Obsidianでギャラリービューを作る方法
Obsidianでギャラリービューを作る方法ないかな~と悩んでいたら実現できたので紹介します。
## こんな見た目になります
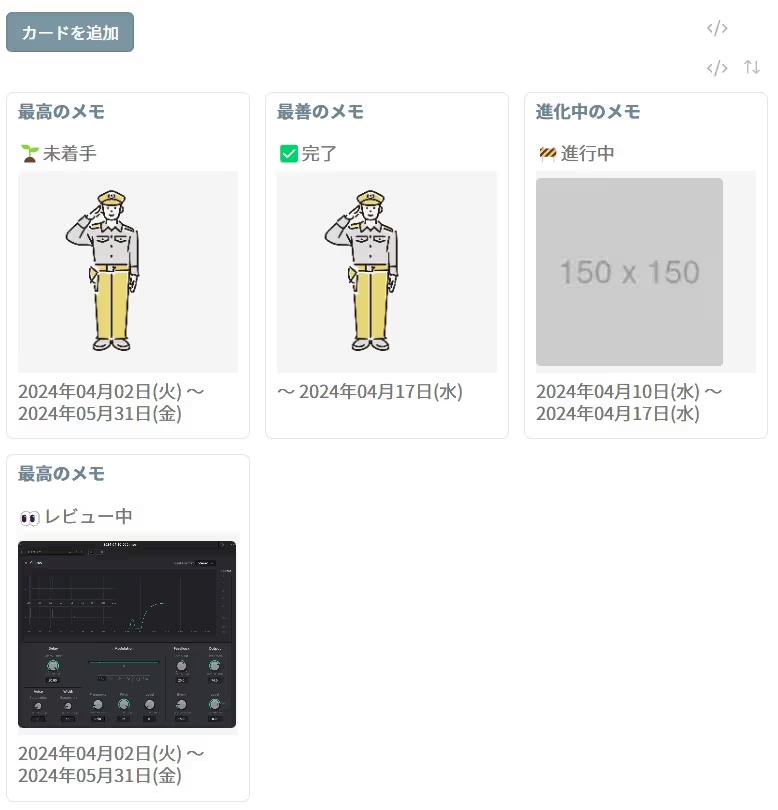
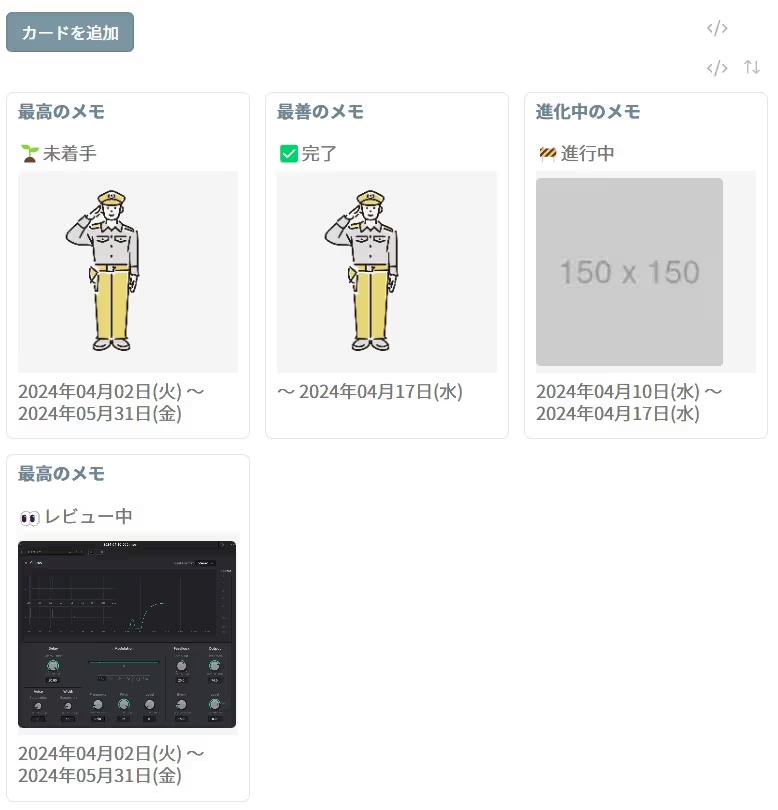
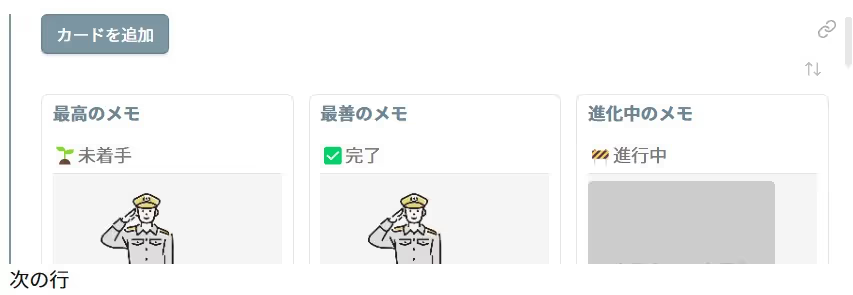
できあがったギャラリービューの例は次のとおりです。

