ObsidianのDataviewの使い方 入門
なぜかObsidianユーザーが当たり前のように使いこなしている(ように見える)プラグインDataviewの使い方を初心者向けに解説します。
怖くないよ。大丈夫、皆Dataview使ってるよ。
## 一次情報
まず先に一次情報を並べておきます。
## Dataviewって何ができるの?
Dataviewはノートから必要な情報を抽出してデータベースを作成・表示できるプラグインです。
たとえば特定のハッシュタグが付いたノートをテーブルに表示できます。

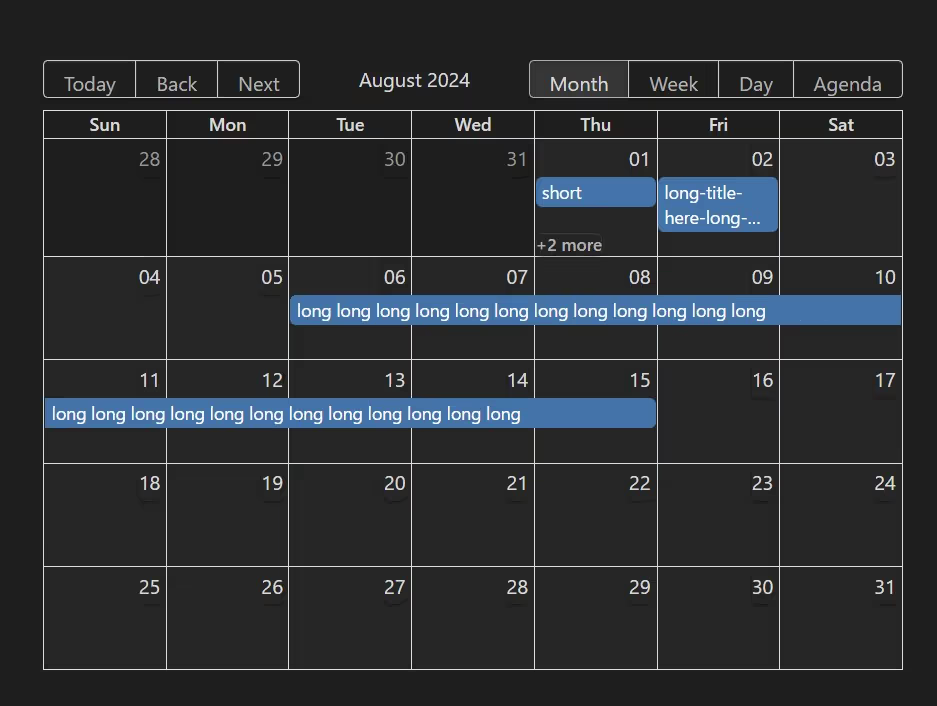
別途プラグインを入れることで「カレンダービュー」としても表示できます。

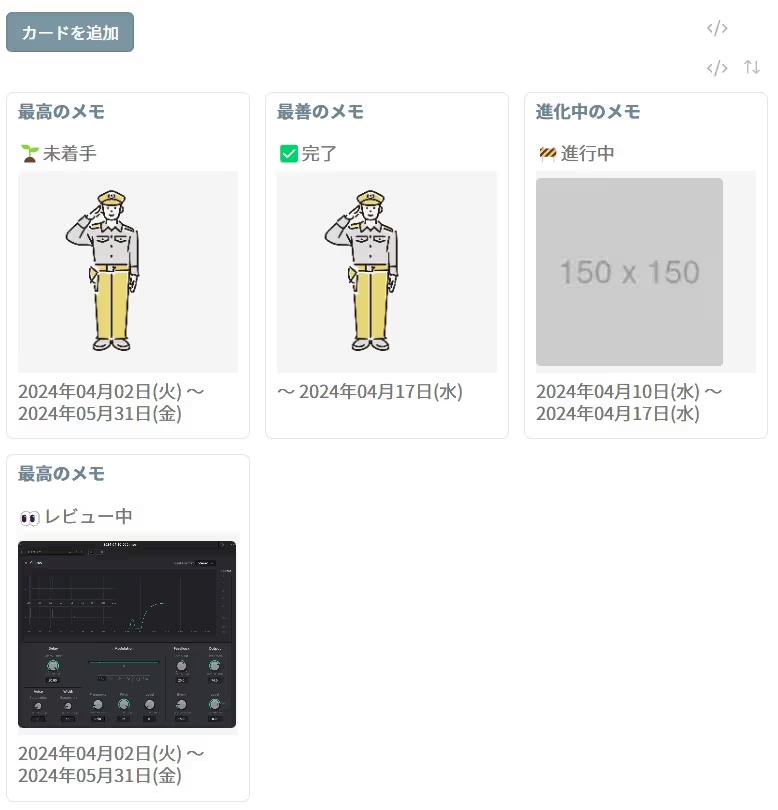
「ギャラリービュー」ならCSSを適用するだけで表示できます。

ノート検索のAPI(別のプラグインから呼び出せるしくみ)を提供しているため、他のプラグインの前提プラグインになっていたり、セットで使うとめちゃくちゃ便利になります。
## 使い方
### 書き方
Dataviewを使うときはコードブロックにdataviewjsと指定して書きます。
```dataviewjsここにどうやって検索・表示するか書く```別の書き方もありますが他のプラグインではこの書き方を使うことが多いため、本記事でも「Dataview JavaScript API」の書き方で解説します。これはJavaScriptを使ってDataviewを操作するしくみです。
### 設定
設定からEnable JavaScript Queriesがオンになっているか確認しましょう。
### ページの検索の書き方
ページの検索にはdv.pages()を使います。
たとえば#testタグの付いたページを検索するには次にように書きます。
dv.pages('#test')dv.pagesの戻り値はノートのリストです。
ただしこれはあくまでも「ノートの検索」です。後述する「テーブルとしての表示」など、他とセットで使わないと意味がありません。
使う機会は少ないですが「vault内のノート全部」の場合は括弧の中に何も書きません。
dv.pages()フォルダ内のノートを集める場合は"inbox/test"のようにクオートで囲みます。
dv.pages('"inbox/test"')andやorを使って複数条件の指定ができます。
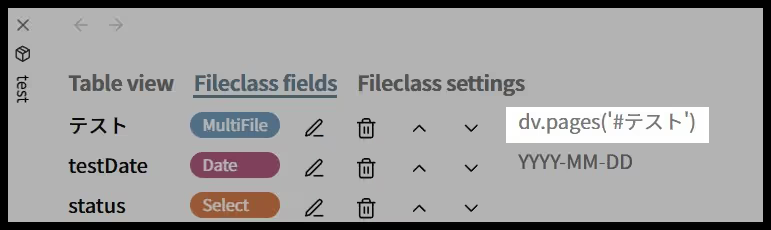
dv.pages('"inbox" and #foo/bar')dv.pages()は他のプラグインとの連携でよく使います。
