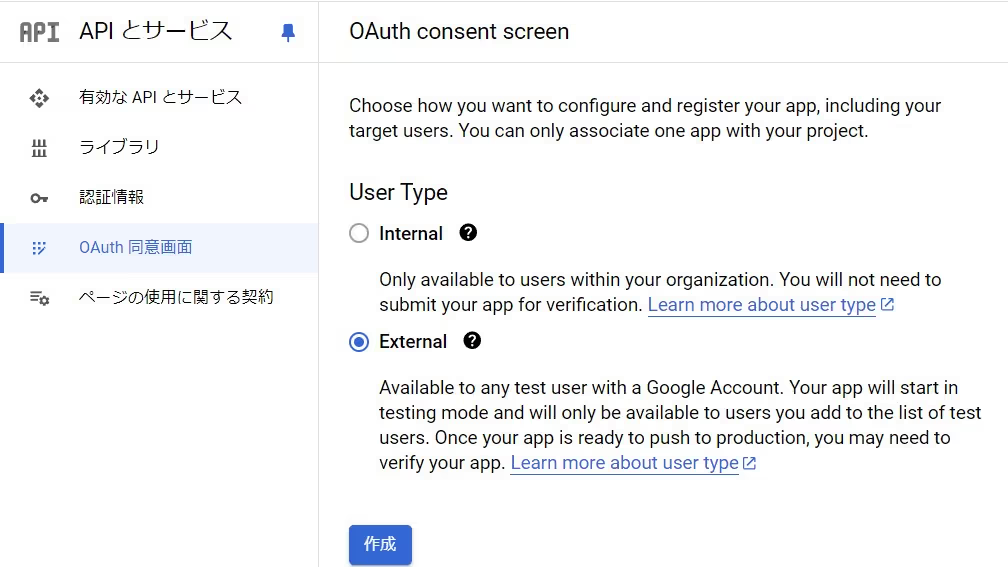
https://console.cloud.google.com/apis/credentials/consent(OAuth同意画面の作成)にアクセスし、User TypeはExternalで作成します。

次のとおり埋めていきます。
- アプリ名に自分が分かりやすい名前をつける
- 「ユーザーサポートメール」「デベロッパーの連絡先情報」も必須項目なので埋めて次へ
- スコープはスルーして次へ
- テストユーザーに自分のメールアドレスを追加して次へ
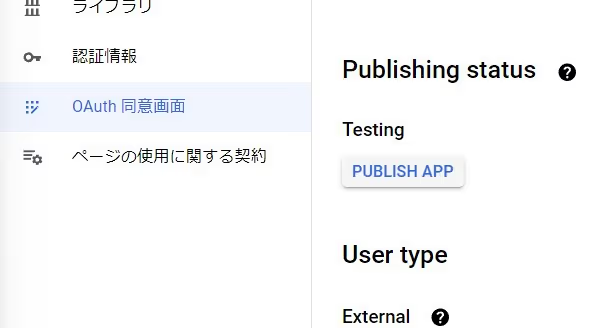
左サイドバーの「OAuth同意画面」をクリックし、「PUBLISH APP」を押してPublishing statusを公開へと切り替えます。

これでOAuth同意画面の設定は終了です。
## 認証情報の作成
https://console.developers.google.com/apis/credentialsにアクセスします。
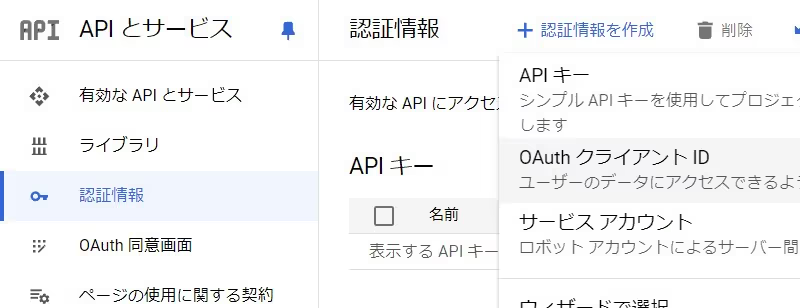
「認証情報を作成 > OAuthクライアントID」をクリックします。

