ObsidianのTemplaterの使い方と設定
· 13 min read
ObsidianのプラグインであるTemplaterの使い方を、初心者向けに画像付きで解説します。
具体的にどんなケースで使えばよいのかについても解説します。
Templaterって何ができるの?
Templaterは柔軟にテンプレートを作成・呼び出しできるプラグインです。
うれしいポイントは次のとおりです。
- 日付操作ができる
- ファイル操作ができる
- JavaScriptを使える
- カーソルの移動も自動化できる
いつも似たようなことを入力していたり、ある程度フォーマットが決まっているノートにうってつけです。
一次情報まとめ
先によく見ることになるであろう一次情報の紹介です。
- インストールリンク
- Templaterの公式ドキュメント
- GitHub
- ObsidianのAPIのドキュメント
- Templaterとセットで使うこともあるため記載
使い方
テンプレートの書き方を解説する前に、設定方法と実際に使う時の流れを書いておきます。
設定
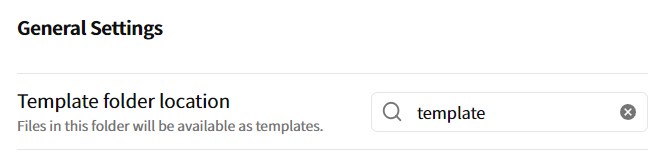
Templaterの設定Template folder locationにテンプレートファイルを置いておくフォルダを指定します。

流れ
Templaterを使う流れは次のとおりです。
- (テンプレートファイルを作っておく)
- コマンドを実行
- (任意)カーソル移動
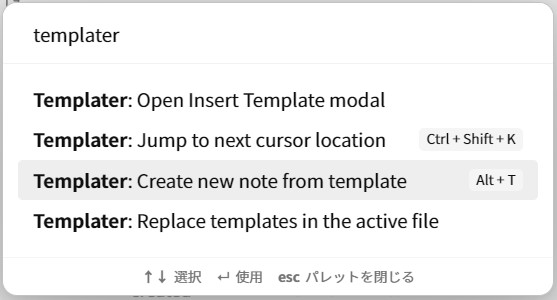
コマンドパレットからコマンドを呼び出せばテンプレートが適用できます。

Create new note from templateがテンプレートから新しくノートを作るコマンドです。
テンプレートを現在のノートに挿入するコマンドはOpen Insert Template Modalです。
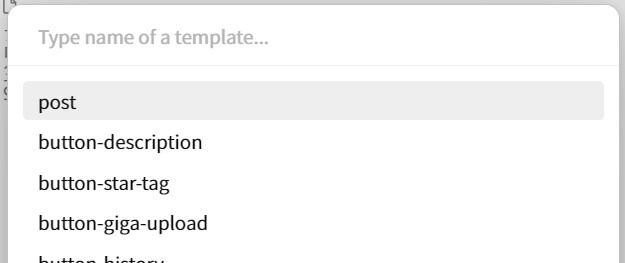
どちらのコマンドでも「どのテンプレートを使うか」を選ぶ画面が出てきます。

書き方
まずはファイルを作りましょう。前述のとおり、テンプレートファイルは設定で指定したフォルダにノートとして保存します。
ただの文字列ならそのまま書くだけで終わりです。
ただこれではTemplaterの真価を発揮できません。Templaterの真の姿、見たいですよね。
次のように<%と%>で囲んだ部分は、Templaterの特別な書き方として扱われます。
<% tp.file.title %>この囲んだ中に「日付やカーソル移動など操作(後述)」を書くと、テンプレート適用時に<% ... %>が指定した内容に書き換わります。

