DaVinci Resolve Fusion の使い方
## 対象読者
DaVinci ResolveのFusion初心者の他、使ってみたけどよく分からなくて挫折した、という人にも分かりやすく解説します。
Macの場合はctrlを⌘で読み替えてください。
## Fusionでは何ができるのか

Fusionは「融合」という意味のとおり、「動画を加工してさまざまな効果を融合するための機能」です。

たとえば、背景を消すクロマキー合成、図形を組み合わせてSFっぽい画面づくり、アニメーション、トラッキング、3Dデータの加工など、できることは無限大です。

## やっておくと使いやすくなる設定
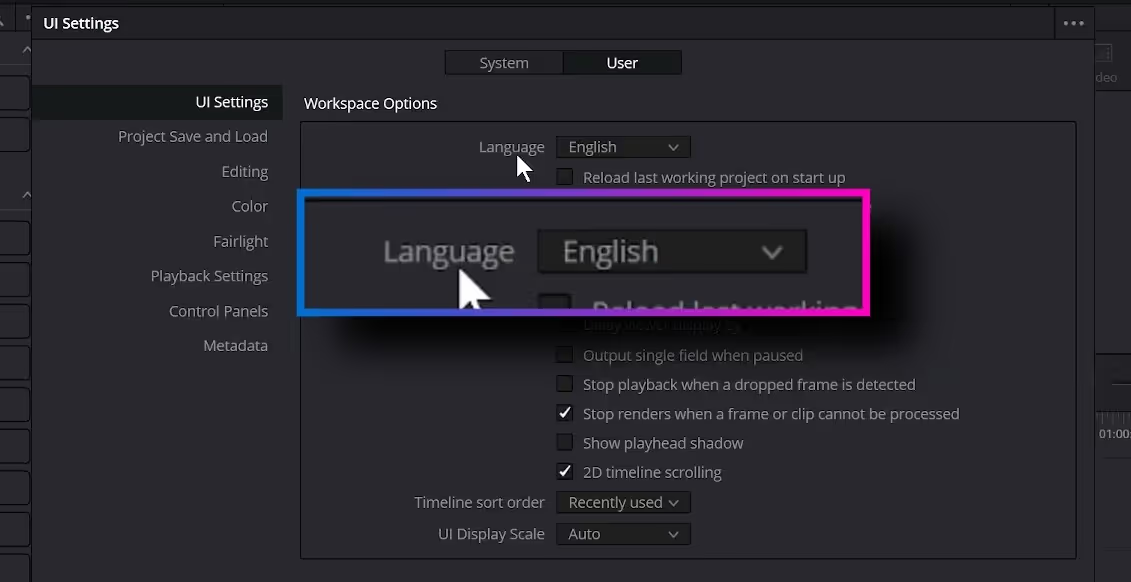
筆者はDaVinci Resolveの表示言語を英語にしています。

Fusionでは、日本語化されてない部分があったり、短縮入力が覚えづらくなるためです。好みに合わせて変えてみてください。
## Fusionの基本
### Fusion Compositionの配置
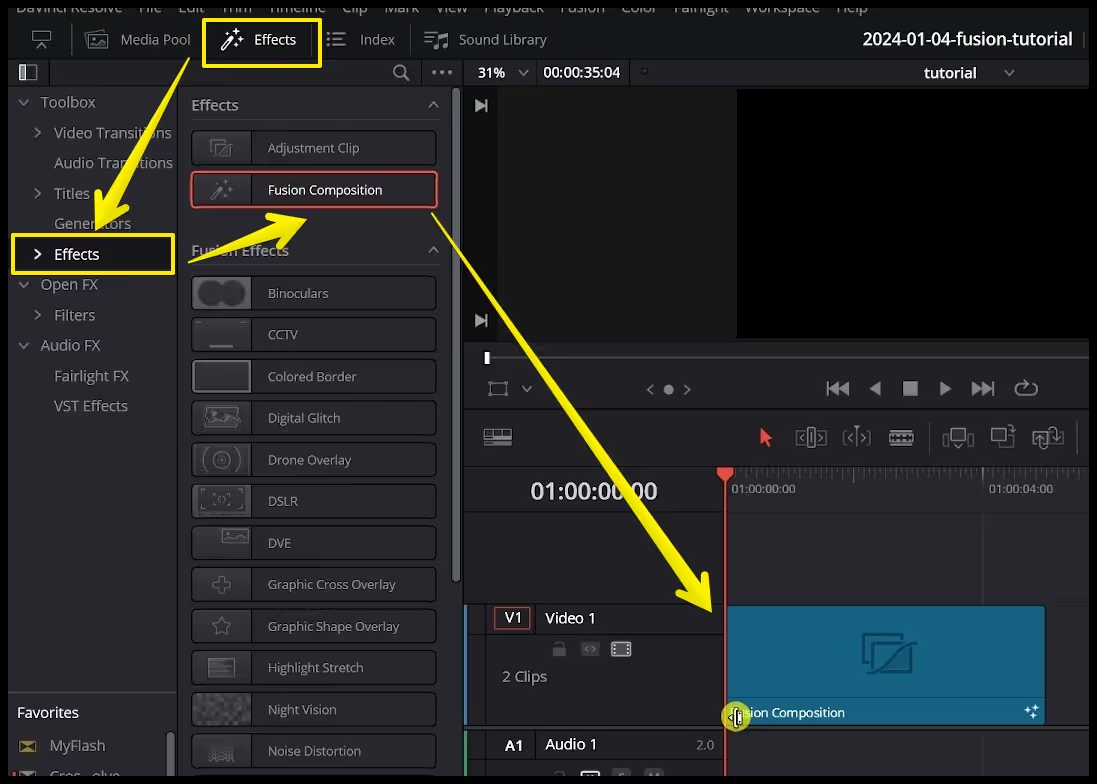
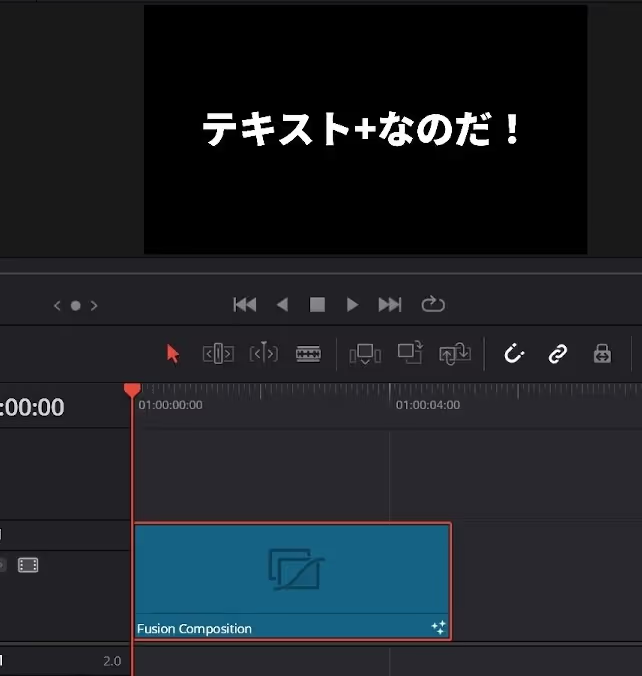
まず、Editページで「Effects」パネルの「Effects」にあるFusion Compositionをタイムラインに配置します。

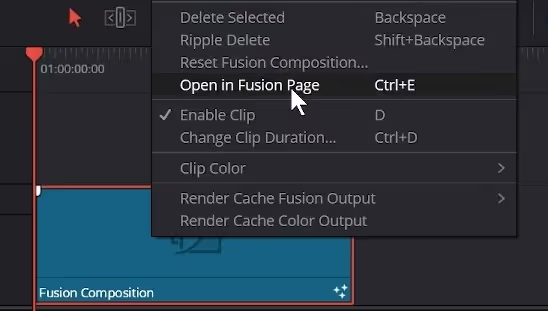
右クリックの「Open in Fusion page」でFusionページを開きます。