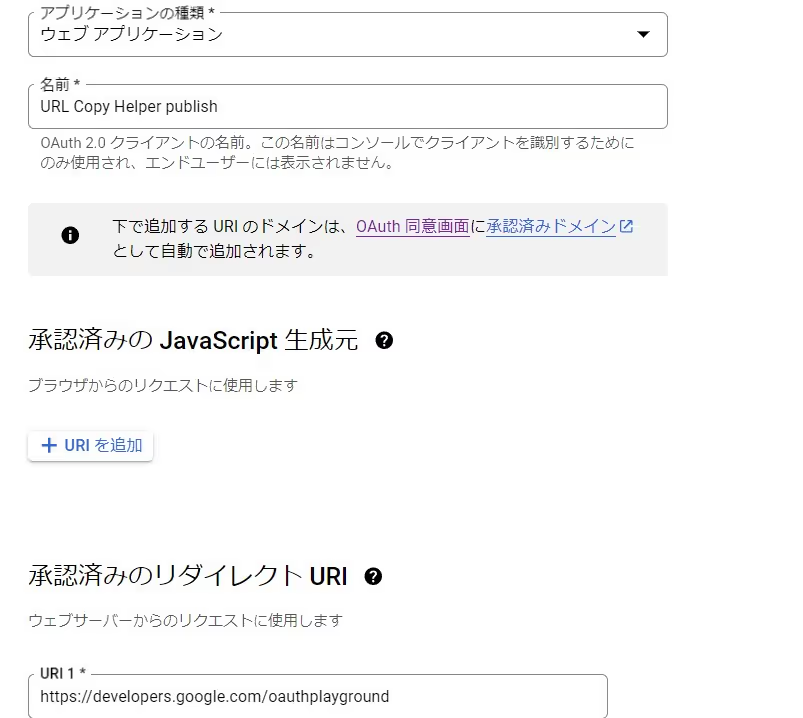
「アプリケーションの種類」は「ウェブアプリケーション」、名前は自分が分かりやすいようにつけます。

「承認済みのリダイレクトURI」にhttps://developers.google.com/oauthplaygroundを加えて作成します。
これでクライアントIDとクライアントシークレットが作成できました。
## トークンの取得
続いて、アクセストークンとアクセストークン再取得のためのリフレッシュトークンを手に入れます。
### Playgroundの設定
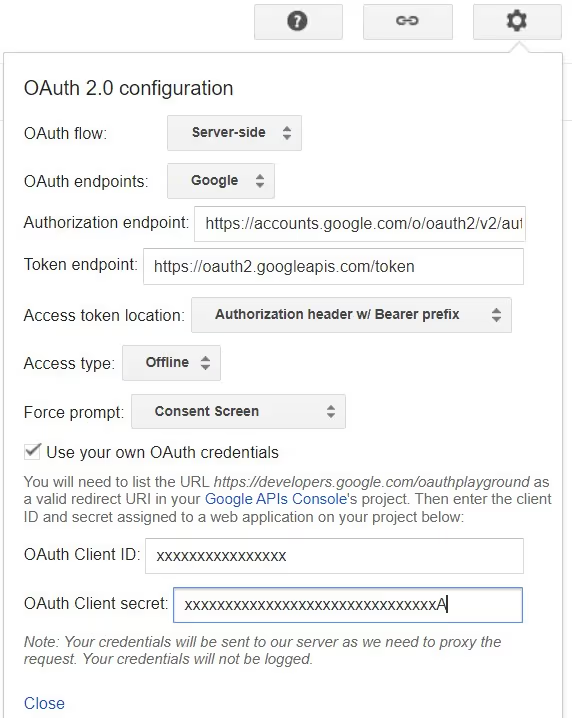
先ほど設定したURIOAuthのPlaygroundにアクセスし、画面右上の歯車をクリックして設定を開きます。
「Use your own OAuth credentials」をクリックし、先ほど作成したクライアントIDとクライアントシークレットを入力して閉じます。