画像はMetadata Menuの例です。

### 集めたページをビューとして表示
ここからは検索して集めたページを「ビュー」として表示する書き方を解説します。
#### リスト
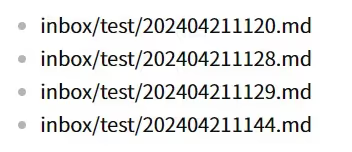
最初に超シンプルなリスト表示の例です。

次のように書きました。
dv.list( dv.pages('"inbox/test"').map(p => p.file.path))dv.listは受け取ったリストをそのままリストとして表示します。
今回は.map(p => p.file.path)でファイルの名前を抽出しました。pがdv.pagesで集めたページ一つひとつです。
この.map()を書かないとファイル情報がすべて表示されてしまいとんでもないことになるので注意です。
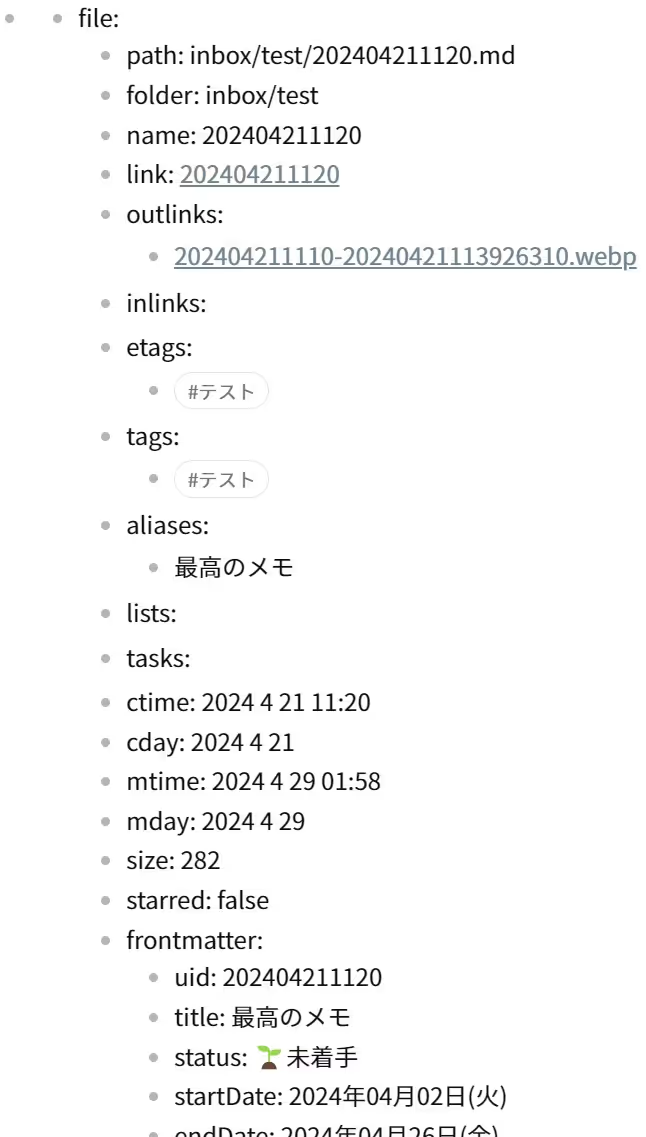
好奇心旺盛な読者のために.map()無しで書いたバージョンを筆者が犠牲となって表示したのが次の画像です。

1つのファイルの分だけでも長いので画像としては途中でカットしましたが、あらゆる情報が暴かれていることが分かります。リストやテーブルとして表示するときは.map()で抜き出しましょうね。
file.〇〇の一覧は公式情報をご覧ください。上記の画像にも載っていますが本記事でもちょくちょく紹介します。
### frontmatterのタイトルを表示
先ほどの例はZettelkasten形式であったためファイルパスが数字だけで分かりづらいです。
今度はfrontmatterのtitleキーの値で表示しましょう。
dv.list( dv.pages('"inbox/test"').map(p => p.file.frontmatter.title))frontmatter(プロパティ)にアクセスするにはp.file.frontmatter.titleのように書きます。プロパティ名がcarならp.file.frontmatter.carです。p.file.frontmatter["職業"]のように["プロパティ名"]でもアクセス可能です。
### リンクを表示
せっかくなのでリンクも表示させましょう。

dv.list( dv.pages('"inbox/test"') .map(p => dv.fileLink(p.file.path, false, p.file.frontmatter.title), ))dv.fileLink(パス, false, リンク名)のように書けば内部リンクにできます。