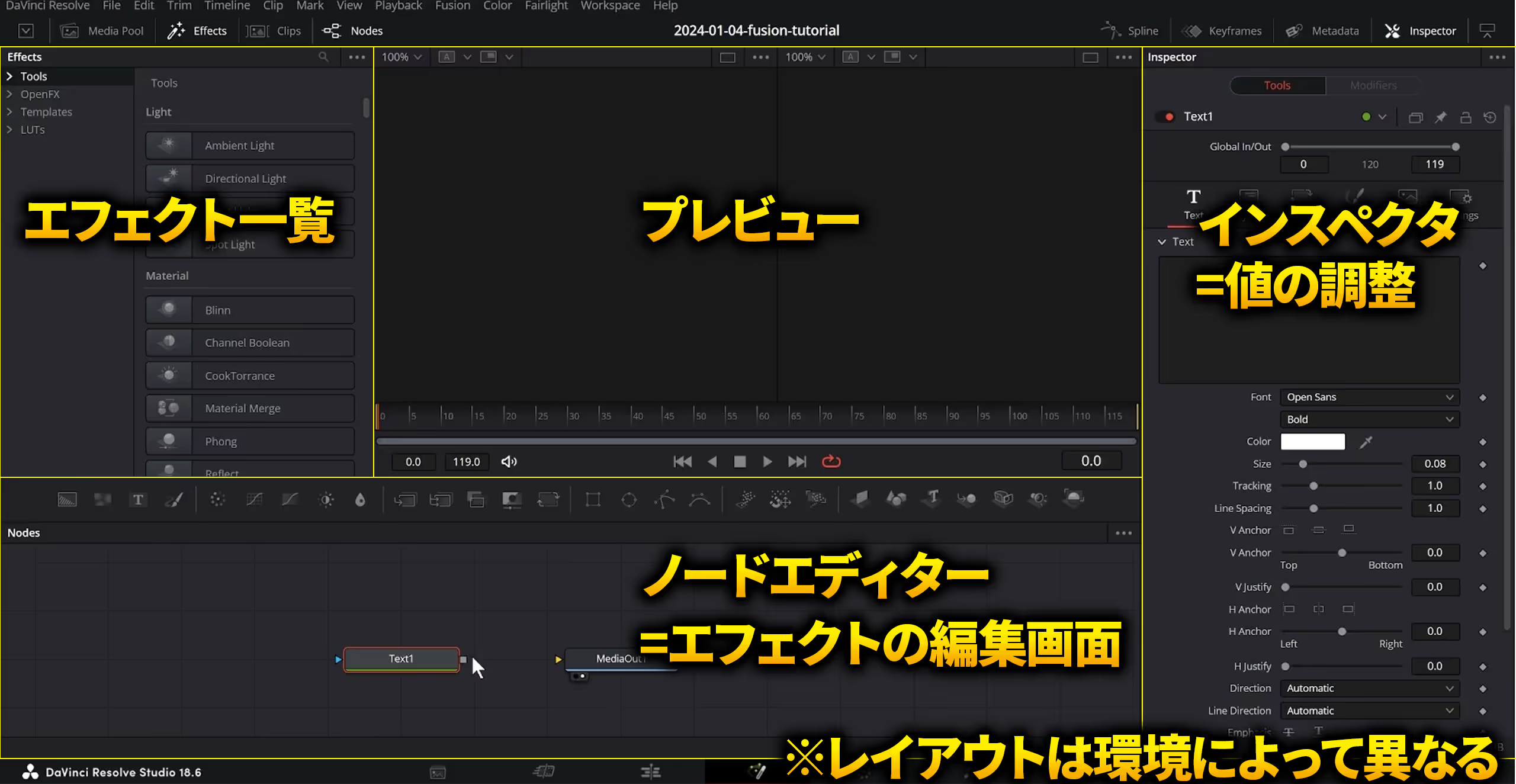
### Fusionページの構成
Fusionの画面は次の画像のような構成です。もし表示されていない要素があったら、ページ上部のボタンをクリックしてみてください。

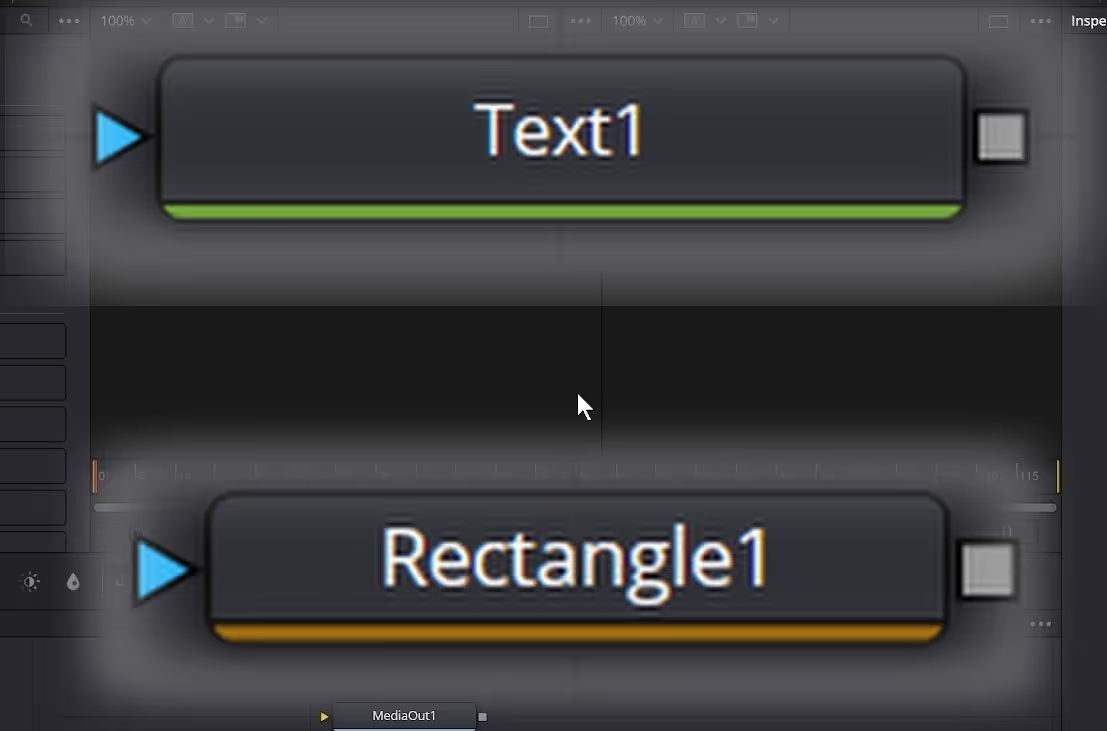
### ノードとは
「テキスト」「四角形」のような一つひとつの効果のことを「ノード」と言います。Fusionでは、単純なノードを組み合わることで複雑なエフェクトを作ります。

