render-markdown.nvimの使い方とカスタマイズ例
NeovimでMarkdownを見やすくするためのプラグインrender-markdown.nvimの使い方・カスタマイズの例などを解説します。
## render-markdown.nvimとは
render-markdown.nvimはMarkdownファイルの描画をリッチにしてくれるNeovimのプラグインです。
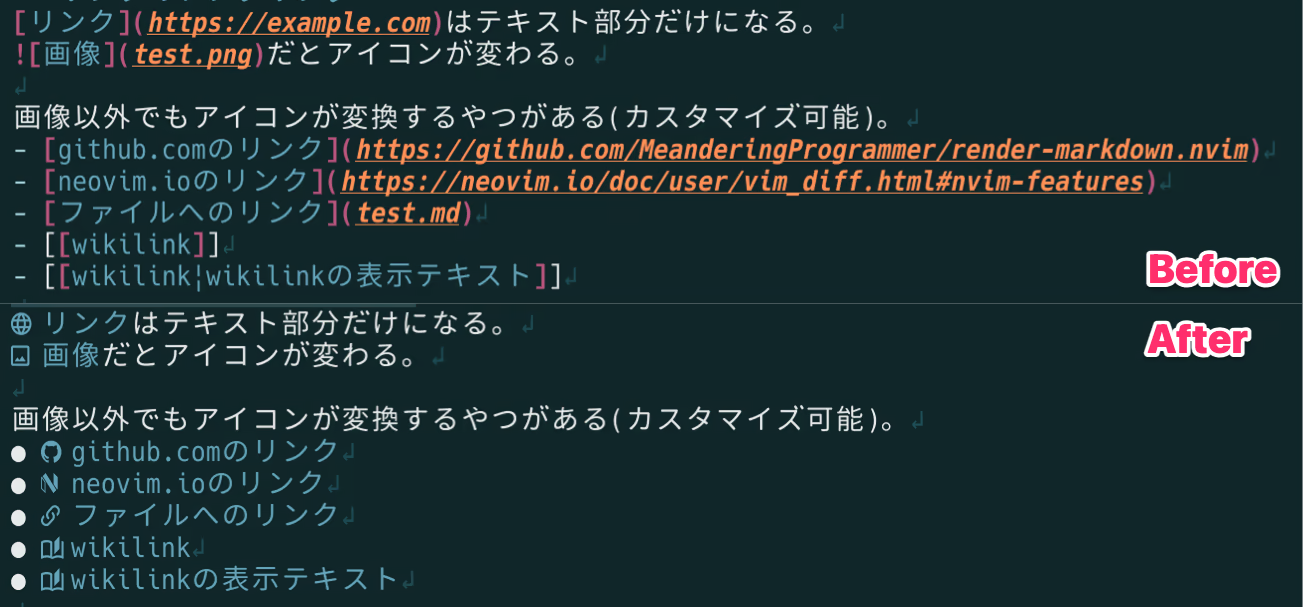
たとえば、リンクの部分が表示テキストのみになり、スッキリします。