### APIを選ぶ
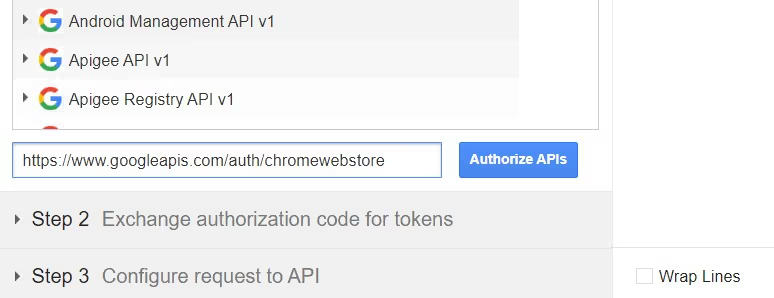
ここで試したいAPIを選びます。
Chrome Web Store APIはリストにありません。URLhttps://www.googleapis.com/auth/chromewebstoreを直接「Input your own scopes」に入力します。

「Authorize APIs」を押すと、Googleアカウントの選択画面になります。
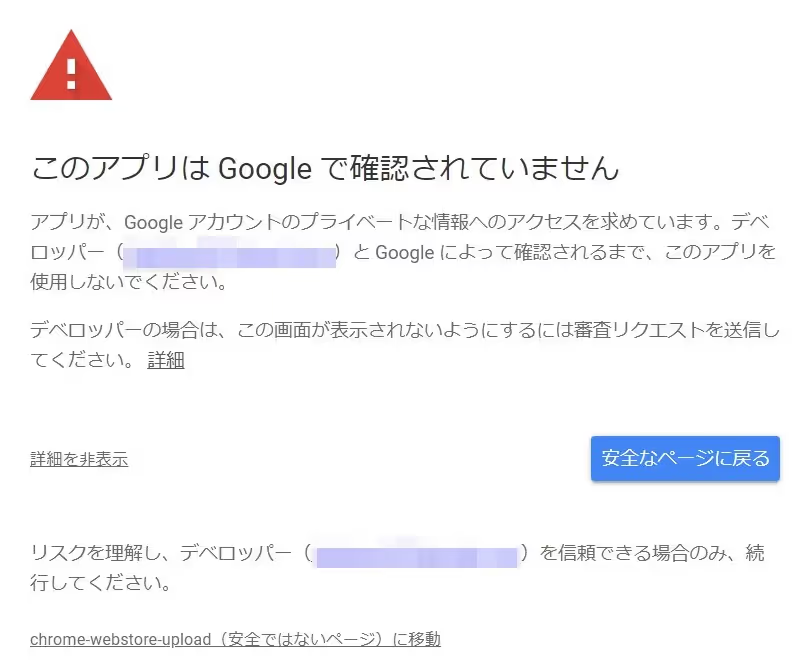
使用するアカウントを選択すると、おそらく警告画面が出ますがあなた自身が作ったものなので問題ありません。
画面下部の「詳細 > 【アプリ名】に移動」をクリックして移動しましょう。

