Obsidianの埋め込みカレンダービュープラグインの紹介
Obsidianのノートにカレンダーを埋め込んで表示できるプラグインObsidian Embed Calendarを開発したので紹介します。

既存のカレンダー系プラグインはもちろん便利なのですが、自分の用途には合っていなかったため作ってみました。
## プラグインの特徴
- コードブロックを書くことで、カレンダーをノートに埋め込んで表示できる
- ドラッグ&ドロップで簡単に日時を変更
- タイトル・リンクの他、追加情報も表示できる
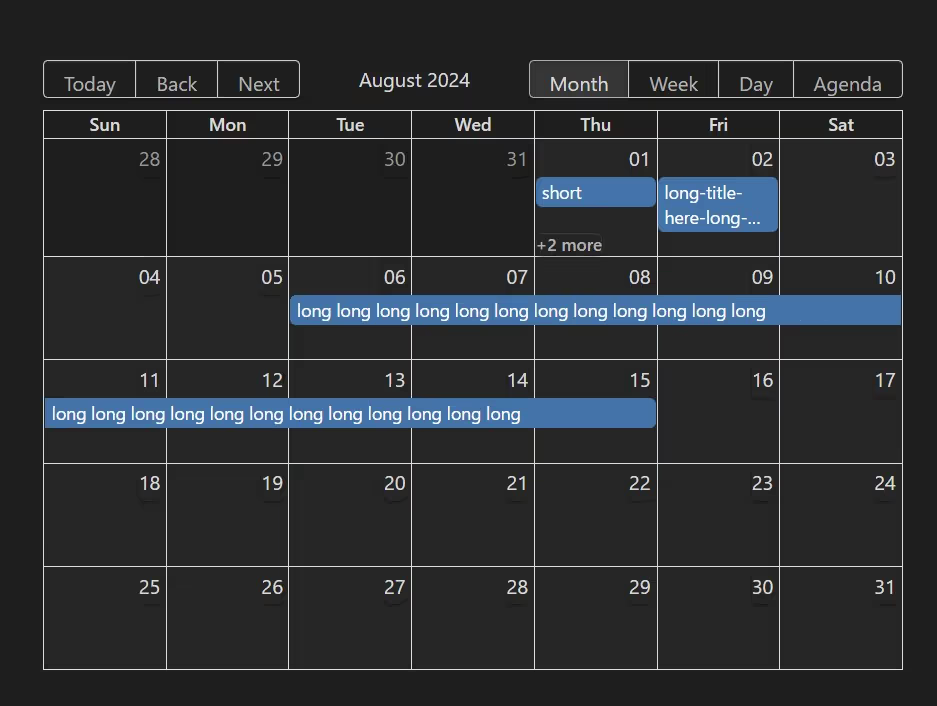
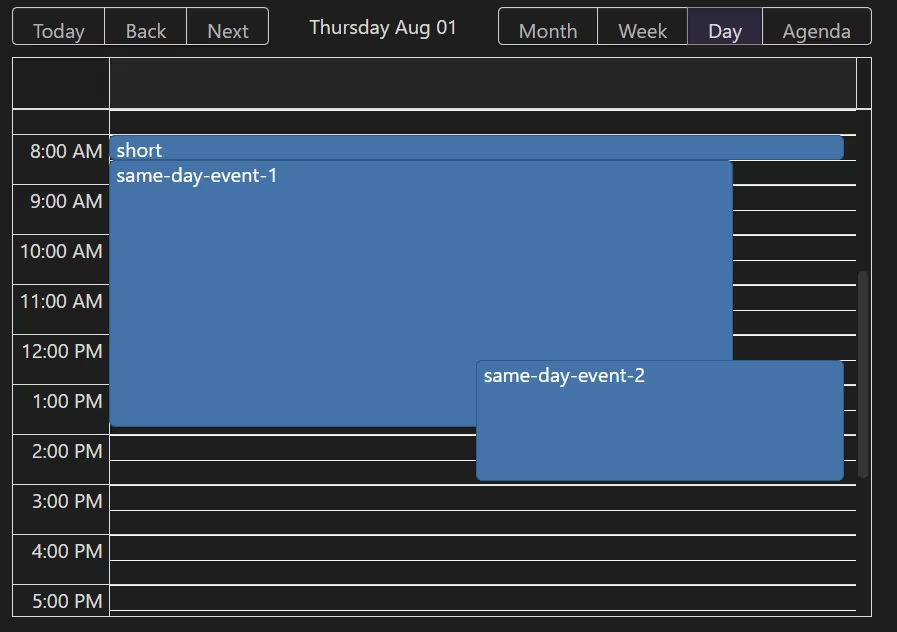
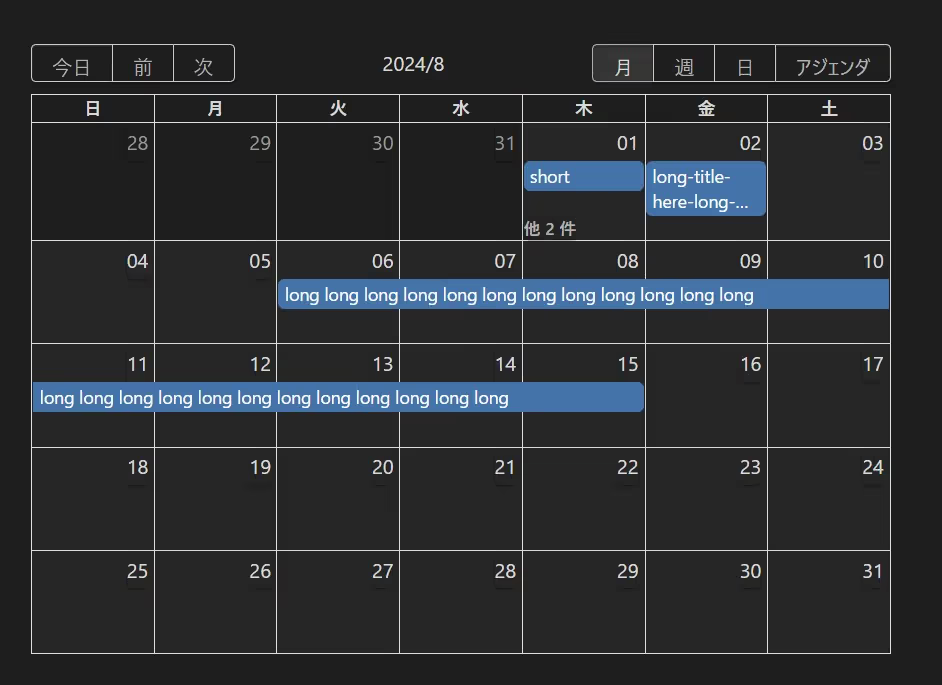
月・週・日の表示に切り替えできます。

操作感はGoogleカレンダーのような感じです。ドラッグ&ドロップで対応するプロパティの日時を変更したり、新しいノートを作成できます。
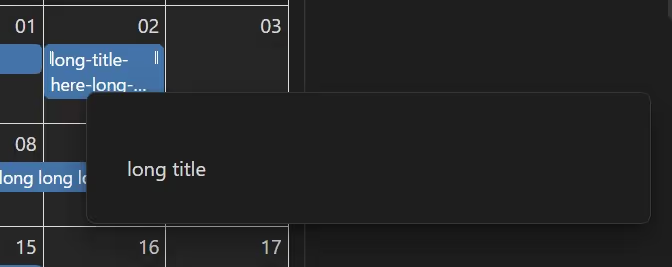
予定のタイトルはノートへのリンクになっており、ホバーすることで中身をプレビューできます。

予定のタイトル以外にも任意の情報を表示できます。

## インストール方法
※ このプラグインはまだベータ版です。
### 前提プラグイン
プラグインDataviewが必須です。
プラグインMetadata Menuを入れておくと、ちょっと便利になります(後述)。
### 本プラグイン
現在はBRATによるインストールのみ対応しています。BRATで次のURLを指定してインストールしてください。
https://github.com/eetann/obsidian-embed-calendar## 使い方
ノートにdataviewjsのコードブロックとして書きます。
```dataviewjs// ...renderCalendar( this.container, notes, // ここに表示するノートの指定 options, // ここにオプションの指定);```具体的には次のように書きます。
renderCalendar( this.container, dv.pages('"inbox"').map((p) => ({ file: p.file, title: p.file.name, allDay: true, })), { dateFormat: "YYYY-MM-DD", startKey: "startDate", endKey: "endDate", newNoteFolder: "inbox", newNoteNameType: { type: "date", format: "YYYYMMDD" }, idForKeepDate: "my-habit-calendar", },);## 書き方
詳しい書き方はGitHubのリポジトリに書きましたが、ここでも簡単紹介します。
### 第1引数は固定
第1引数のthis.containerは固定です。
### 第2引数はノート
第2引数にはDataviewのAPIを使ってノートのリストを渡します。