水平線---が水平線として、テーブルの記法がテーブルとして描画されるなど、Markdownの記法をNeovim内でいい感じにレンダリングしてくれます。

## 導入方法
MeanderingProgrammer/render-markdown.nvim各々が使っているプラグインマネージャーでインストールします。
### インストール
nvim-treesitterとNerd fontsが必要です。lazy.nvimだと次のように書いてインストールできます。
return { "MeanderingProgrammer/render-markdown.nvim", dependencies = { "nvim-treesitter/nvim-treesitter", "nvim-tree/nvim-web-devicons" }, opts = {},}アイコンはオプションです。筆者はnvim-web-deviconsを使っています。代わりにmini.iconsを使ったり、そもそもアイコンを使わないという選択肢もあります。
### 最低限の設定
最低限のプラグインの設定はsetupを呼び出すだけで完了です。
require('render-markdown').setup({})lazy.nvimの場合、setupの中身はoptsに書きます。この書き方について知りたい人は別の記事「lazy.nvimの使い方から起動を爆速にする方法までを解説」を読んでください。
### lazy.nvimでの遅延読み込み
lazy.nvimでの遅延読み込みの例も載せておきます。
return { "MeanderingProgrammer/render-markdown.nvim", dependencies = { "nvim-treesitter/nvim-treesitter", "nvim-tree/nvim-web-devicons" }, ft = { "markdown" }, keys = { { "<Space>sm", ":RenderMarkdown toggle<CR>" }, }, opts = {},}## コマンド
:RenderMarkdown toggleでレンダリングのオンオフを切り替えられます。たぶんこれだけで事足ります。その他のコマンドは:help render-markdown-commandsで確認できます。
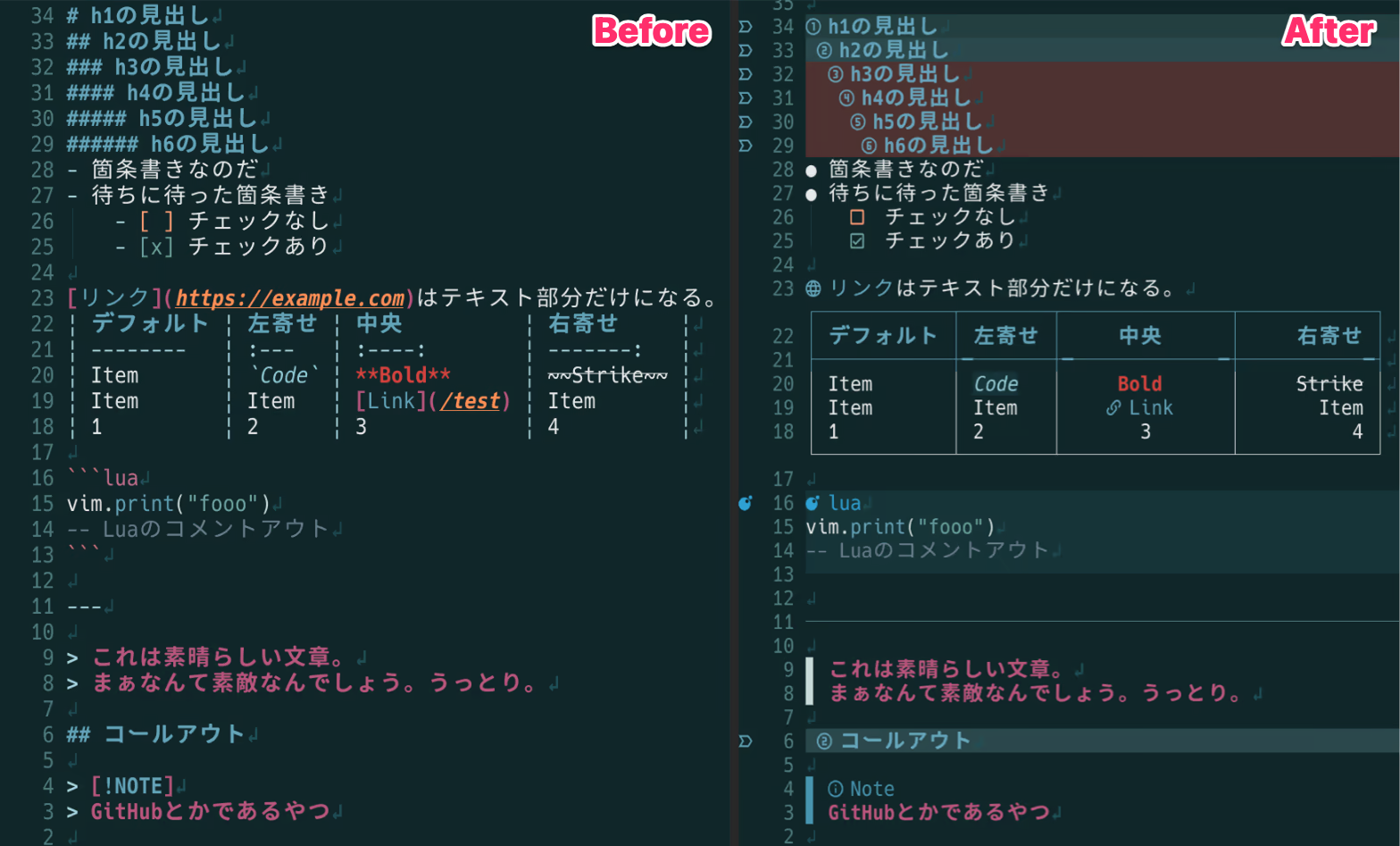
## こんな風に変わる
各記法ごとにBefore/Afterを紹介します。
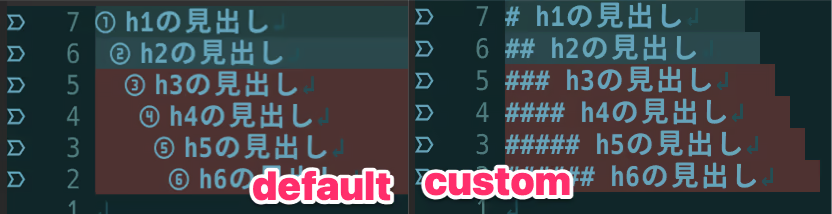
### 見出し
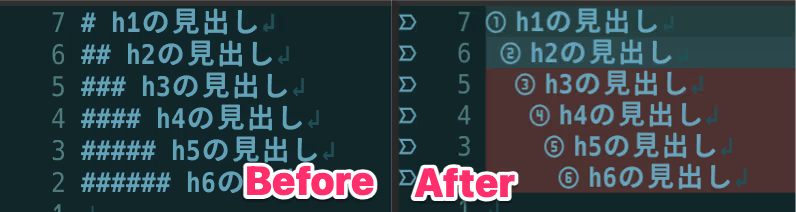
見出しの背景に色が付き、アイコンが表示されます。

