Obsidianで埋め込んだノートの高さを変える方法
Obsidianで埋め込んだノートが長い時に邪魔にならないよう、高さを指定できるようにしました。

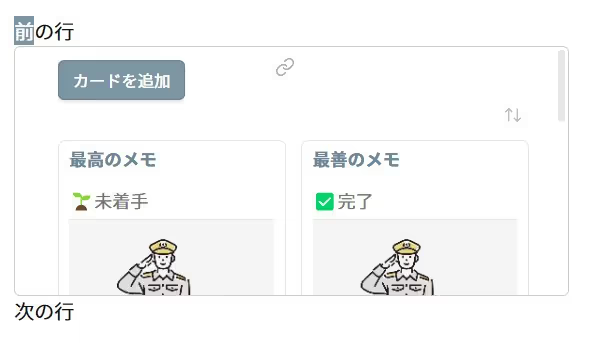
埋め込まれたノートの右にスクロールバーが表示されていますね。
## 導入
gsusI/style-embeds.cssをコピペして使います。
CSSファイルは.obsidian/snippetsの下に配置します。
たとえば筆者のvaultはobsidianというフォルダであるため、obsidian/.obsidian/snippets/embed-size.cssに保存しました。
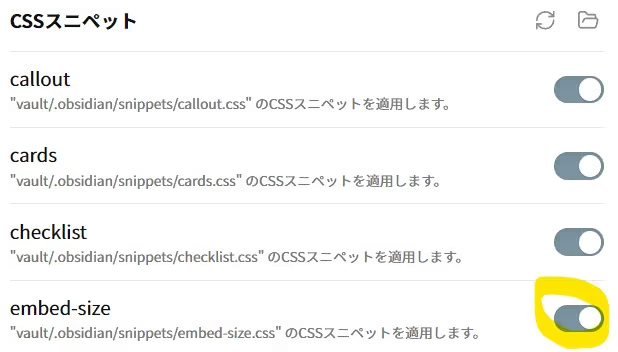
ファイルを配置したら、「設定 > 外観 > CSSスニペット」で該当するファイルをオンにします。

## 使い方
高さの変更を適用するには、![[パス|h-200]]のように、代替テキストの部分にクラスを書きます。
用意されているクラスは次のとおりです。
| クラス名 | 幅 | 内容 |
|---|---|---|
h-50% | 1%~199%(1%ずつ) | 表示領域に対する割合で高さを指定 |
w-50% | 1%~199%(1%ずつ) | 表示領域に対する割合で幅を指定 |
h-100 | 100~2990(10ずつ) | ノートの高さをピクセルで指定 |
w-100 | 100~2990(10ずつ) | ノートの幅をピクセルで指定 |
styled | ボーダーなどの装飾を追加(後述) |
たとえば![[パス|h-200 w-50%]]と書いたら、高さは200ピクセル、幅は50%になります。
%の方は開いているウィンドウに対する割合です。CSSでいえば単位はvwです。
styledを使わない場合は次のようになります。ちなみに筆者が使っているテーマはMinimalです。

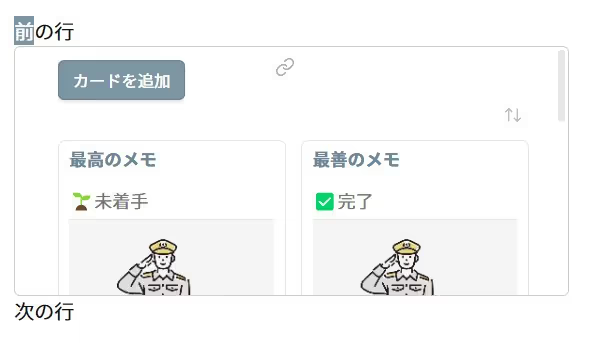
styledありだとボーダーがつきます。こっちの方が、埋め込み感ある気がします。

## CSSの中身について
CSSファイルの中身は次のようにmax-heightやoverflowを使っています。もしリンク切れになったり自分で必要な分だけ書きたい人はこれを元に書きましょう。
.internal-embed.is-loaded[alt~="h-200"] { max-height: 200px; overflow: auto;}ちなみに筆者は1%などは使わないため、%の方は10%刻みのみ残し、ピクセルもh-700ぐらいを上限にしています。
Obsidianで埋め込んだノートのサイズを変更するCSSを紹介しました。
CSSを弄り始めると無限に時間を食うのでほどほどにしましょうね(戒め)。