JavaScriptを知らない方はここまででなんとなく.mapの使い方が分かったでしょうか?もう少し詳しく知りたい場合は次のドキュメントを参考にしてください。
Array.prototype.map() - JavaScript | MDN
#### テーブル
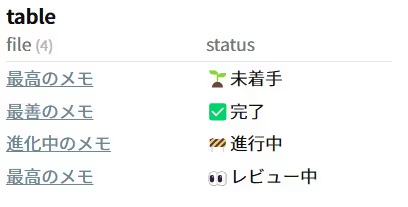
いよいよテーブルの表示です。

コードブロックの内容も少し変わります。
dv.table( ["file", "status"], dv.pages('"inbox/test"') .map(p => [ dv.fileLink(p.file.path, false, p.file.frontmatter.title), p.file.frontmatter.status ]))dv.table(ヘッダーのリスト, 各行のリスト)のように書きます。もっと単純な例を載せておきます。
dv.table( ["姓", "名前"], [ ["鈴木", "太郎"], ["山田", "太郎"], ["佐藤", "太郎"], ])#### カレンダー
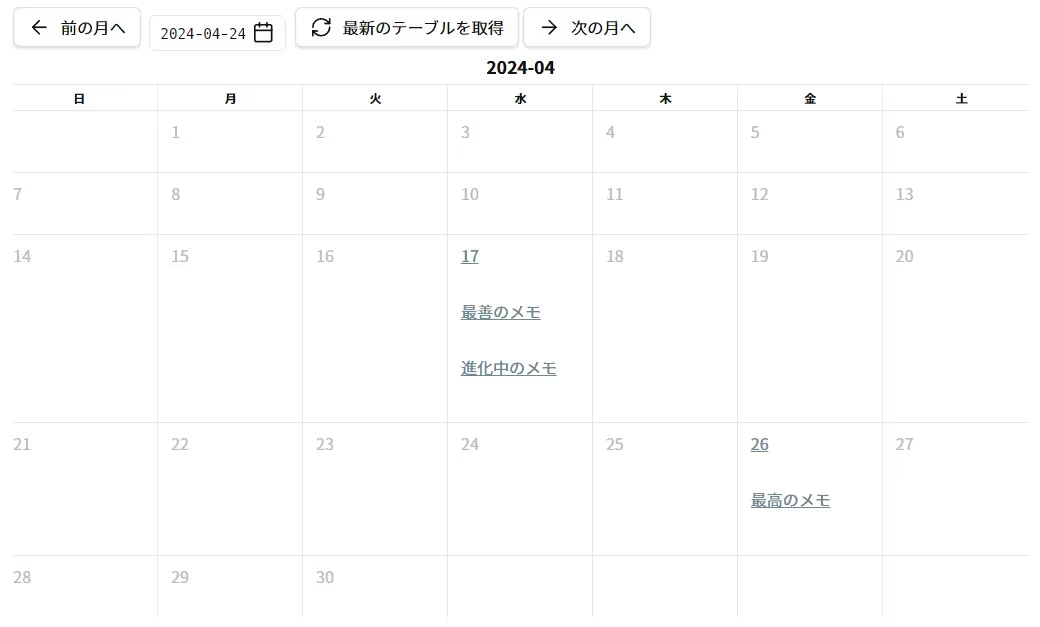
別のプラグインを入れればカレンダービューを作ることもできます。

Dataview自体にもカレンダーの表示はありますが、文章量をドットで表示するだけです。カレンダービューを作りたい場合はObsidian Embed Calendarがおすすめです。筆者が作りました。
長くなるため別の記事Obsidianの埋め込みカレンダービュープラグインの紹介に書きました。
#### ギャラリービュー
ギャラリービューも作れます。

ギャラリービューはCSSかテーマを使います。
こちらも詳しくは別の記事Obsidianでギャラリービューを作る方法に書きました。
### 任意の要素を作る
もう少し自由に表現したいならdv.el()を使いましょう。HTMLの要素を作って表示できます。
たとえば、「デイリーノートを開くボタン」は次のように書きます。
const button = dv.el("button", "デイリーノートを開く")button.onclick = () => { app.commands.executeCommandById("daily-notes")}
ボタンを作りたいならMeta Bindもおすすめです。
Meta Bindについても別の記事【Obsidian】ボタンを作れるプラグインMeta Bindの使い方に書きました。
executeCommandByIdに何を書けばいいの?という疑問の答えも上記の記事に書いています。