筆者はアイコン化されると反って見づらい感じたため、カスタマイズしています(後述)。
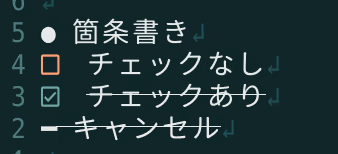
### リスト
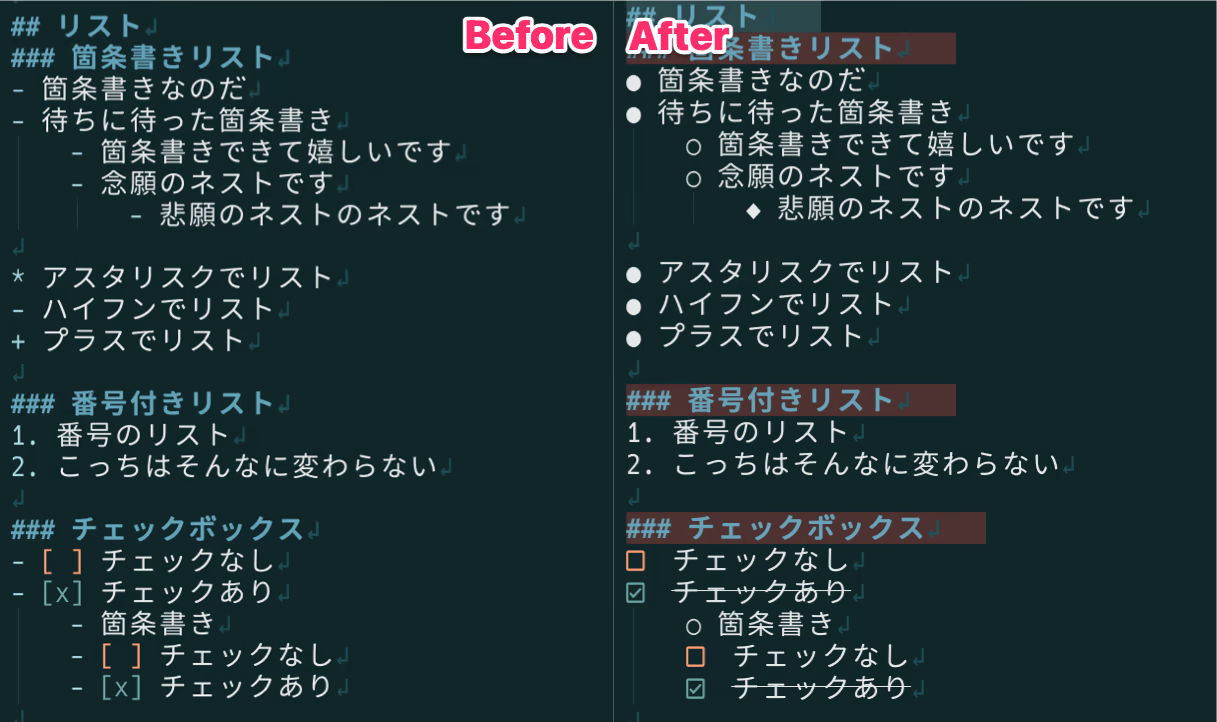
箇条書きは階層ごとにアイコンが用意されます。アスタリスク・ハイフン・プラスのいずれもレンダリングに対応されています。