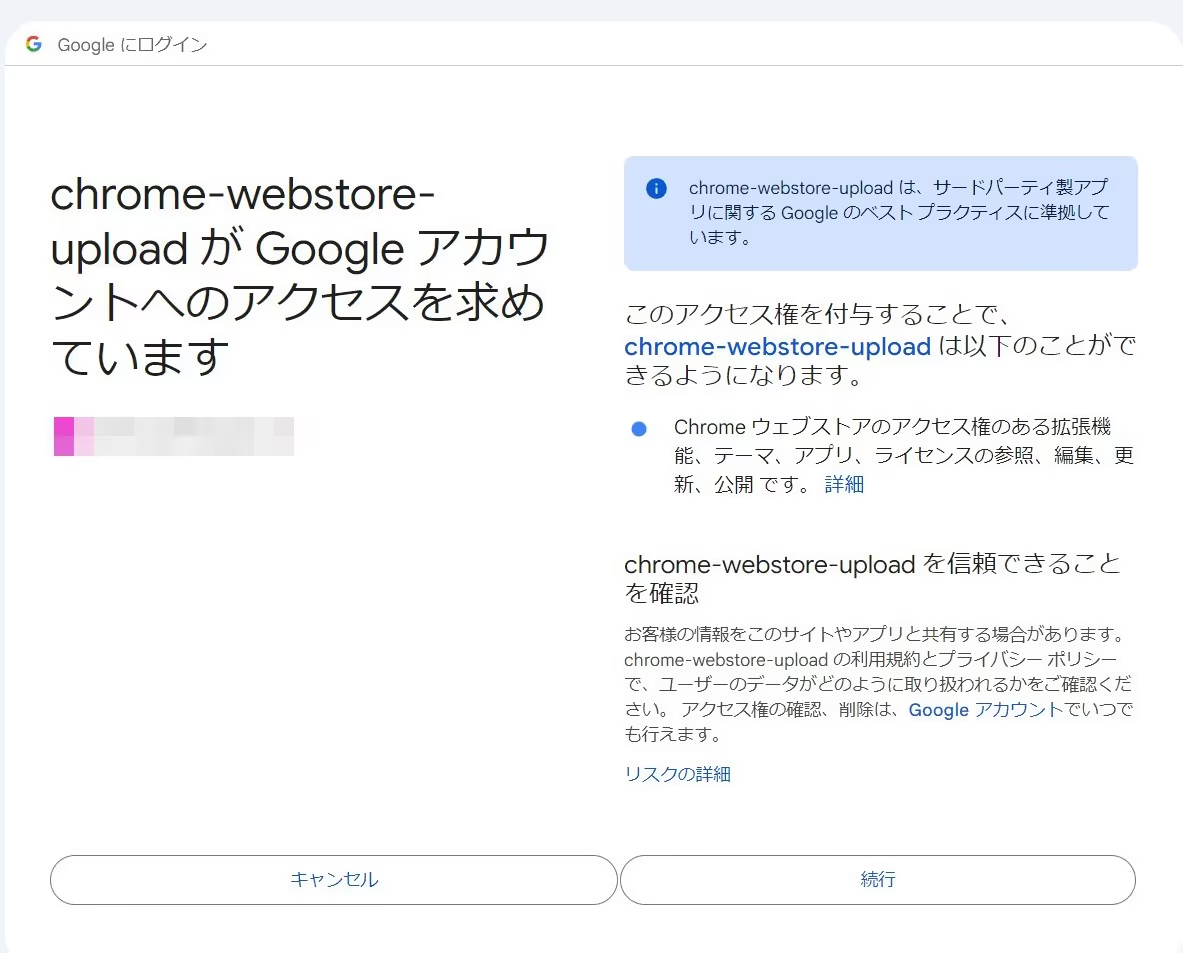
先ほど一生懸命作った同意画面が姿を表しました。

【アプリ名】がGoogleアカウントへのアクセスをリクエストしてます
自分で書いたアプリ名であれば許可しましょう。ここでアプリ名がPlaygroundの場合、自分のクライアントIDとクライアントシークレットを使えていません。前の項目「Playgroundの設定」からやり直してください。
### リフレッシュトークンの取得
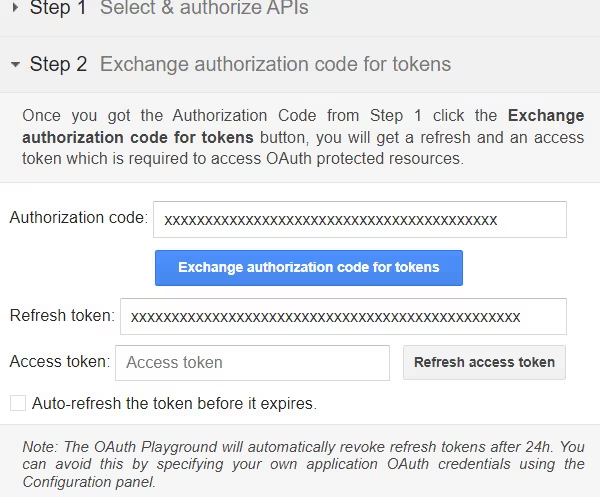
Authorization code(認可コード)が取得できました。ここらへんのしくみを知りたい方向けの参考サイトは後述します。
「Exchange authorization code for tokens」を押すとアクセストークンとリフレッシュトークンを入手できます。