## Q&A
### 画像の表示は?
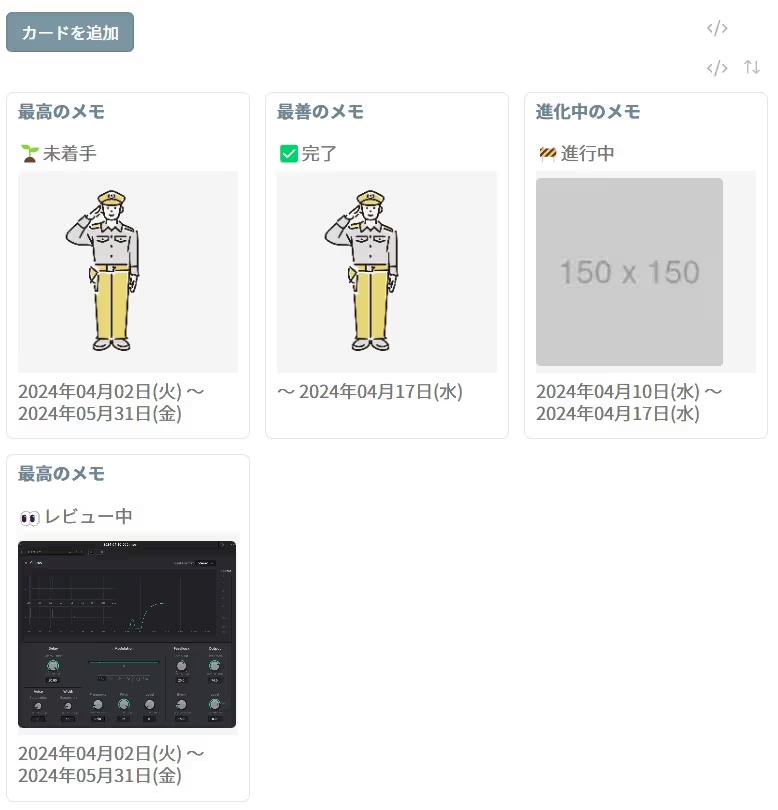
画像の表示はdv.span("![[パス|サイズ]]")のように書きます。
次の例では、imageプロパティの画像を表示します。imageプロパティが空の場合はダミーで用意した画像を表示します。
今回は[[パス]]と書かれていることを想定して変換をしました。
p.file.frontmatter.image ? dv.span(`!${p.file.frontmatter.image.slice(0, -2)}|100x100]]`) : dv.span("![[extra/placeholder150x150.webp|100x100]]")JavaScriptを知らない人向けに文法のドキュメントのリンクを貼っておきます。
- バッククオートと
${変数}部分→テンプレートリテラル (テンプレート文字列) - JavaScript | MDN 条件 ? trueの場合 : falseの場合→条件 (三項) 演算子 - JavaScript | MDN"文字列".slice()→String.prototype.slice() - JavaScript | MDN
### 昇順、降順にソートしたい
dv.pagesで取得したノート一覧を並び替えたい場合、.sortを使いましょう。Dataview側で用意されている関数で、第二引数に"asc"を指定すれば昇順、"desc"なら降順になります。
Dataviewで用意されている他の関数を見たい場合はData Arrays - Dataviewを読みましょう。
dv.table(["file", "mtime"], dv.pages('"inbox/test"') .sort(p => p.file.mtime, "desc") .map(p => { return [ dv.fileLink(p.file.path, false, p.file.frontmatter.title), p.file.mtime, ]}))p.file.mtimeは最後にファイルが編集された日時です。他のfile.〇〇についてはMetadata on Pages - Dataviewを読みましょう。
### 日付を日本語で表示したい
Dataviewでは日付を扱うための関数dv.date()も用意されています。
引数として渡した文字列を解析して、LuxonのDateTimeオブジェクトに変換されるため、d.monthのように書けば簡単に日付関係の値が操作できます。