### ノードを使ってみよう
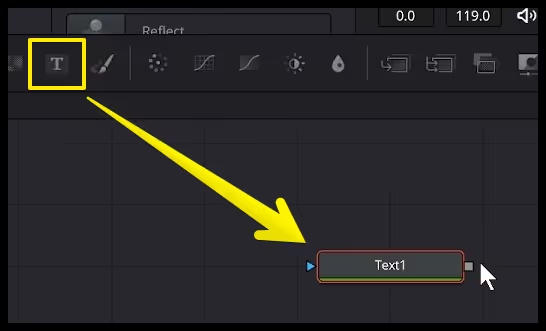
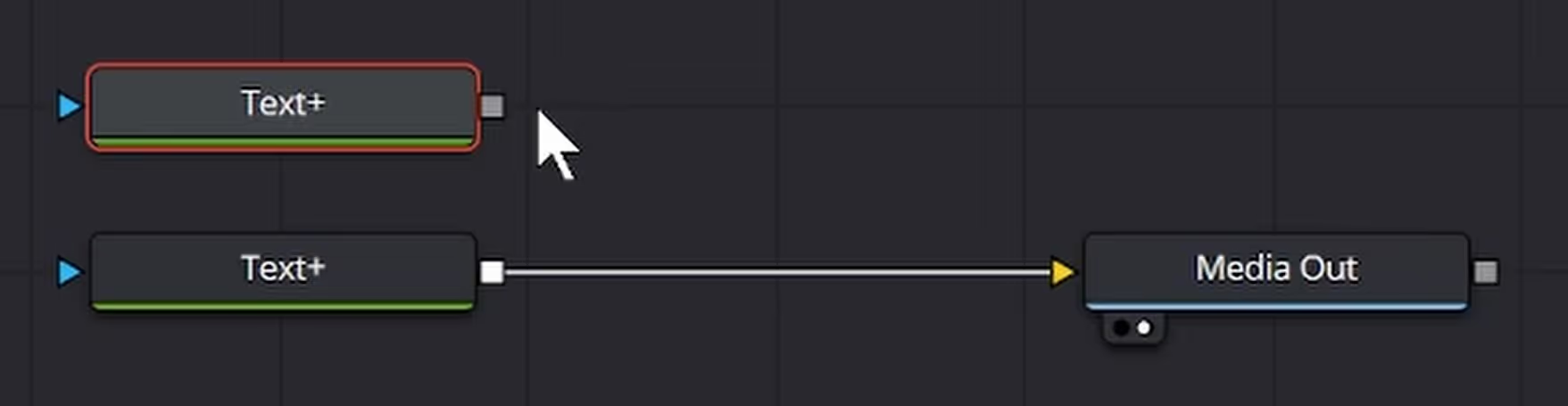
実際に「Text+ノード」を使った例を挙げます。
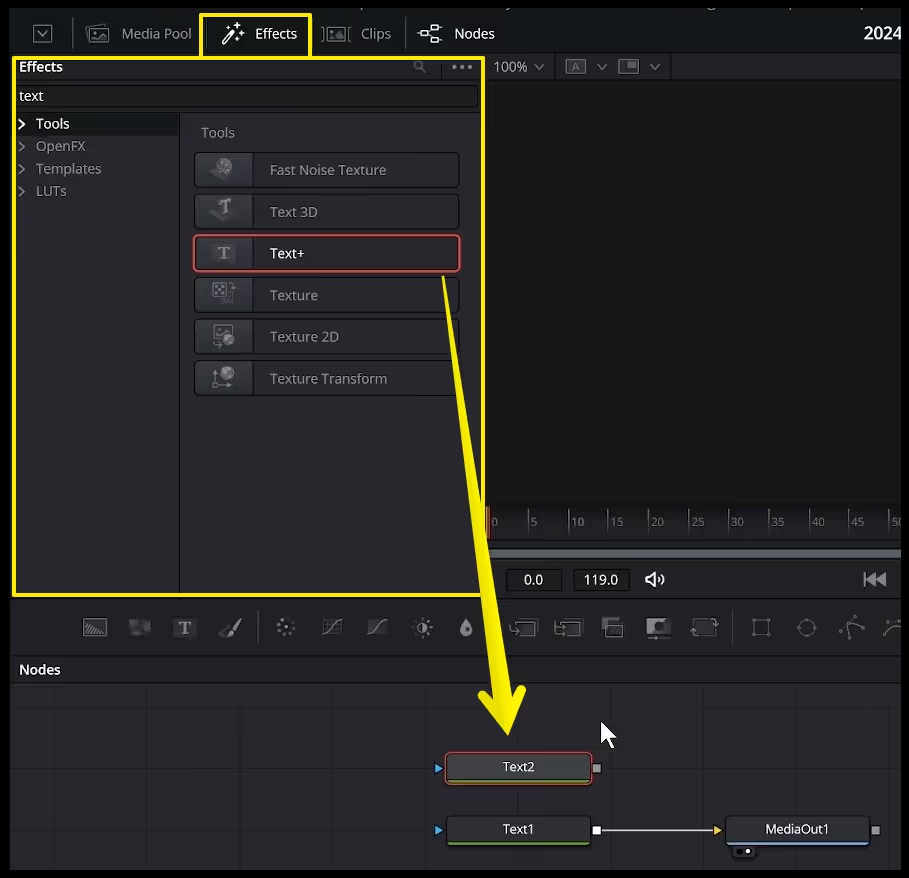
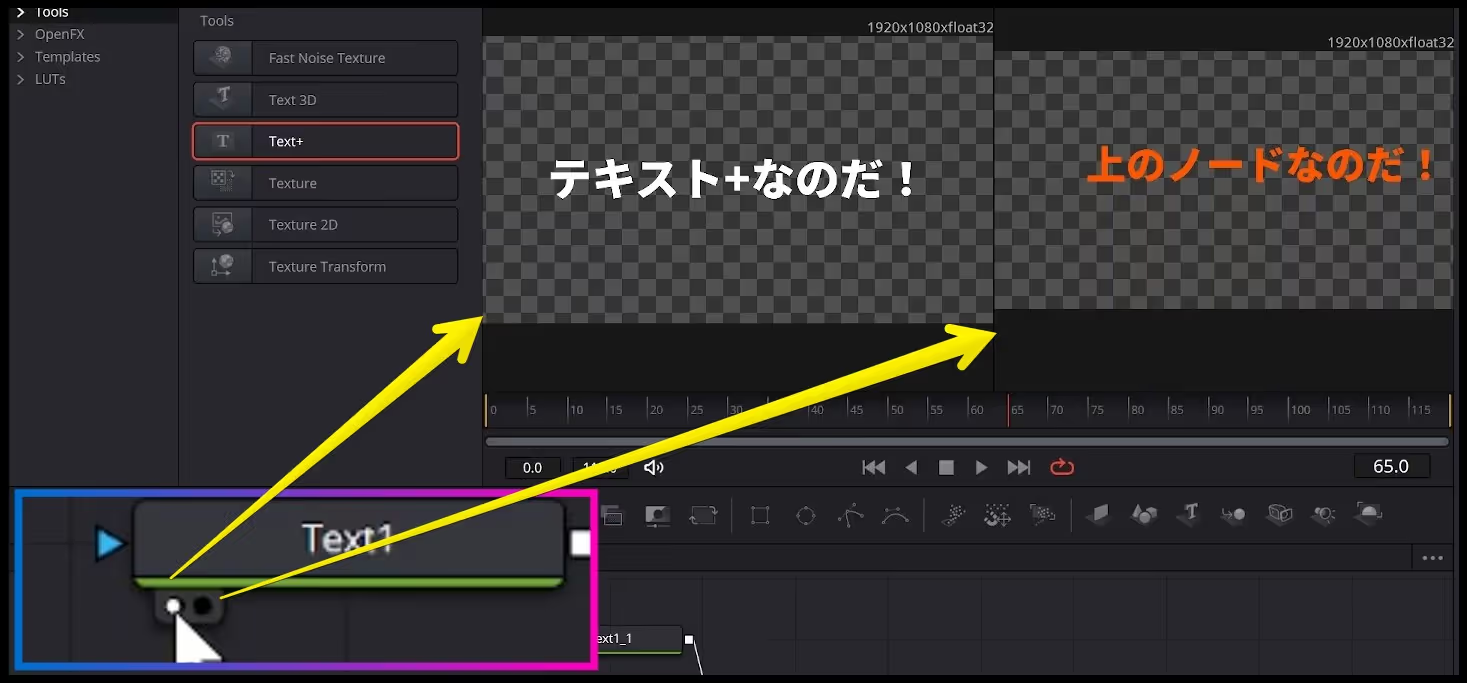
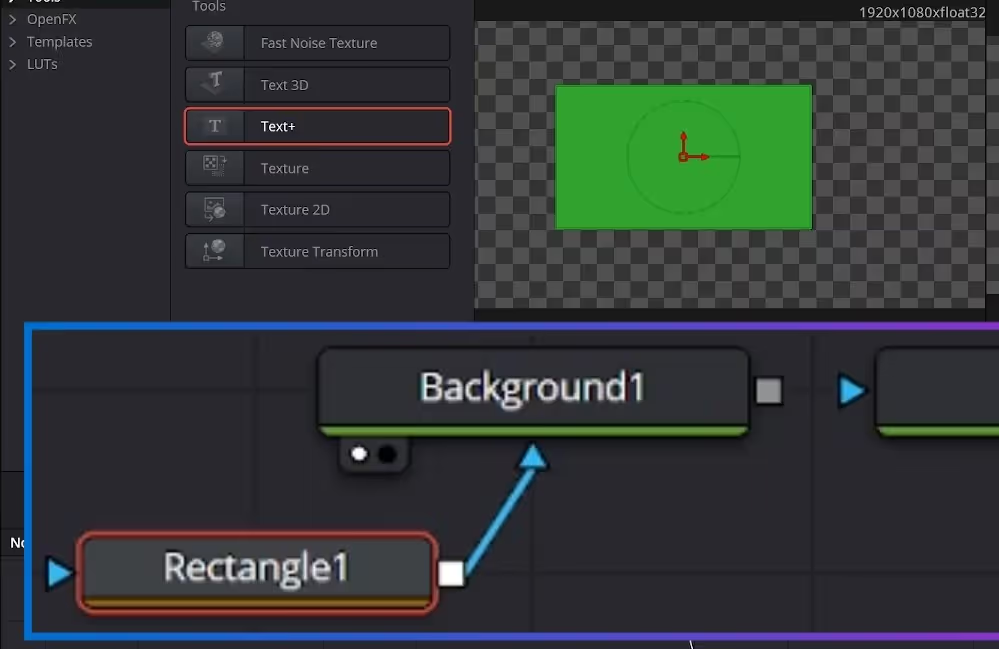
まず、ノードエディター上部にある「T」ボタンをノードエディターにD&Dしてノードを配置します。