番号付きリストはあまり変化がないです。
チェックボックスはアイコンで表示されます。チェックを入れると打ち消し線表示になります。
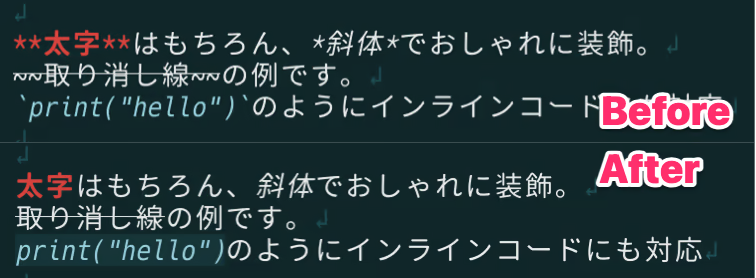
### 文字の装飾
文字の装飾では記法の部分を隠してくれます。

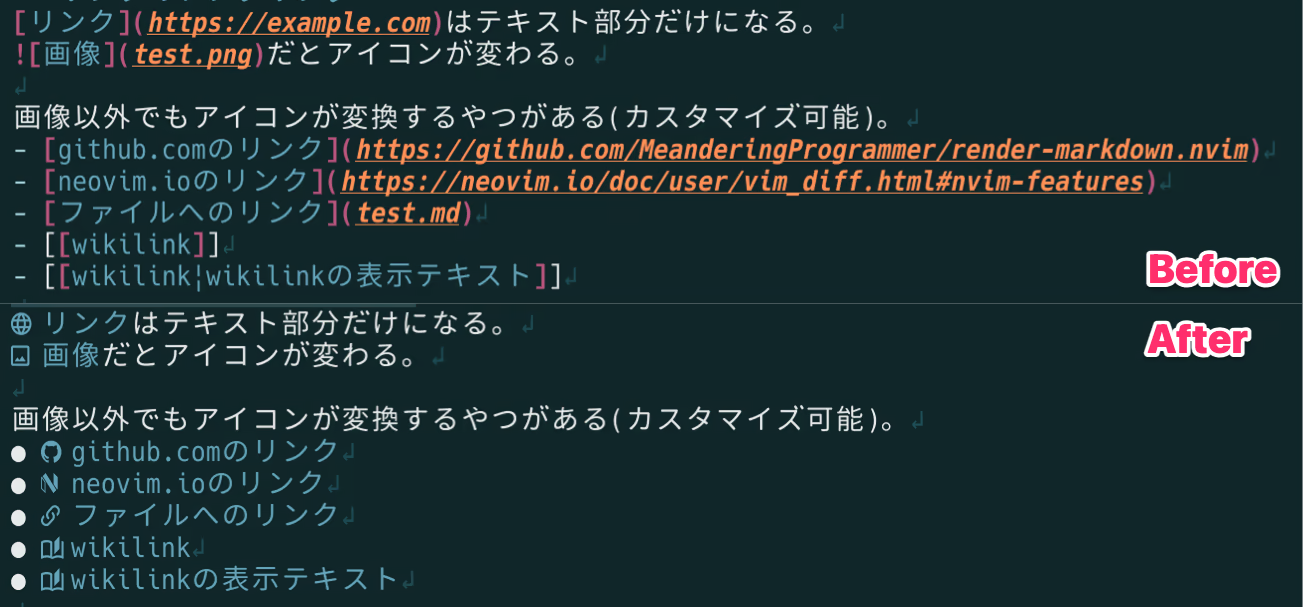
### リンク
リンクはURL部分が隠れ、表示テキストだけになります。アイコンはリンクの中身によって変わります。