このリフレッシュトークンをメモしておきましょう。
### APIを試してみる
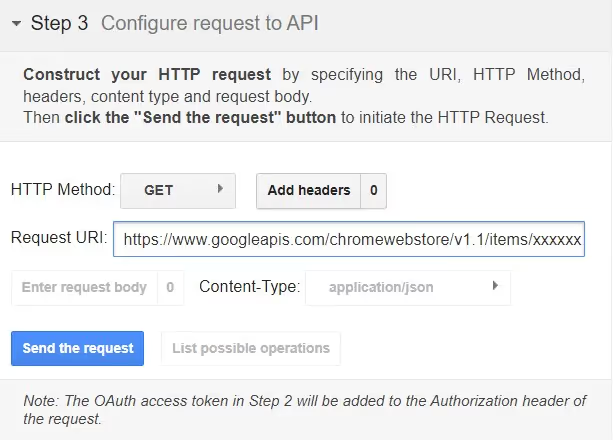
ここで終わってもよいのですが、PlaygroundですぐにAPIが試せるので試してみましょう。

次のURLをRequest URIに入力しましょう。XXXXXXXXXXにはExtension IDを入れてください。
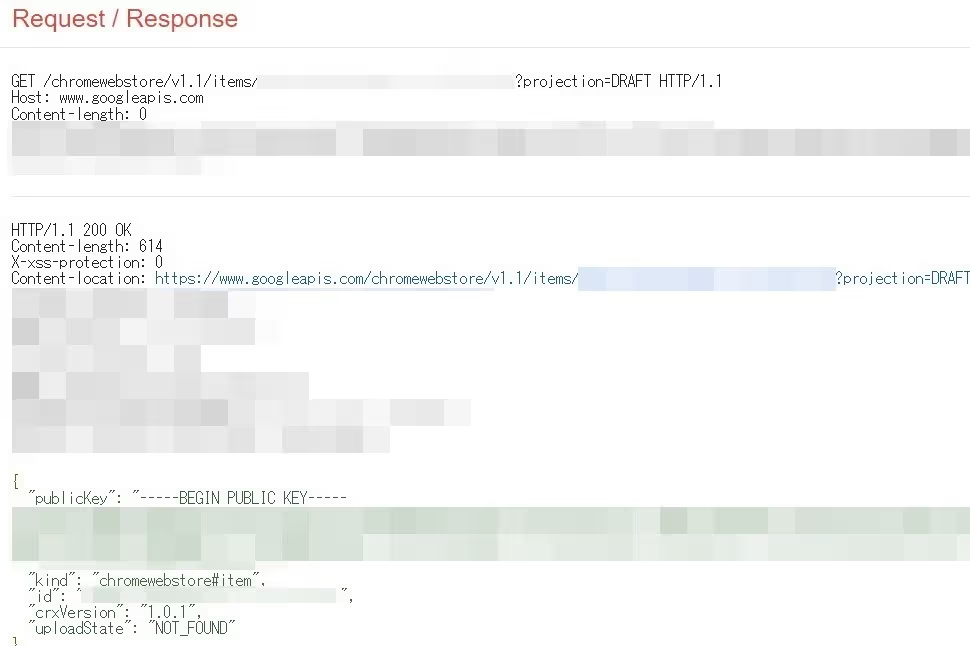
https://www.googleapis.com/chromewebstore/v1.1/items/XXXXXXXXXX?projection=DRAFT「Send the request」を押して次のようにレスポンスが返ってくれば成功です。