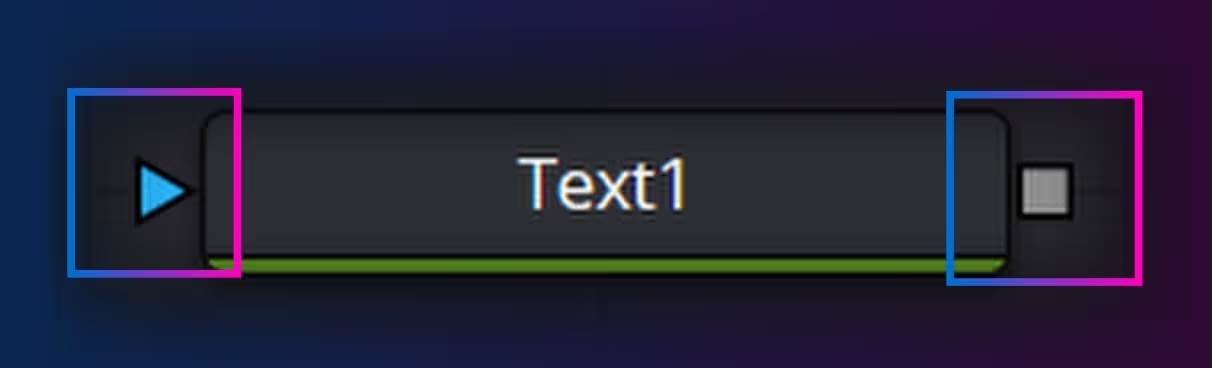
配置したText+ノードは「Text1」という名前になります。Text+ノードが増えた時にどのノードか分からなくなるため、1、2、3と名前が付いていくわけですね。名前の変更は後でやります。
次に、Text1の白い四角をMediaOut1の黄色い三角へ引っ張って、ノードをつなげます。

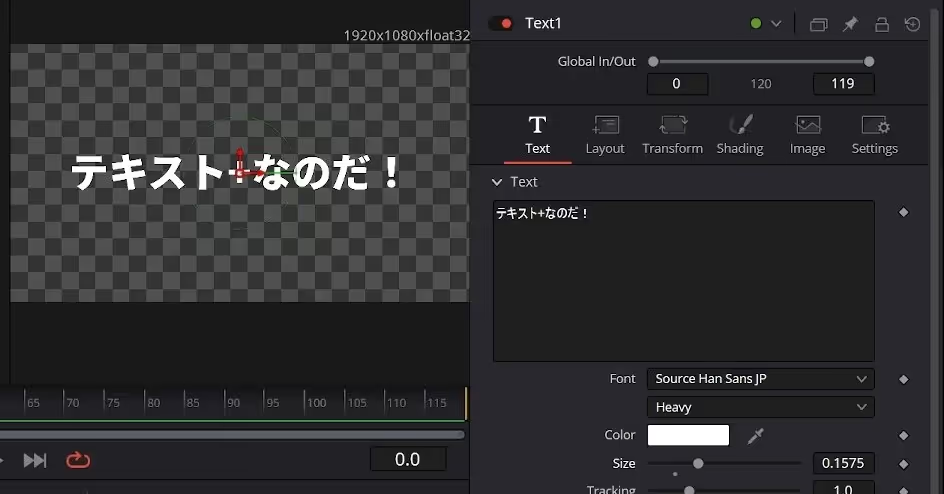
この時点で文字の表示はできますが、見づらいのでインスペクタ(画面右)で色や大きさなどの値を調整しましょう。

日本語を使う場合、対応していないフォントを使うと四角が表示されるため、日本語対応フォントを選びましょう。
Editページに戻ると、さきほど入力した文字が表示されていますね。

### 基本のまとめ
何も知らずに使うと難しく感じるかもしれませんが、結局Fusionでやることは次の3つです。
- ノードの配置
- 値の調整
- ノードをつなげる
## すでに使っているノードを探る
### Text+の追加
ノードは、左の「Effects」のパネルからも検索して追加できます。

そういえばEditページにも「Text+」ってあったような……?
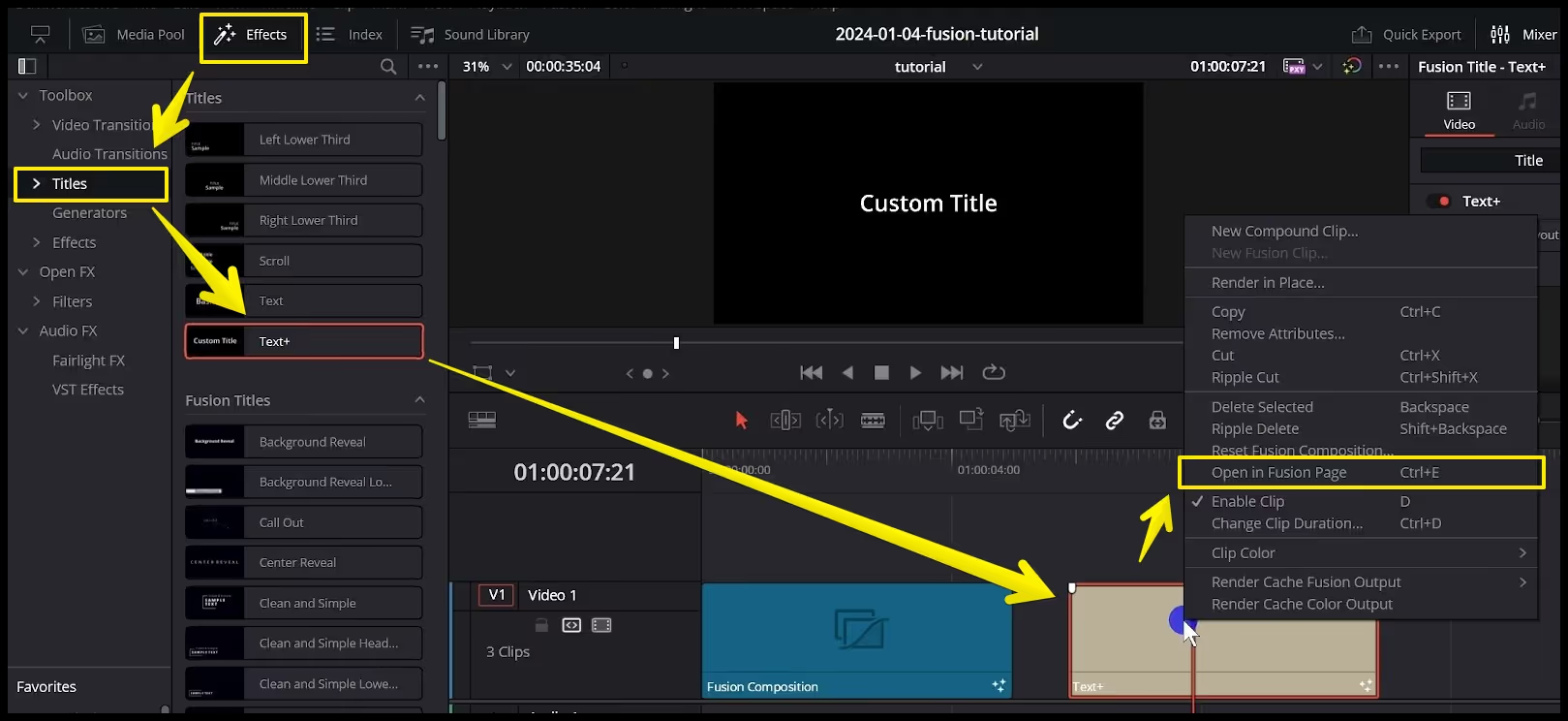
そうなんです。実際に、Editページの方のText+をタイムラインに配置して中身を確認してみましょう。右クリック「Open in Fusion page」で開きます。

Fusionで開くと名前こそ違いますが 「MediaOut」というノードにつながっているのは同じ ですよね。実はやっていることは同じなんです。

### ノードの種類を確認
もうひとつText+ノードを配置してから、ショートカットキーctrl+shift+eを押してみましょう。ノードの種類を見ることができます。

どちらも「Text+」ですね!つまり、Editページの方のText+も結局はText+ノードを使って表示しているだけです。
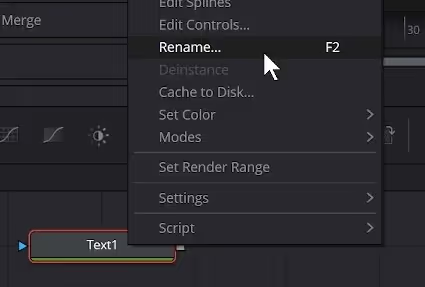
ノードの名前は右クリックして「rename」またはF2で変更できます。

### Media In / Media Out ノード
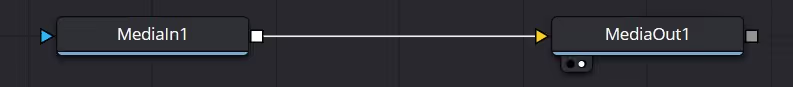
タイムラインに配置した動画や画像もFusionで開いてみましょう。

「Media In」は動画や画像を読み込むためのノードです。Fusion内でメディアプールから画像を配置しても、Media Inノードになります。
そしてこれも「Media Outノード」がつながっていますね。この「Media Out」は最後に必ずつなげるノードです。「はいチーズ」とシャッターを切っているようなものですね。
### ここまでのまとめ
いったん登場した概念を整理します。