日付を挿入
先にサクッと日付操作の例を解説します。
現在の日時を挿入
一番使いそうな例から。tp.date.now()を使うと現在の日付が挿入されます。
現在の日時: <% tp.date.now() %>現在の日時: 2024-05-02上下で比較すると、<%と%>で囲んだ部分が2024-05-02書き換わっていますね。
日付のフォーマットを指定する場合は、次のように括弧の中に書きます。
フォーマットを指定した現在の日付: <% tp.date.now("YYYY年MM月DD日(ddd)") %>フォーマットを指定した現在の日付: 2024年05月02日(木)たとえば年-月-日 時:分:秒(例:2024-05-01 17:22:40)で書きたいならYYYY-MM-DD HH:mm:ssと書きます。
詳しいフォーマットの書き方はMoment.jsを読みましょう。
N日後の日付を挿入
次の例は現在の7日後の日付を挿入しています。
一週間後の日付: <% tp.date.now("YYYY-MM-DD", 7) %>一週間後の日付: 2024-05-092番目の引数(プログラムに渡す値)に数値を指定することで日付を前後できます。
ちなみに-7だったら一週間前になります。
ファイルの作成日時を挿入
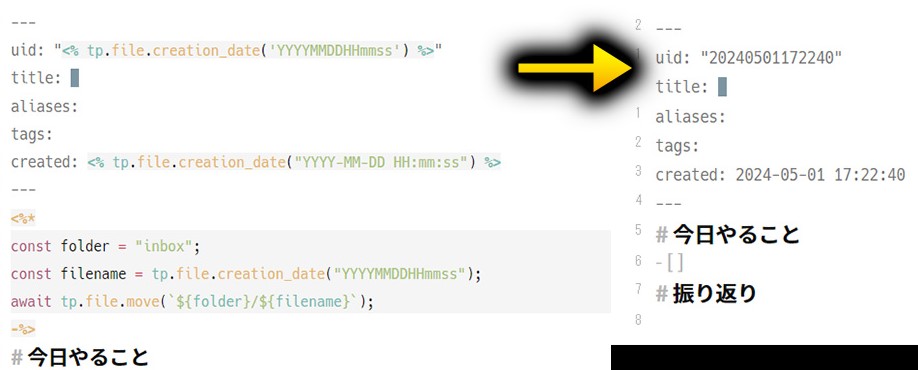
tp.file.creation_dateではテンプレートを適用されたファイルの作成日時を扱います。同じくフォーマットの指定が可能です。
ファイルの作成日時: <% tp.file.creation_date("YYYY-MM-DD HH:mm:ss") %>ファイルの作成日時: 2024-05-01 17:22:40カーソル移動
書き込む場所が決まっているなら、テンプレート内にカーソル移動場所を定義しておくと便利です。
<% tp.file.cursor() %>コマンドJump to next cursor locationにホットキーを設定しておきましょう。
筆者はよく間違えてしまうのですが、スペルは”cursor”です(戒め)。補完を使っているのに手癖でぱぱっと入力し、痛い目に遭っています。
マルチカーソル
同じ文字列を別の場所にも書くなら、マルチカーソルにしておくと便利です。
cursor(1)のように文字列を使い回す箇所で同じ番号を振ると、入力が同期されます。
入力が終わったらエスケープを押してマルチカーソルモードを抜けましょう。
僕の名前は<% tp.file.cursor(1) %>です。```はじめまして、<% tp.file.cursor(1) %>です。よろしくお願いいたします。```筆者はこの「コードブロック+マルチカーソル」の組み合わせをよく作っています。
「自分のメモ用の文章」と「コピーしたり誰かに送る用の文章」を同時に作りたいときに重宝しています。
プロンプト
プロンプトを使った入力もできます。

