拡張機能のフレームワークWXTでOptionsの作り方
ブラウザ拡張機能のフレームワークWXTでOptions(オプションページ)を作る方法を解説します。
WXTの概要を知りたい方は以前書いた記事WXTとSvelteでChrome拡張機能の開発をご覧ください。
## Optionsの構成
WXTでは、Options、Background、Content Scriptのような機能ごとにエントリーポイントを分けます。
エントリーポイントは次のようにディレクトリを切っても切らなくてもよいです。
entrypoints/options/index.htmlentrypoints/options.html
たいていの場合、フロントエンドのフレームワークを使ってApp.tsxやApp.svelteなども一緒に置いておくことが多いため、最初からディレクトリを用意しておいたほうがよいでしょう。
src/entrypoints/options├── App.svelte├── index.html└── main.ts## エントリーポイントに書く内容
エントリーポイントとなるHTMLファイルには、通常どおりマークアップするだけで問題ありません。
ただし、いくつかの特別なタグがあるので紹介します。
### テンプレート
先によく使いそうなテンプレートを載せておきます。scriptの中でフレームワークのマウント処理をするmain.tsを読み込みます。
<!doctype html><html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <meta name="manifest.open_in_tab" content="true" /> <link rel="icon" href="/favicon.ico" /> <title>CrxNameHere Options</title> </head> <body id="crxNameHere"> <script type="module" src="./main.ts"></script> </body></html>### オプションページをタブで開く
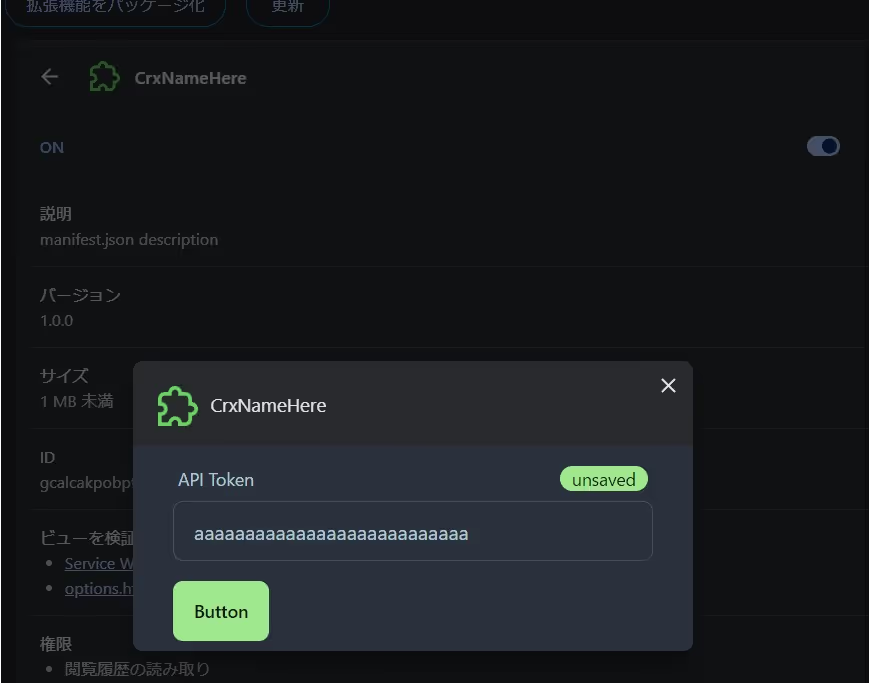
デフォルトでは、Optionsは拡張機能の管理画面に表示されます。
次の画像がその実例です。暗くなっている背景が管理画面で、OptionsのUIはやや小さめに表示されています。

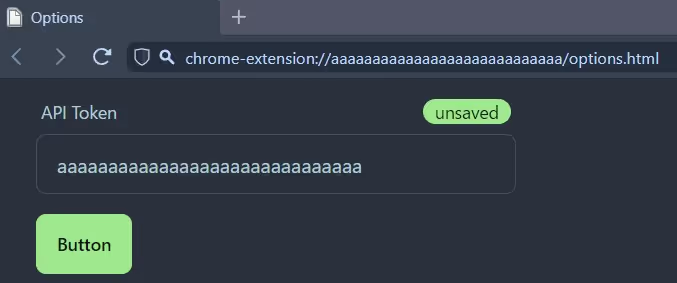
次のようなmetaタグを書くことで、オプションページをタブで開けます。
<meta name="manifest.open_in_tab" content="true" />
実際に、.output/chrome-mv3/manifest.jsonのような生成されたmanifestを見ると、open_in_tabがtrueになっていますね。
{ // ... "options_ui": { "open_in_tab": true, "page": "options.html" },}metaタグのname="manifest.foo"でOptionsに関わるmanifestを設定できるようです。
### 他のmetaタグ
ブラウザによってオプションページが必要なければ、manifest.excludeに指定できます。
たとえば、次のように指定するとChromeとFirefox向けにビルドする時にOptionsが除外されます。
<meta name="manifest.exclude" content="['chrome', 'firefox']" />contentの配列で指定できるブラウザは、公式ドキュメントを見たところchrome、firefox、safari、edgeのようですね。
逆にexcludeではなくincludeもあるようです。
以上、WXTを使ったOptions(オプションページ)の作り方でした。
OptionsはBackgroundやContent Scriptと違って拡張機能の独自の書き方が少ないため、意外とあっさり作れますね。