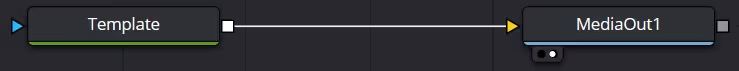
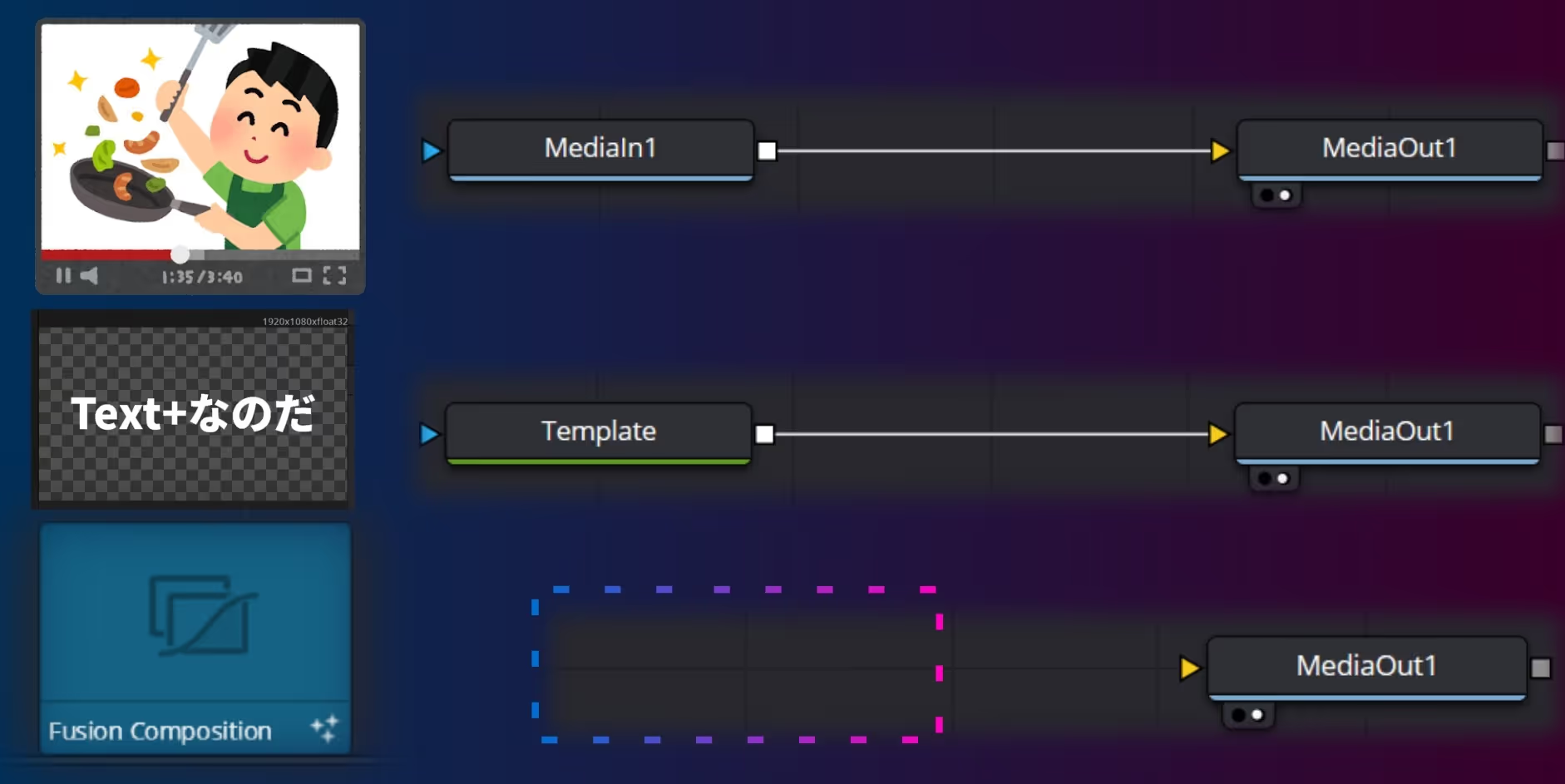
動画や画像は「Media Inノード」、EditページのText+は「Template」という名前がつけられた「Text+ノード」が使われていました。つまり、Fusionで開くとすでにノードが組み立てられてあります。
これに対して、Fusion Compositionは1から自分で組み立てる場合に使います。この記事では「Text+」ノードを自分で配置しまし、Media Outノードにつなげましたね。
| 名前 | 何? |
|---|---|
| Fusion Composition | 1からノードを組み立てるもの |
| Text+ノード | テキストを表示するノード |
| Media Inノード | 動画や画像の読み込むノード |
| Media Out | 最後につなげるノード |
## ノードの入力と出力
続いてノードの三角と四角、Mergeノードについて説明します。

### チュートリアル
まずText+ノードを2つ用意します。次のような一般的なショートカットキーはFusionのノードに対しても使えます。
| ショートカットキー | 操作内容 |
|---|---|
| ctrl+c | コピー |
| ctrl+v | 貼り付け |
| ctrl+z | 取り消し |
| ctrl+shift+z | 取り消しの取り消し |
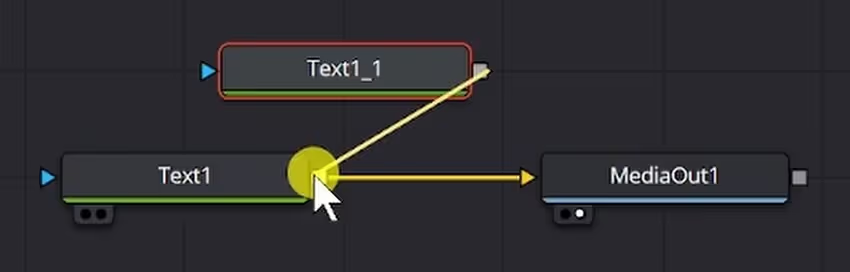
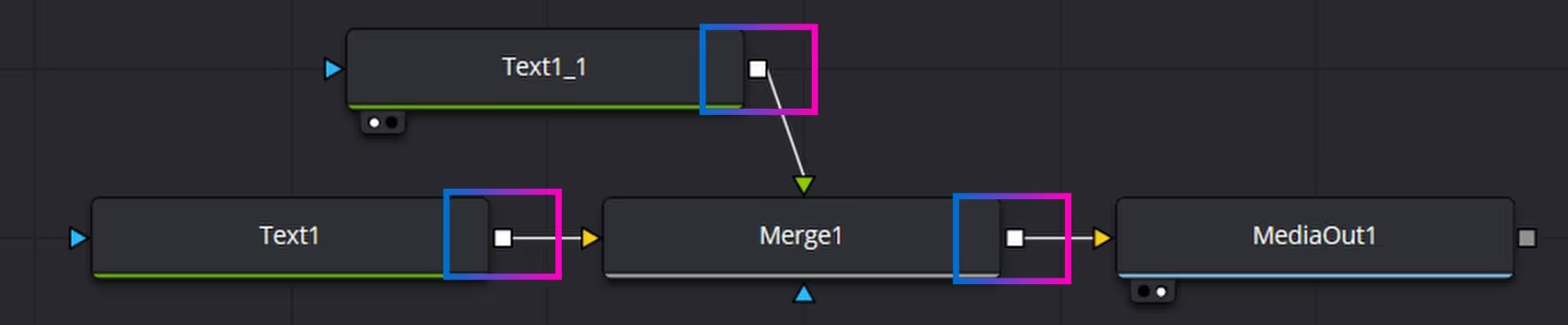
片方の四角をもう片方の四角へつなげます。

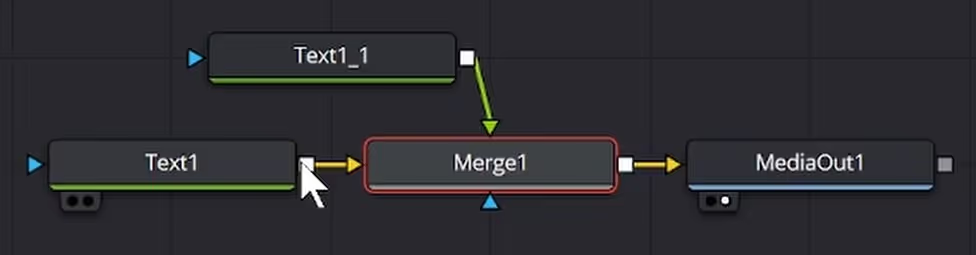
すると、「Mergeノード」(後で説明)が出てきます。このMergeノードの四角をMedia Outの黄色い三角につなげます。

Text+の片方のテキスト・色・位置・サイズなどを変更して区別できるようにしておきます。これで解説のための準備は完了です。
### Mergeノードとは?
Mergeノードを使うと、2つのノードを1つのノードとして合成できます。