wikilinkにも対応しています。
### テーブルの表示
テーブルは罫線でテーブルらしく整列して表示されます。リンクや文字の装飾も前述のとおりスッキリと表示されます。

:---のような寄せのスタイルも反映されます。
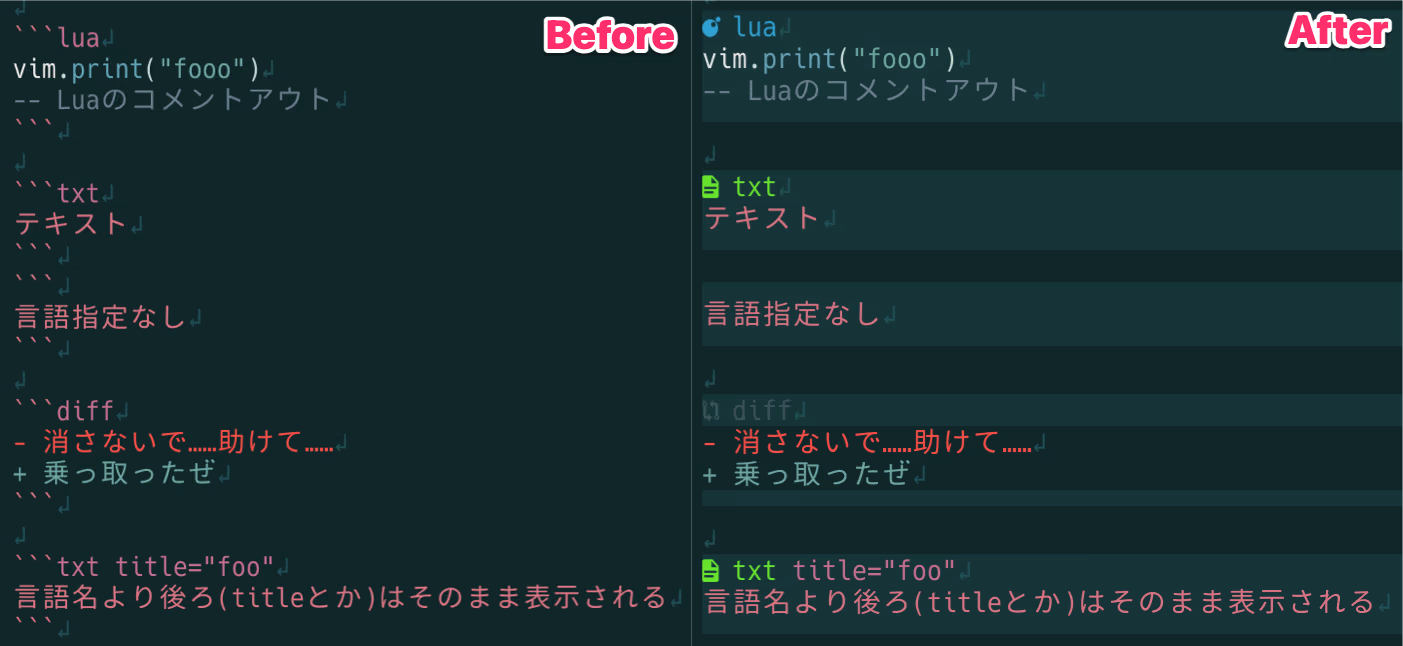
### コードブロックの装飾
コードブロックではブロックの範囲の背景色が変わります。言語名を書くと対応したアイコンが表示されます。