dv.pages('"inbox"').map((p) => ({ file: p.file, title: p.file.name, allDay: true,})),上記の例ではinboxというフォルダ内のノートのリストを指定しています。
| key | description | 必須? | example |
|---|---|---|---|
| file | 固定 | 必須 | p.file |
| title | 予定のタイトル | 必須 | p.file.name |
| allDay | 終日の予定かどうか | オプション。デフォルトはtrue | true |
| metadata | 追加情報 | オプション。デフォルトはnull(非表示) | p.file.frontmatter['foo'] |
#### タイトル
dataviewjsのコードブロックとして書けるため、予定のタイトルは自分で自由に処理できます。
たとえば、ノートのファイル名を予定のタイトルにするなら次のように書きます。
title: p.file.name,ノートのプロパティを予定のタイトルにするなら次のように書きます。
title: p.file.frontmatter.title,上記の例ではプロパティ名をtitleとしましたが、他のプロパティ名でも自由に指定可能です。
#### 追加情報の表示
metadataに文字列を渡すことで追加の情報として表示できます。
dv.pages('"inbox"').map((p) => ({ file: p.file, title: p.file.name, allDay: true, metadata: p.file.frontmatter.foo,})),
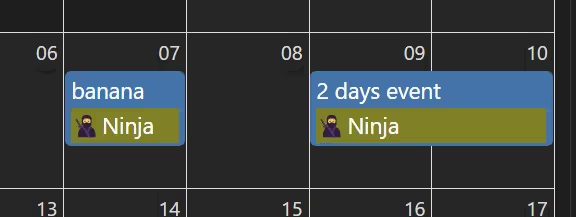
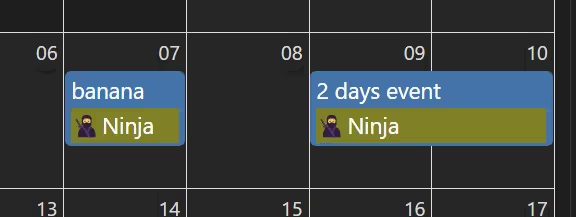
文字列はHTMLとして解釈されます。画像の例は次のように書きました。
metadata: "<p style='background-color:olive'>🥷Ninja</p>",プラグインMetadata MenuのAPIfieldModifierにも対応しています。
Metadata Menuを使うことで、ノートを開かなくてもプロパティを操作できます。

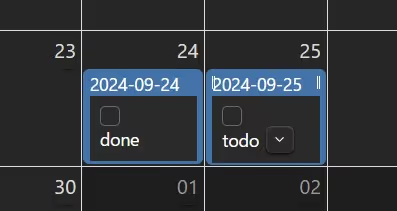
画像の例は次のように書きました。
const { fieldModifier: f } = MetadataMenu.api;renderCalendar( this.container, dv.pages('"your-folder"').map((p) => { const metaDiv = dv.el("div", ""); metaDiv.appendChild(f(dv, p, "check")); metaDiv.appendChild(f(dv, p, "status")); return { file: p.file, title: p.file.name, allDay: false, metadata: metaDiv, }; }), // ...);Metadata Menuを使ってノートのプロパティcheckをチェックボックス、statusをステータスとして表示しました。これでノートを開かずにその場でプロパティを編集できます。