公式ドキュメントだとパラメータ無しでも返ってくるように読めます。しかし、パラメータとして末尾に?projection=DRAFTを加えないと403が返ってくるっぽいです。
## APIの使い方
ここまでくれば後は公式ドキュメントのとおりにAPIを叩くだけです。
curlなどのコマンドを使ってもよいですが、ここではChrome Web Store APIのラッパーをいくつか紹介します。
| ツール名とリンク | 内容 |
|---|---|
| WXTのsubmit | Chrome拡張機能フレームワークのコマンド |
| publish-browser-extension | CLI。WXTの内部でも使われている。 |
| chrome-webstore-upload-cli | CLI |
WXTであればzip化からデプロイまでコマンドででき、GitHub Actionsの例も載っています。ただし、拡張機能のフレームワークなのでベンダーロックインみたいな感じですね。
単にCLIとして使いたいのであれば、publish-browser-extensionやchrome-webstore-upload-cliを使うとよいでしょう。
ここからはWXTでの例を紹介しますが、他のツールでも似たような流れです。
## WXTのsubmitの流れ
デプロイする前に、拡張機能のmanifestのversionを上げたかどうか確認しましょう。
### zip化
デプロイする前にまずzip化します。
wxtのzipコマンドでは、ビルドとzip化の両方を実行してくれます。
例ではpnpmを使ってます。他のパッケージマネージャーの方は適宜読み替えてください。
pnpm wxt zipテンプレートを使っていればpnpm run zipでも実行できるはずです。
### コマンドの準備
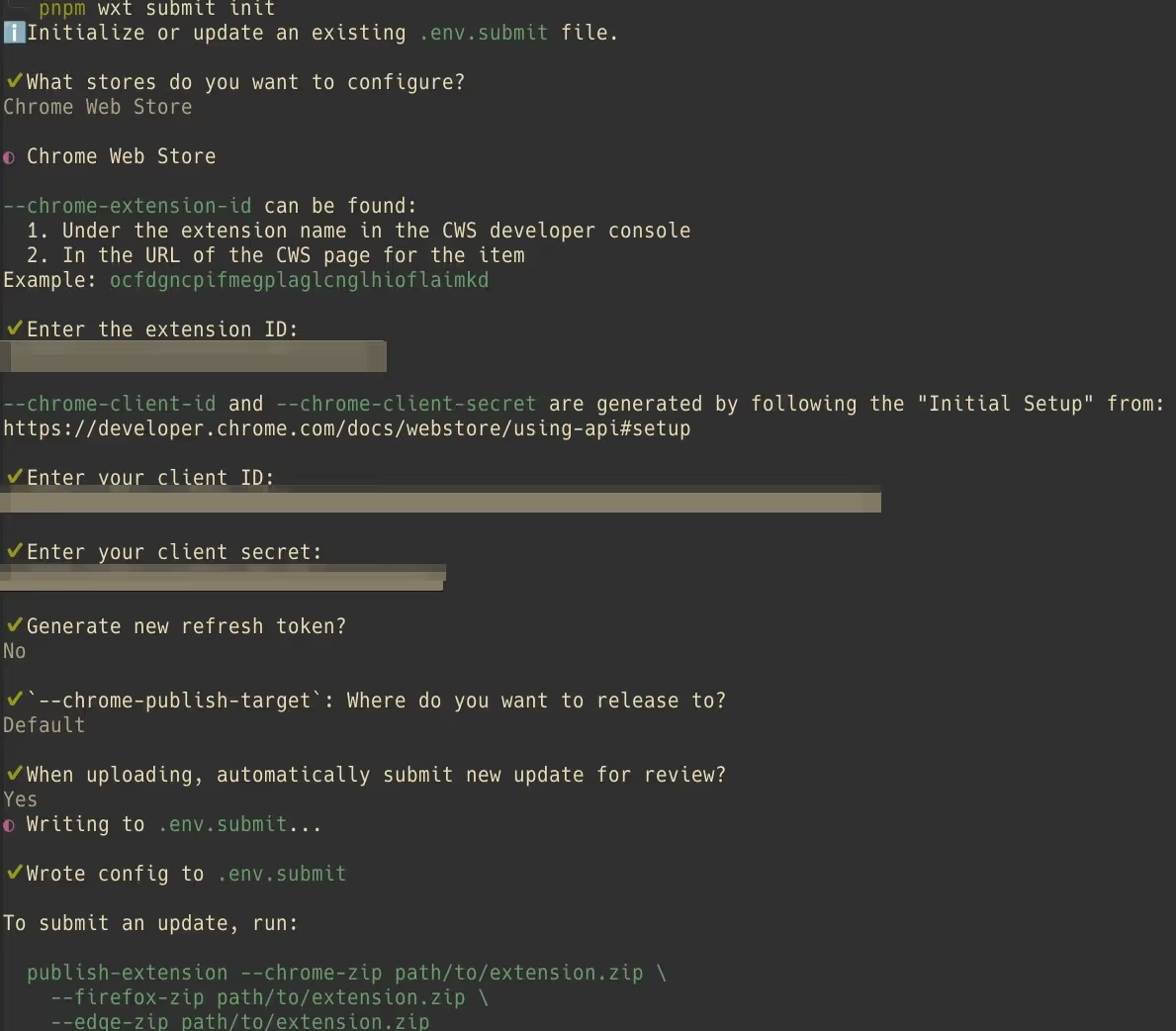
続いて、用意したIDやトークンをenvファイルに記載します。これもコマンドでできます。
pnpm wxt submit init指示どおり回答するだけでenvファイルができます。