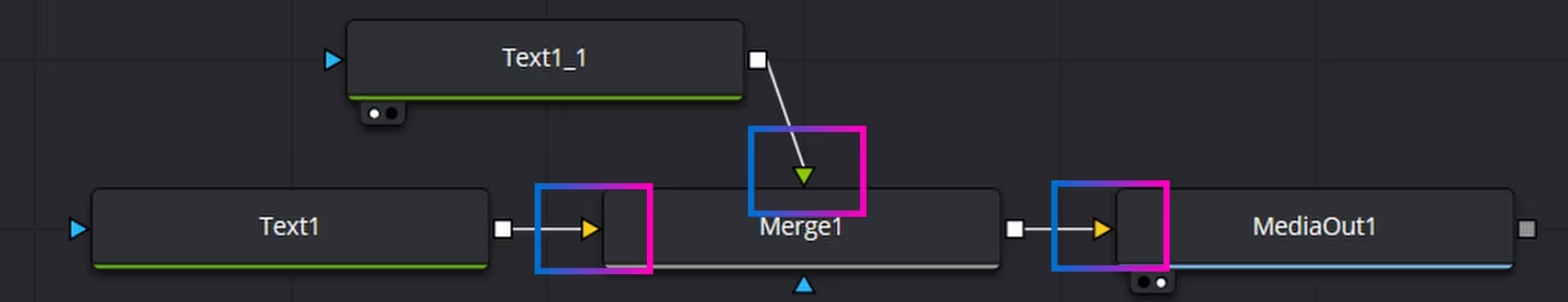
### 入力と出力
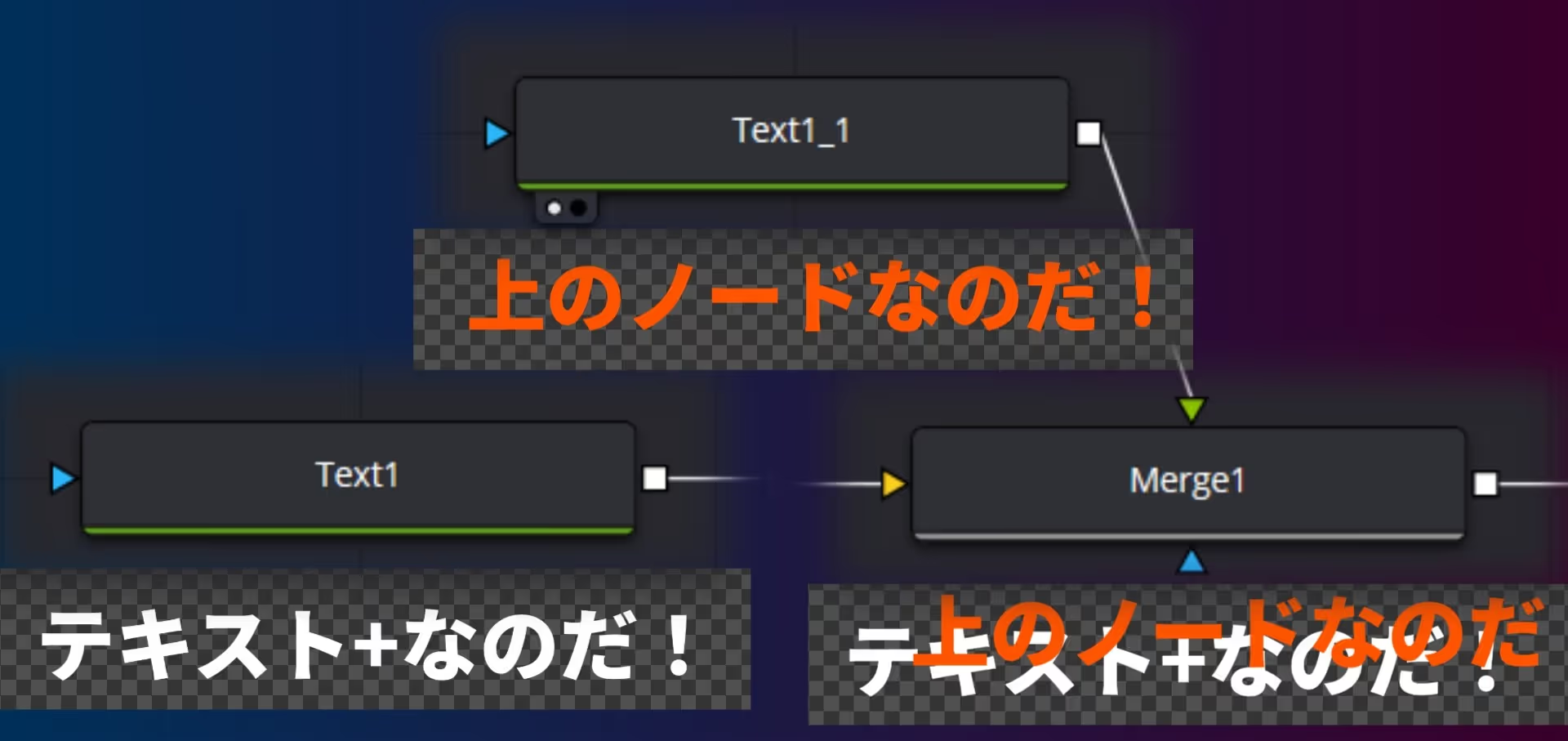
ノードの四角形は矢印が始まる場所です。次のノードにデータを渡します。つまり四角形は出力です。

これに対して三角形は、前のノードのデータを受け取る「入力」です。

今回のMergeノードでは、Text+を2つ受け取って合成しました。これこそがFusion(合成)です。
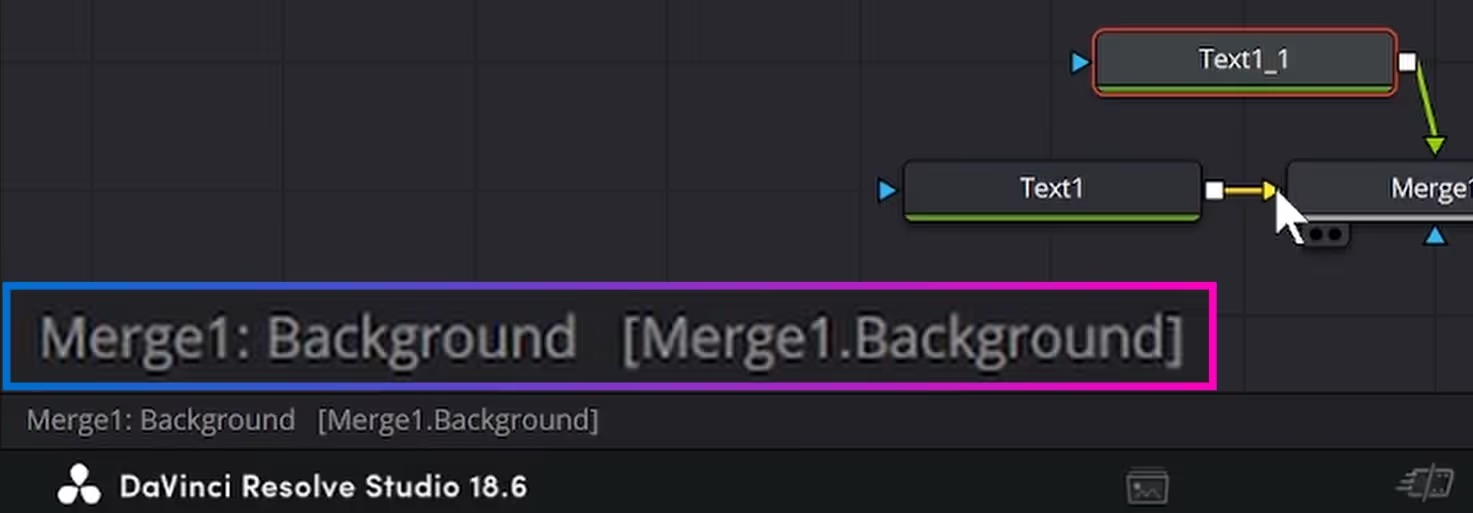
三角形は種類によって色分けされています。三角の上にカーソル置くと、画面の左下に小さく入力の種類が表示されます。