言語名より後ろ(画像だとtitle="foo")はそのまま表示されます。ブログなどで独自の記法を実装している人も安心です。
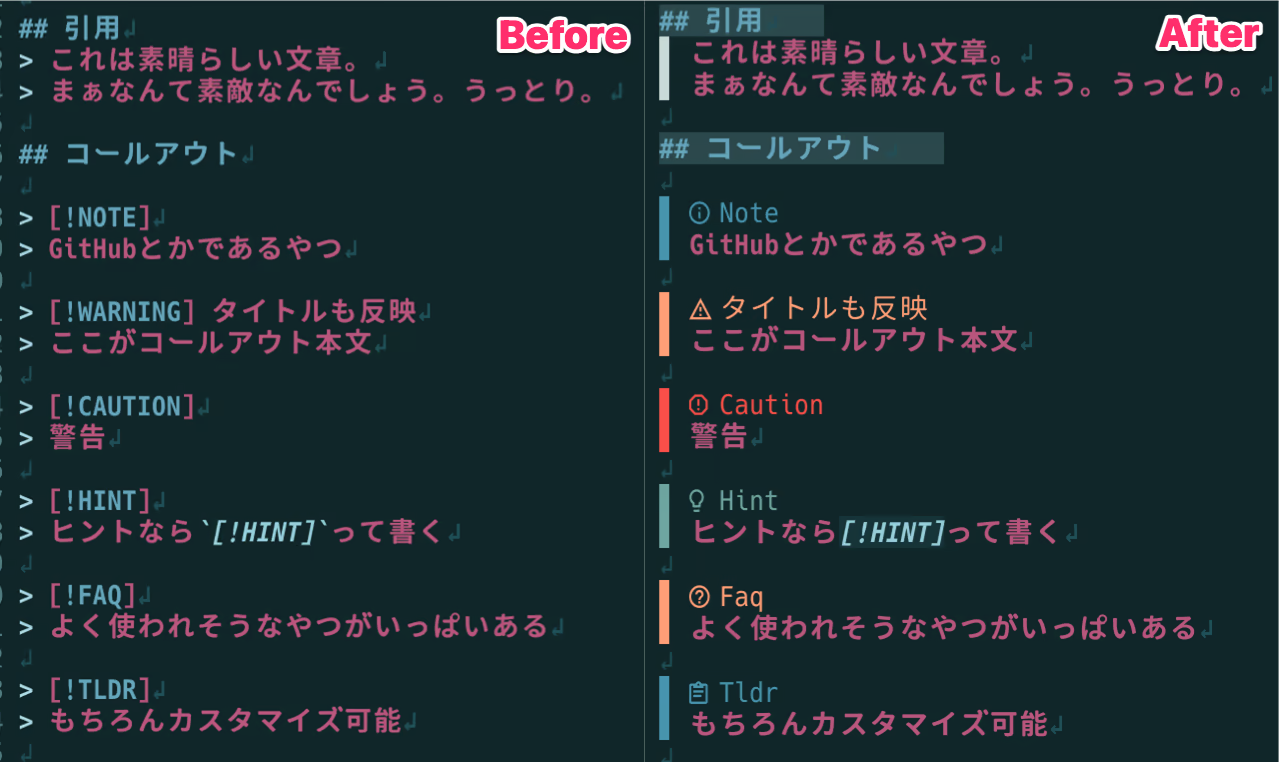
### 引用とコールアウト
引用では、テキストの左側に細長い線が表示されます。