ギャラリービューとして個人的に必要だった要素をまとめました。
- ファイル名の代わりにfrontmatterのtitleをリンクとして表示
- 特定のプロパティに画像リンクがあればサムネイルとして表示
- その他、必要に応じて日付など他のプロパティも表示・すぐに変更可能
- 同じテンプレートを使った新しいノートの作成ボタンを設置
これを満たすギャラリービューを作ります。
## ギャラリービューの作り方
ギャラリービューを作るのに必要なのはプラグインとCSSです。
### 必要なプラグインをインストール
Dataviewをインストールします。設定のEnable JavaScript Queriesはオンにしましょう。
ギャラリーやテーブルの状態でプロパティを操作したい場合は、Metadata Menuをインストールしてください。
### CSSを用意
次にObsidianのフォームShare & showcaseにあるCards.cssファイルをダウンロードします。
このファイルはテーマMinimalのCardsを元に作られたスニペットです。Minimalはオープンソースであるため、元のコードを見たい場合はGitHubを見てみましょう。
使用しているテーマがMinimalの場合、このCSSファイルの準備は不要です。
DLしたCSSファイルはvaultの下にある.obsidian/snippetsのフォルダに保存します。
たとえば筆者のvaultはobsidianというフォルダであるため、obsidian/.obsidian/snippets/cards.cssに保存しました。
ファイルを配置したら、「設定 > 外観 > CSSスニペット」で該当するファイルをオンにします。

### ギャラリービューの適用
cssclassesプロパティにcardsと書くと、そのファイルのdataviewのテーブルがギャラリービューになります。

### dataview書く
後はdataviewjsのコードブロックにテーブルを書くだけです。
const {fieldModifier: f} = MetadataMenu.api
function showDate(frontmatter) { const startDate = frontmatter["startDate"] ?? ""; const endDate = frontmatter["endDate"] ?? ""; if (!startDate && !endDate) { return ""; } return `${startDate} ~ ${endDate}`;}
dv.table(["file", "status", "image", "期間"], dv.pages('"inbox/test"') .map(p => [ dv.fileLink(p.file.path, false, p.file.frontmatter.title, {}), f(dv, p, "status"), p.file.frontmatter.image ? dv.span(`!${p.file.frontmatter.image.slice(0,-2)}|150x150]]`) : dv.span("![[extra/placeholder150x150.webp|150x150]]"), showDate(p.file.frontmatter), ]))1行目のMetadataMenu.apiはMetadata MenuプラグインのAPIです。使わない人は外してください。
Metadata Menuを使えば、カーソルを近づけた時にプロパティの変更ボタンが出現します。