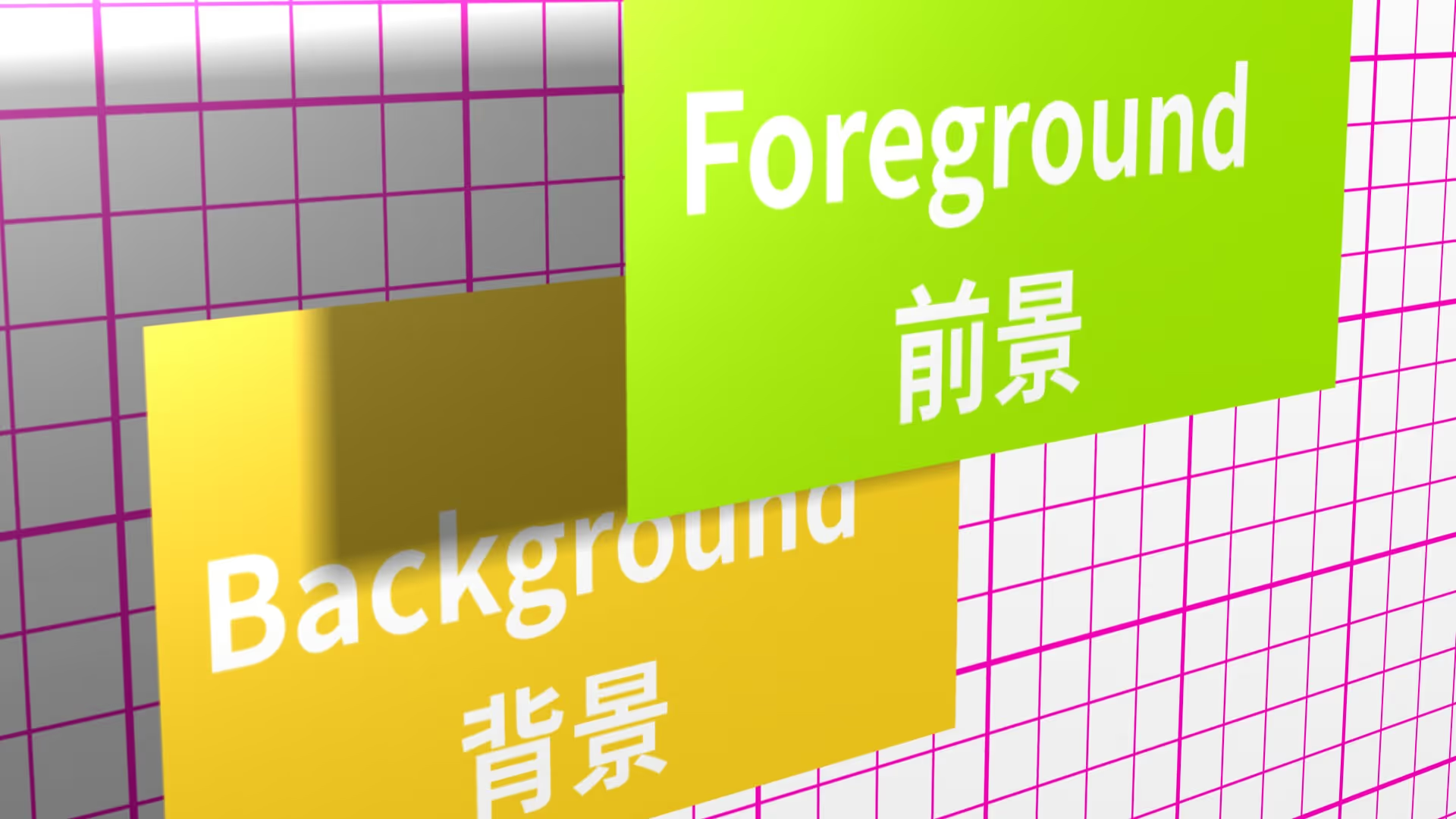
マージノードの入力は重なる順番を表します。たとえば、Background(背景)なら黄色の三角、Foreground(前景)なら緑の三角です。

背景と前景を逆につなぎ直せば、結果も逆になります。
### エフェクトマスクとは?
水色の三角の入力は「エフェクトマスク」という、ノードの描画範囲を制限できる機能です。

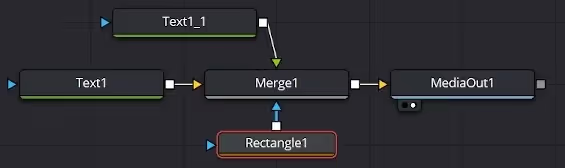
さきほどマージした2つのText+を使って説明します。
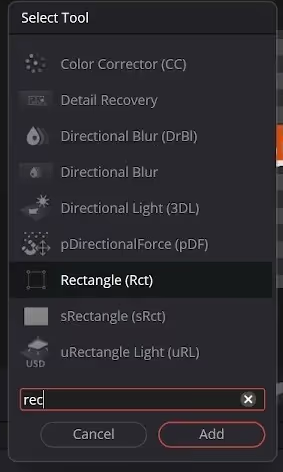
rectangle(四角形)のノードを配置します。shift+spaceを押せば、ノードの検索ができます。「rect」と打ってエンターを押せばrectangleノードが配置できます。

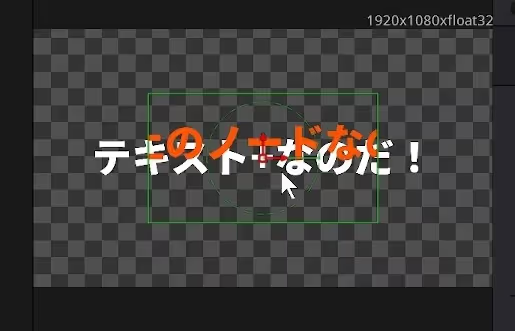
rectangleノードの四角をマージノードの青の三角につなげます。Foreground側のText+は、四角形の中だけに表示されました。

### プレビュー画面
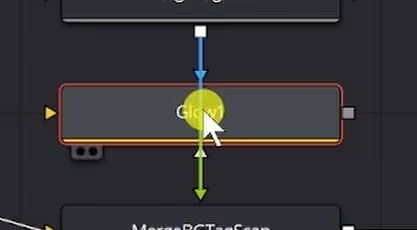
ノードの左下の2つの丸のいずれかをクリックすると、そのノードがプレビュー画面に表示されます。

右が白丸のノードは右のプレビュー、
左が白丸のノードは左のプレビューに表示されます。
下に重なっているノードだけを表示して確認したいときに便利です!
ctrlを押しながらスクロールすれば、プレビュー画面を拡大・縮小できます。ちなみに、ノードエディターも同様に拡大縮小ができます。
## ノードの紹介
ノードは超たくさんあって紹介しきれないため、これだけは知っておいてくれ!というノードを紹介します。
### Backgroundノード
Backgroundノードは、色をつけるときに使います。Backgroundという名前のとおり背景色として使うことが多いです。
Backgroundノードにもエフェクトマスクがあり、rectangleノードと組み合わせれば四角形の部分だけに色をつけることができます。

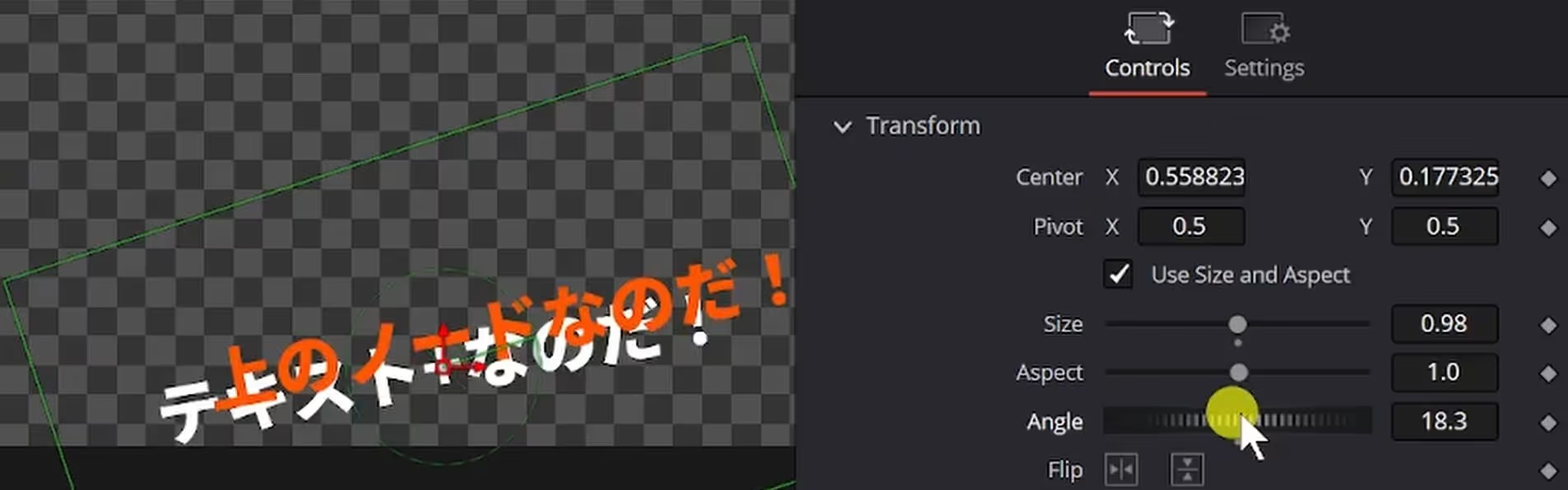
### Transformノード
Transformノードは、移動、拡大縮小、回転など、変形ができるノードです。