[!NOTE]のようなコールアウト表記にも対応しています。このコールアウトの種類も設定で増やせます。
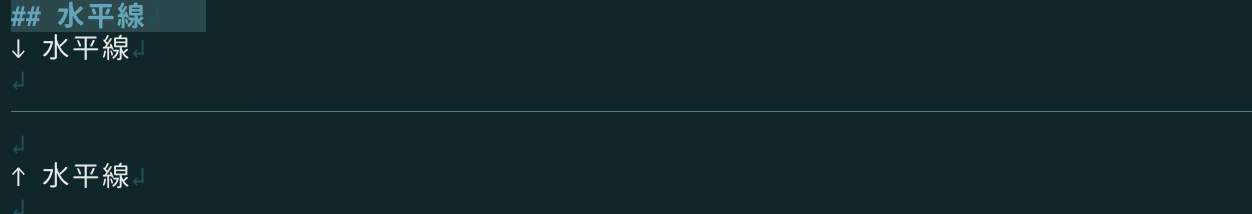
### 水平線
---による水平線はそのまま水平線として表示されます。

区切りがわかりやすくなりますね。
## カスタマイズ例
筆者がカスタマイズしている例を紹介します。
### カーソル行をレンダリング対象から外す設定
デフォルトでは「挿入モードではレンダリングしない」という挙動です。これを「挿入モードではカーソル行だけレンダリングしない。カーソル行以外はレンダリングする」という設定に変えました。
require('render-markdown').setup({ render_modes = true,})### 見出しのカスタマイズ
見出しのアイコンを非表示にして元の文字列に戻しました。

デフォルトでは背景色の範囲がウィンドウいっぱいです。筆者はその範囲を右4文字分のpaddingだけに変更しました。
require('render-markdown').setup({ heading = { width = "block", left_pad = 0, right_pad = 4, icons = {}, },})### コードブロックの背景の範囲を狭める
コードブロックについても同様です。背景色の範囲をウィンドウいっぱいからコードの範囲のみに変更しています。

require('render-markdown').setup({ code = { width = "block", },})### チェックボックスをカスタマイズ
チェックボックスにキャンセルという記法を追加しました。- [-]のように書くと打ち消し線になります。

- [-]はデフォルトではtodoという扱いになっていたため、その設定を空にしたうえでcanceledを追加しています。
require('render-markdown').setup({ checkbox = { checked = { scope_highlight = "@markup.strikethrough" }, custom = { -- デフォルトの`[-]`であるtodoは削除 todo = { raw = "", rendered = "", highlight = "" }, canceled = { raw = "[-]", rendered = "", scope_highlight = "@markup.strikethrough", }, }, },})renderedがアイコンです。Nerd Fontsが指定できます。Nerd Fontsのアイコンを探したい人は公式サイトの検索を使うとよいでしょう。
### mdxでも使う
MarkdownだけではなくMDXで使いたい場合、filetypeやtreesitterの設定が必要です。MDXを使いたい人はすでにやってそうですね。
vim.filetype.add({ extension = { mdx = "mdx", },})vim.treesitter.language.register("markdown", { "mdx" })プラグインマネージャーで遅延読み込みをファイルタイプにしている人は、そちらの変更もお忘れなく。
return { "MeanderingProgrammer/render-markdown.nvim", dependencies = { "nvim-treesitter/nvim-treesitter", "nvim-tree/nvim-web-devicons" }, ft = { "markdown", "mdx" }, -- ……}### 他のカスタマイズのヒント
リポジトリのWikiにカスタマイズ例がたくさん載っています。画像や動画付きなので大変わかりやすいです。困ったときはまずWikiを見てみましょう。
そもそもMarkdownはそのままでも十分見やすい・読みやすい記法ですが、もっと見やすくなりました。
たとえば、筆者はブログを書く時にテキストフラグメントをよく使います。テキストフラグメントとは、https://example.com/#:~:text=this%20domainのような選択箇所へ遷移できるリンクのことです。テキストフラグメントを使うとURLの部分が長くなりがちで、少し煩わしく思っていました。このプラグインの導入でかなり見た目がスッキリしました。
感謝です。