### 第3引数はオプション
第3引数はカレンダーをどのように表示するか決定するオプションを書きます。
一部を紹介します。
{ dateFormat: "YYYY-MM-DD", startKey: "startDate", endKey: "endDate", newNoteFolder: "inbox", newNoteNameType: { type: "date", format: "YYYYMMDD" }, idForKeepDate: "my-habit-calendar", // ...},#### dateFormat
dataFormatは必須です。日時のフォーマットを決めます。Day.jsのフォーマットにしたがって書きます。
dateFormat: "YYYY-MM-DD",上記は「日付」のみですが、YYYYMMDDHHmmssのように時間も含めた指定ができます。
#### startKey
startKeyも必須です。予定の開始日時として扱うノートのプロパティを指定します。
startKey: "date",#### endKey
endKeyは任意です。予定の終了日時として扱うノートのプロパティを指定します。endKeyを書かなかった場合、予定は「startKeyの日の終日の予定」として扱います。
endKey: "endDate",#### idForKeepDate
idForKeepDateは任意ですが、書いておくことを推奨します。
というのも、DataviewのAuto Refreshを有効にしているとカレンダーの表示も影響を受けるからです。
たとえば、10月→9月→8月と表示する月を変えたとき、Auto Refreshが実行されたタイミングでまた10月に戻ってしまいます。
これを防ぐのがidForKeepDateです。
他のカレンダーと被らないような文字列を指定すればOKです。
idForKeepDate: "my-habit-calendar",本当はオプションではなく実装側でどうにかしたいんですけどね~。
#### language
languageは任意です。カレンダーの言語を指定します。
現在は次の2言語のみをサポートしています。
- en(英語。デフォルト)
- ja(日本語)
そんなわけで、カレンダーを日本語化したい場合は次のように書きます。
renderCalendar( this.container, // 省略 { dateFormat: "YYYY-MM-DD", startKey: "startDate", endKey: "endDate", newNoteFolder: "inbox", newNoteNameType: { type: "date", format: "YYYYMMDD" }, idForKeepDate: "my-habit-calendar", language: "ja", },);
以上、筆者が開発したObsidianプラグインObsidian Embed Calendarの紹介でした。
ベータ版ではありますが、「とりあえずカレンダービューを表示したい!」という願望は叶えられますのでどうぞ。