showDateは開始日や終了日を表すプロパティの表記を変えるための関数です。
dv.fileLink(……でfrontmatterのtitleをリンクにしています。
p.file.frontmatter.image……で画像を表示します。今回はimageというプロパティに[[image_name]]のように書かれていることを想定し、画像は150×150へとサイズ変換をしています。
指定されていない場合はダミー画像を表示します。画像じゃなくていいい人はNO IMAGEなどと書くのもよいと思います。
画像のサイズ変換については公式ドキュメントの埋め込みファイルのページに記載されています。
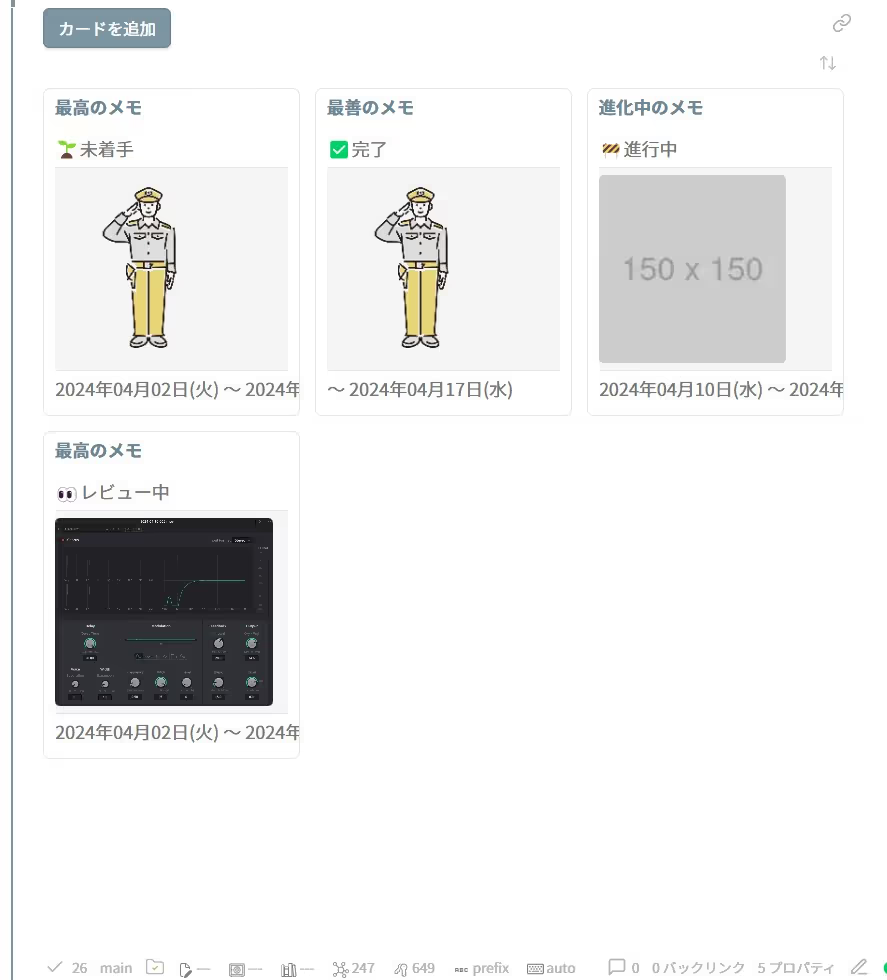
筆者の使っているテーマはMinimalなのですが、他のテーマでも確認するため、Nordのダークテーマでも表示してみました。

## やっておくと便利な調整
ギャラリービューを使うなら併せてやっておくと便利なアクションを紹介します。
### 新しい〇〇を追加ボタン
同じテンプレートを使った新しいノートを作成するボタンをMeta Bindで作りました。
Meta Bindの使い方については別の記事【Obsidian】ボタンを作れるプラグインMeta Bindの使い方で紹介しているのでそちらをご覧ください。
ボタンはギャラリービューの上に配置しています。

meta-bind-buttonのコードブロックの中身は次のとおりです。
style: primarylabel: カードを追加action: type: templaterCreateNote templateFile: "template/project.md" folderPath: "inbox" fileName: "New Note"### 埋め込みの高さを変えるなら
(筆者の環境だけかもしれませんが、)別のノートを埋め込むと、下の方に余計な空白が入ります。

空白を無くすだけの調整をしてもよいのですが、埋め込んだページが長かった場合は邪魔になってしまいます。そこで筆者は「埋め込んだノートを表示する高さ」を制限することにしました。
style-embeds.cssを使うと、次のように埋め込まれたノートの高さを調整できます。右にスクロールバーが出ていますね。

使い方は簡単で、![[note|h-200]]のようにaltの部分に高さを書くだけです。
このCSSについては別の記事Obsidianで埋め込んだノートの高さを変える方法に詳しく書きました。
### dataviewの表示が重いなら
dataviewのRefresh Intervalを長くしていたり、Automatic View Refreshingをオフにしている人向けの情報です。
任意のタイミングでDataviewの描画を更新したい場合、コマンドパレットからDataview: Rebuild current viewを実行します。
筆者は前述のMeta Bindというプラグインを使って更新ボタンを設置しています。
style: primaryicon: refresh-cwlabel: 最新のテーブルを取得action: type: command command: dataview:dataview-rebuild-current-view### その他のcssclassesプロパティに書けるやつ
前述のとおり元はMinimalというテーマのCSSです。cssclassesプロパティに書けるその他のクラス名はMinimalのドキュメントを見てください。
今回はObsidianでギャラリービューを実現しました。画像と紐づいたノートなら、どんなノートかすぐに思い出せて便利です。