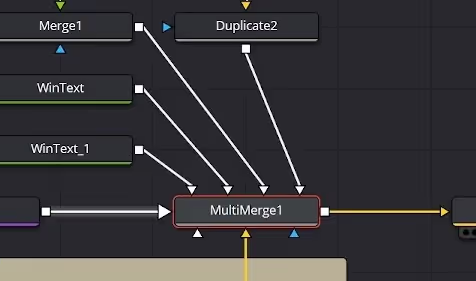
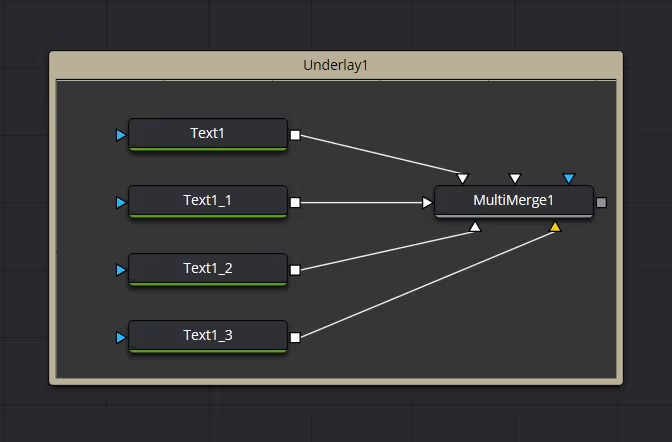
### Multi Mergeノード
たくさんのノードを合成するなら、MergeノードだけではなくMulti Mergeノードも使えます。
背景を黄色の三角の入力につなげたら、残りを白の三角の入力につなげていくだけです。

背景以外の順番は右のパネルから変更できます。
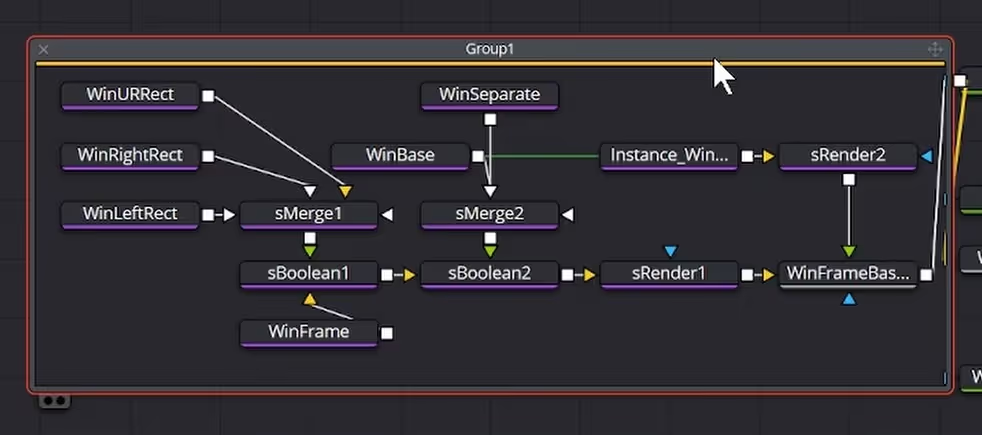
### グループ化
ノードが多くなり、複雑になってきた時に便利なのがグループ化です。ノードのまとまりごとにグループ化しておけば、画面がスッキリします。

まず、グループ化したいノードを選択します。ノードの複数選択は、「コントロールを押しながらノードをクリック」か「左クリックしながらドラッグ」で行います。
次に、右クリックでGroupをクリックして完了です。ctrl+gでもできます。
グループは、ダブルクリックすれば広げて編集できます。解除したい場合はグループを左クリック後に右クリックしてUngroupを押します。

グループ化した状態のノード名も変更可能です。
### Underlayノード
「ノード数が少ないからグループ化するまでは無いんだけど、まとまりは分かるようにしたいな~」
そんな時は、Underlayノードを使いましょう!Underlayは下敷きという意味です。

Underlayの中に入れるとまとまりが可視化できますし、まとめて移動もできます。
Underlayノードの名前も変更すると分かりやすいでしょう。ただし何も考えずに名前を変更すると、Underlayノードの中にあるすべてのノードの変更画面が出てきてしまいます。
Altまたは⌥を押しながらクリックして、Underlay単体を選択してから名前を変更しましょう。
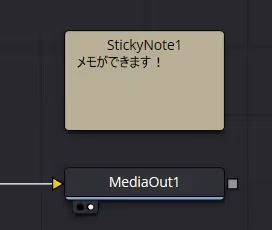
### Sticky Noteノード
「メモしておきたい!」
そんな時は、StickyNoteノードが便利です。StickyNoteは付箋という意味です。

入力し終わったらバツボタンで編集を終了します。また編集したくなったらダブルクリックしましょう。
## Fusion便利テクニック
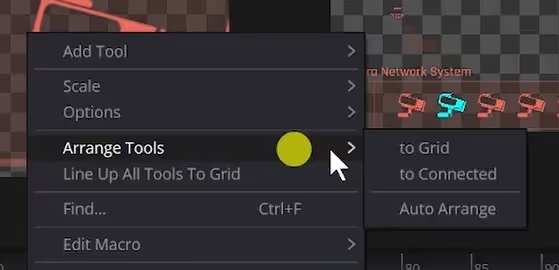
### ノードをきれいに並べる
ノードをきれいに整列したい人は、右クリックのArrange Toolsで「to Grid」や「Auto Arrange」をオンにしましょう。ノードがグリッドに沿って配置されます。

「Line up All Tools To Grid」を使えば、すでにあるノードを整列できます。
### ノードの割り込みと切り離し
ノードを割り込んだり切り離したい時、いちいちつなぎ直すのは面倒です。
shiftを押しながらノードを移動し、線の色が変わった時に放せば、割り込みできます。切り離しも同様です。

### ノードの短縮入力
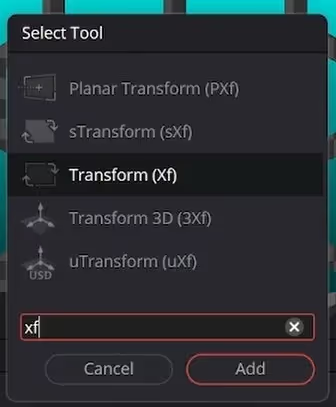
shift+spaceによるノードの検索では、短縮入力ができます。たとえば、BackgroundならBGと入力して検索できます。検索で出てくる括弧の中が短縮入力です。

よく使うTransformノードの短縮入力はXFです。交差を意味するtransをXで表すことがよくあります。最近よく聞くDXもDigital Transformationのことですよね。
### ノードの入力の入れ替え
マージした後にノードのbackgroundとForegroundを入れ替えたくなった場合、ctrl+tを押せば、入れ替えができます。
### ノードエディター上での移動
ノードの種類を見るショートカットとして、ctrl+shift+eを紹介しました。これはもうひとつ使い道があります。
ctrl+shift+eを押しながらノードエディターの適当な場所をマウスでつかんで移動すると、ノードの表示場所をスクロールできます。ただ、これはマニュアルに載っていなかったため、いつか使えなくなるかもしれません。
## トラブルシューティング
### UIは日本語なのにノード名が英語
筆者は表示言語を英語にしているため関係ないのですが、備忘録として書いておきます。
ノード名が日本語であるのに、配置すると英語になるケースがあります。
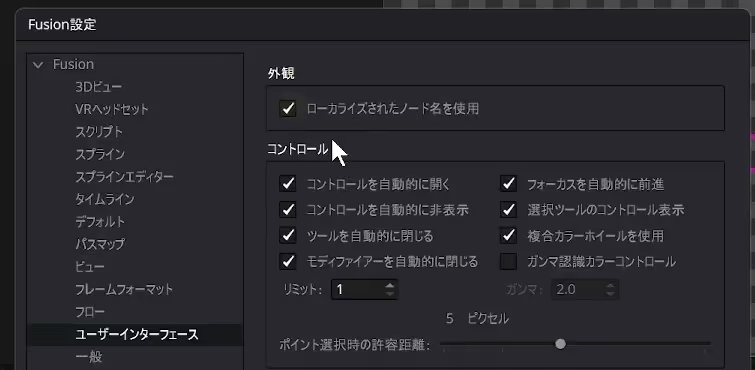
そんな時は、「Fusion > Fusion設定」「ユーザーインターフェース」の「ローカライズされたノード名を使用」をオンにしましょう。

ここまで読んだあなたはFusionの基本をマスターしています。他の細かい機能は自分で触れば分かるレベルになっているため、ぜひ手を動かして何か作ってみましょう。