const d = dv.date("2024-04-29")dv.paragraph(d.year) // 2024dv.paragraph(d.month) // 4dv.paragraph(d.toFormat("yyyy年MM月dd日")) // 2024年4月29日上記のようにtoFormatを使えば任意のフォーマットに変換できます。yyyyのようなtokenの一覧はLuxonの公式ドキュメントにあります。
2024-04-29 ~ 2024-04-30のように期間を表現したい場合は関数を使います。
function showDate(frontmatter) { const startDate = frontmatter["startDate"] ?? ""; const endDate = frontmatter["endDate"] ?? ""; if (!startDate && !endDate) { return ""; } return `${startDate} ~ ${endDate}`;}
dv.table(["file", "期間"], dv.pages('"inbox/test"') .map(p => [ dv.fileLink(p.file.path, false, p.file.frontmatter.title), showDate(p.file.frontmatter), ]))### 表示が重い
dataviewの画面の更新頻度が多くて煩わしいと感じるのであれば、設定のRefresh Intervalを長くするかAutomatic View Refreshingをオフにしましょう。
コマンドパレットからDataview: Rebuild current viewを呼び出すことで任意のタイミングで更新できます。
これが面倒な人はMeta Bindを使って更新ボタンを作るとよいです。先ほども書きましたがMeta Bindについては別の記事で紹介済みです。
style: primaryicon: refresh-cwlabel: 最新のビューに更新action: type: command command: dataview:dataview-rebuild-current-view筆者はRefresh Intervalを30000(30秒)にしたうえで、上記のMeta Bindのボタンも設置しています。
Dataviewの入門として基本的な使い方と実例を紹介しました。
Dataviewにはまだまだたくさんの書き方がありますので、公式ドキュメントCodeblock Reference - Dataviewを覗いてみてください。