<%と%>で囲んだ部分がプロンプトで入力した文字列に書き換わります。
僕の名前は<% tp.system.prompt("名前は?") %>です。tRとは?
ここまでは「<%と%>で囲んだ部分の中身の実行結果」がそのまま文字列になっていました。
ここからはJavaScriptで加工してから文字列を挿入するパターンです。
たとえば、次のようなJavaScriptの変数resultを挿入するにはどうすればよいでしょうか?このまま<%と%>で囲んでもエラーになります。
let result = "";if (tp.frontmatter.type === "ほのお") { result = "ほのおタイプの";}if (tp.file.tags.contains("#test")) { result += "テスト中です";}<%*と%>で囲み、変数tRに挿入したい変数を足すのが正解です。*とtRの登場です。
<%*let result = "";if (tp.frontmatter.type === "ほのお") { result = "ほのおタイプの";}if (tp.file.tags.contains("#test")) { result += "テスト中です";}tR += result;%>開始タグを<%*のようにアスタリスク有りにすると、変数宣言やif文など、JavaScriptを書いて実行できます。
単純にJavaScriptを実行したいだけであればここで終わりです。
変数に入れた文字列を挿入したいなら、Templaterで用意されている特別な変数tRに足します。
tRはそれまでのTemplaterの実行結果を累積していく変数です。
1点注意があります。
次のようにtRに足さずに代入してしまうと、1行目の「現在の~」の行はテンプレートとして挿入されません。
現在の日付: <% tp.date.now("YYYY-MM-DD (ddd)") %><%*let result = "";if (tp.frontmatter.type === "ほのお") { result = "ほのおタイプの";}if (tp.file.tags.contains("#test")) { result += "テスト中です";}tR = result;%>frontmatterの書き換え
frontmatterをテンプレートで書き換えたいなら2つの方法があります。
直接書き換える
まずは普通にテンプレート内にYAML形式で仕込む書き方です。通常はこれで問題ありません。
---aliases:tags:created: <% tp.file.creation_date("YYYY-MM-DD HH:mm:ss") %>---後から書き換える
次に何らかの事情で計算した値を元にプロパティを書き換えたい場合、少し複雑です。次のように書きます。
<%*const title = "foooooo";tp.hooks.on_all_templates_executed(async () => { const file = tp.file.find_tfile(tp.file.path(true)); await app.fileManager.processFrontMatter(file, (frontmatter) => { frontmatter["title"] = title; });});-%>tp.hooks.on_all_templates_executedで他のテンプレートの適用が終わってから実行します。そうしないと現在開かれている別の意図していないファイルのfrontmatterが書き換えられてしまうため注意です。
-%>(ハイフン付きバージョン)は後で解説します。
関連する公式ドキュメントは次のとおりです。
実例
ここからはもう少し実用的なテクニックの解説です。
特定のフォルダへ移動・リネーム
特定のフォルダへファイルを移動したい場合はtp.file.moveを使います。
<%*const folder = "inbox";const filename = tp.file.creation_date("YYYYMMDDHHmmss");await tp.file.move(`${folder}/${filename}`);-%>単純にファイル名を変更したいだけならtp.file.renameも用意されています。
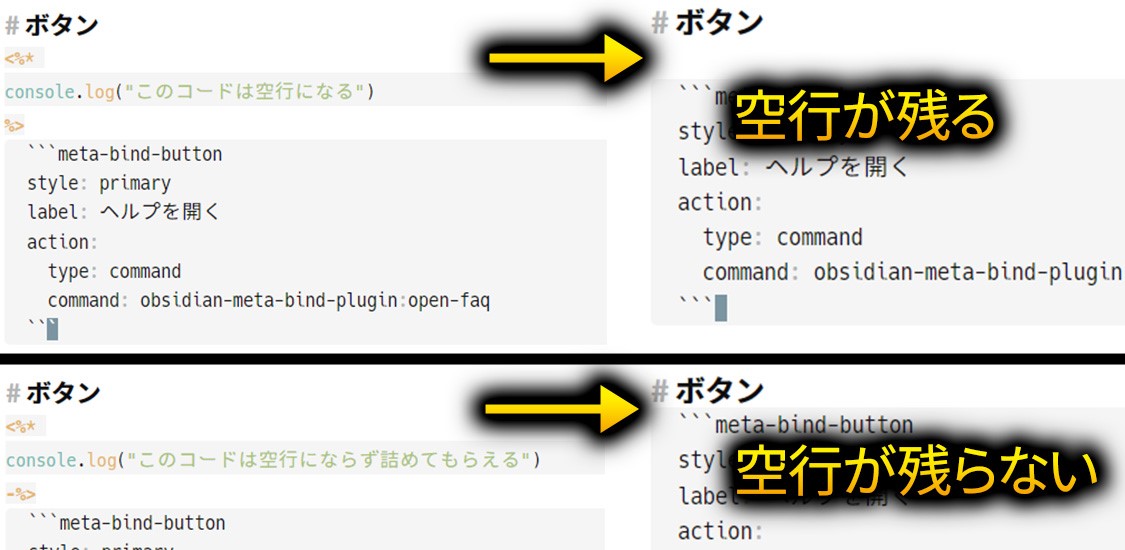
使った後に残る空行を消したい
TemplaterでJavaScriptの実行だけをして文字列を挿入しない場合、空行になります。
空行を消したいなら終わりを-%>のようにダッシュを付けます。

先ほど紹介したファイル移動などで使えます。
<%*const folder = "inbox";const filename = tp.file.creation_date("YYYYMMDDHHmmss");await tp.file.move(`${folder}/${filename}`);-%>ホワイトスペースの扱いは何種類かありますが基本的には「最後に-ありで空行が消える」を覚えておくだけで事足ります。
ホワイトスペースに興味のある方は公式ドキュメントWhitespace Controlをご覧ください。
日時の言語を変えたい
曜日などの言語を変えたい場合、moment.localeを使って変更します。
<%* moment.locale('en') -%>現在の日付: <% tp.date.now("YYYY-MM-DD (ddd)") %>英語環境の方が日本語に変えたい場合はenの代わりにjaと書きます。
対応言語と指定すべき文字列の一覧は、次のコマンドを開発者ツールなりTemplaterのスクリプトなりで呼び出して確認してください。
moment.locales()ちなみに2024年5月2日現在は136の言語に対応しているようです。すごい!
ボタンでワンクリック
コマンドパレットから毎回テンプレートを選んで呼び出すのはやや面倒です。
筆者は「ワンクリックで指定したテンプレートからノートを作るボタン」を設置しています。便利です。

画像の例ではプラグインMeta Bindを使っています。
詳しくは別の記事【Obsidian】ボタンを作れるプラグインMeta Bindの使い方に書きました。
ObsidianのプラグインTemplaterの設定や使い方を解説しました。
単なるテンプレートの挿入だけではなくJavaScriptが実行でき、ある程度ノート作りを自動化できるため重宝しています。