生成された.env.submitは次のようになっています。リフレッシュトークンを新しく生成しない場合は自分で書いておきましょう。
CHROME_EXTENSION_ID="xxxxxxxxxx"CHROME_CLIENT_ID="xxxxxxxxxx"CHROME_CLIENT_SECRET="xxxxxxxxxx"CHROME_PUBLISH_TARGET="default"CHROME_SKIP_SUBMIT_REVIEW=falseCHROME_REFRESH_TOKEN="xxxxxxxxxx".env.submitを間違ってGitHubにアップロードしないように、.gitignoreに追加しておきましょう。
# ....env.submitGitHub Actionsを使う人は、.env.submitに記載するのではなくsecretsとして登録しましょう。
### デプロイ前のdry-run
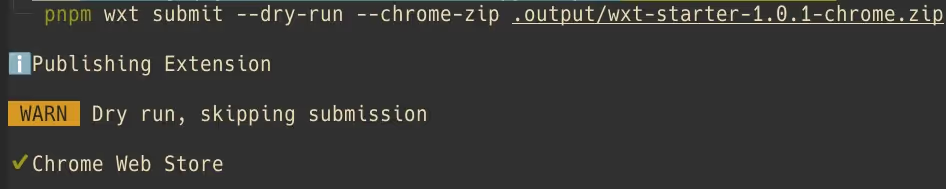
いよいよデプロイですが、その前にAPIが叩ける状態か確かめるためにdry-runをしてみます。
オプション--chrome-zipには.outputディレクトリに生成されたzipファイルを指定します。
pnpm wxt submit --dry-run --chrome-zip .output/wxt-starter-1.0.1-chrome.zip次のようになっていれば準備は完了です。

Missing required configのようなエラーが出た場合は.env.submitの中身を見直しましょう。筆者はリフレッシュトークンを設定し忘れてエラーになったことがあります。
### 本番デプロイ
--dry-runを外せばデプロイできます。
pnpm wxt submit --chrome-zip .output/wxt-starter-1.0.1-chrome.zip成功すれば次のような表示が出ます。

念の為、Developer Dashboardを開いて確認しましょう。拡張機能のバージョンが新しくなり、ステータスが「審査待ち」に変われば成功です。お疲れさまでした。
## しくみの理解
OAuth、トークン周りの話を理解したい人向けに、参考になったリンクを載せておきます。
- 一番分かりやすい OAuth の説明 #OAuth - Qiita
- 【連載】世界一わかりみの深いOAuth入門 〜 その1:OAuthってなに? 〜 | SIOS Tech. Lab
- 【連載】世界一わかりみの深いOAuth入門 〜 その2:アクセストークンとリフレッシュトークン 〜 | SIOS Tech. Lab
以上、Chrome Web Store APIを使ったデプロイ方法でした。
最初は手間ですが、アップデートが多い拡張機能ではやっておくと楽になります。今回紹介したAPIを活用したGitHub Actionsの利用も検討してみましょう。前述のとおり、WXTであればGitHub Actionsの例も載っており、参考になります。