NeovimのAIプラグインavante.nvimの使い方
NeovimのAIプラグインavante.nvimの使い方を解説します。

## avante.nvimとは
avante.nvimは、AIチャットだけにとどまらずコマンドの実行やファイルの共有もできるAIプラグインです。
## 導入方法
yetone/avante.nvim各々が使っているプラグインマネージャーでインストールします。
### 依存プラグイン
依存プラグインが多いです。まず必須なのは次の4つ。
dressing.nvimはアーカイブされたため、いずれ依存から削除されるかもしれません。
#### 依存プラグイン(オプション)
続いて、オプションとなるプラグインです。
- 選択UI系
- telescope.nvim
- mini.nvimのmini.pick
- fzf-lua
dependenciesには必要ないですがsnacks.nvimにも対応
- アイコン系
- GitHub Copilotを使う場合:copilot.lua
- 画像のペースト:img-clip.nvim
- Markdownを見やすくする:render-markdown.nvim
### インストール
lazy.nvimだと次のように書いてインストールできます。
return { "yetone/avante.nvim", build = "make", dependencies = { "nvim-treesitter/nvim-treesitter", "stevearc/dressing.nvim", "nvim-lua/plenary.nvim", "MunifTanjim/nui.nvim", opts = {},}※ Windowsの場合はbuildに別の指定が必要です。READMEを見てください。WSLなら上記のままで大丈夫です。
### 最低限の設定
最低限のプラグインの設定はsetupを呼び出すだけで完了です。
require("avante").setup({})lazy.nvimの場合、setupの中身はoptsに書くためこの記述は不要です。この書き方について知りたい人は別の記事「lazy.nvimの使い方から起動を爆速にする方法までを解説」を読んでください。
※ lazy.nvimでの遅延読み込みの設定はのちほど紹介します。
#### LLMの指定とAPIキーの設定
デフォルトはClaudeになっています。別のLLMを使いたい場合はproviderに書きましょう。
require('avante').setup({ ---@alias Provider "claude" | "openai" | "azure" | "gemini" | "cohere" | "copilot" | string provider = "openai"})環境変数に自分が使うAPIのAPIキーをセットします。
export ANTHROPIC_API_KEY=your-api-key # claudeexport OPENAI_API_KEY=your-api-key # openaiexport AZURE_OPENAI_API_KEY=your-api-key # azureexport GEMINI_API_KEY=your-api-key # geminiexport CO_API_KEY=your-api-key # cohere1PasswordのようなCLIで取得したい場合はWikiを見てください。
GitHub copilotの場合はcopilot.luaの:Copilot authを実行しましょう。
## 使い方:概要
(筆者にとっては)残念ながら、avanteはめちゃくちゃデフォルトのキーマップを設定してくるタイプです。カスタマイズ方法は後で紹介します。
## インライン編集のやり方
ビジュアルモードで<Leader>aeを入力すると、選択範囲について指示できます。
## チャットでの使い方
:AvanteChatでサイドバーとしてチャットが開きます。
avanteのチャットは3つのパネルがあります。
- チャット履歴
- ファイル選択エリア
- 入力エリア
エリア間は<Tab>・<S-Tab>で行き来できます。
### 基本的な使い方
入力エリアで入力して、ノーマルモードなら<CR>、挿入モードなら<C-s>で送信します。
### ファイル選択エリア
avanteはデフォルトでカーソルのあったファイルを共有するようです。
@でファイルの共有を追加、dでファイルの共有を取りやめます。
### ファイルを作成させる
自然言語でいろいろ指示ができます。次のようにチャットしてみましょう。
foo/bar.txtを作成してください出力はこんな感じ。
- Datetime: 2025-03-05 16:48:16
- Model: openai/gpt-4o
- Selected files:
> foo/bar.txtを作成してください
[create_file]: running tool[create_file]: path: /Users/eetann/ghq/dev/avante/foo/bar.txt[create_file]: tool finishedファイル `foo/bar.txt` を作成しました。
**Generation complete!** Please review the code suggestions above.### ファイルを編集させる
add.jsというファイルを次のように作成し、編集させてみましょう。
function add(a, b) { return a - b;}
console.log(add(1, 2))チャットの入力はこんな感じ。
関数`add`は足し算をしてほしいのですが正しく動きません。修正してください。すると、ファイルの中身を見てチャットで解説してくれます。
この時点ではまだコードを編集してくれません。コードへの反映方法は2パターンあります。
- チャットから選択したものだけdiff表示へ
- 自動でdiff表示へ
#### チャットから選択したものだけdiff表示へ
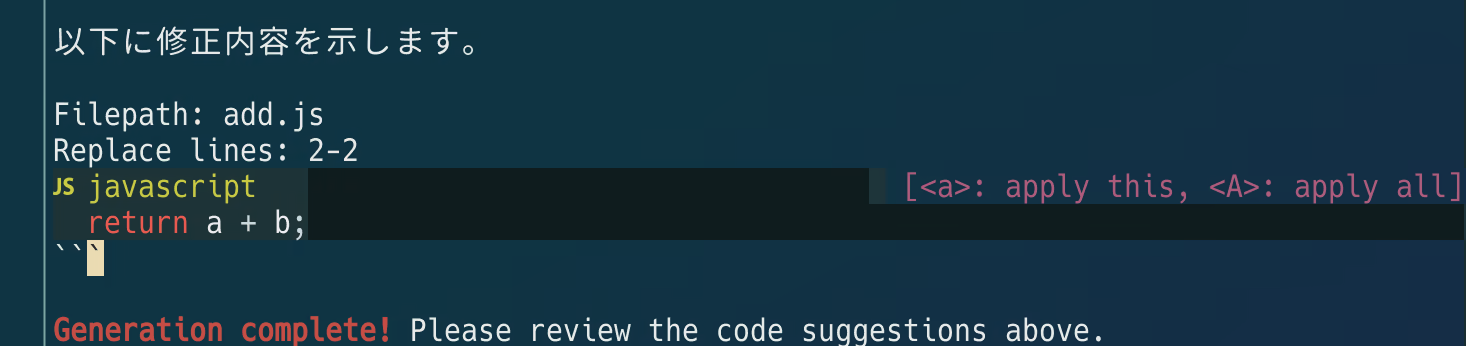
コードの編集が発生すると、チャットにコードブロックが出現します。

コードブロックに対して次のキーマップを使って移動・applyしましょう。
| キーマップ | 内容 |
|---|---|
]] | 次のコードブロックへ移動 |
[[ | 前のコードブロックへ移動 |
a | カーソルのあるコードブロックをapply |
A | 全コードブロックをapply |
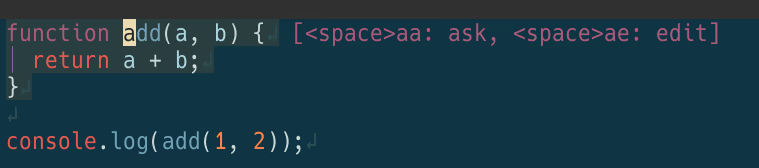
applyするとdiff表示になります。
#### 自動でdiff表示へ
ちまちまコードブロックを移動するが面倒な人は設定を変更しましょう。
require("avante").setup({ behaviour = { auto_apply_diff_after_generation = true, },})#### コンフリクトの解消
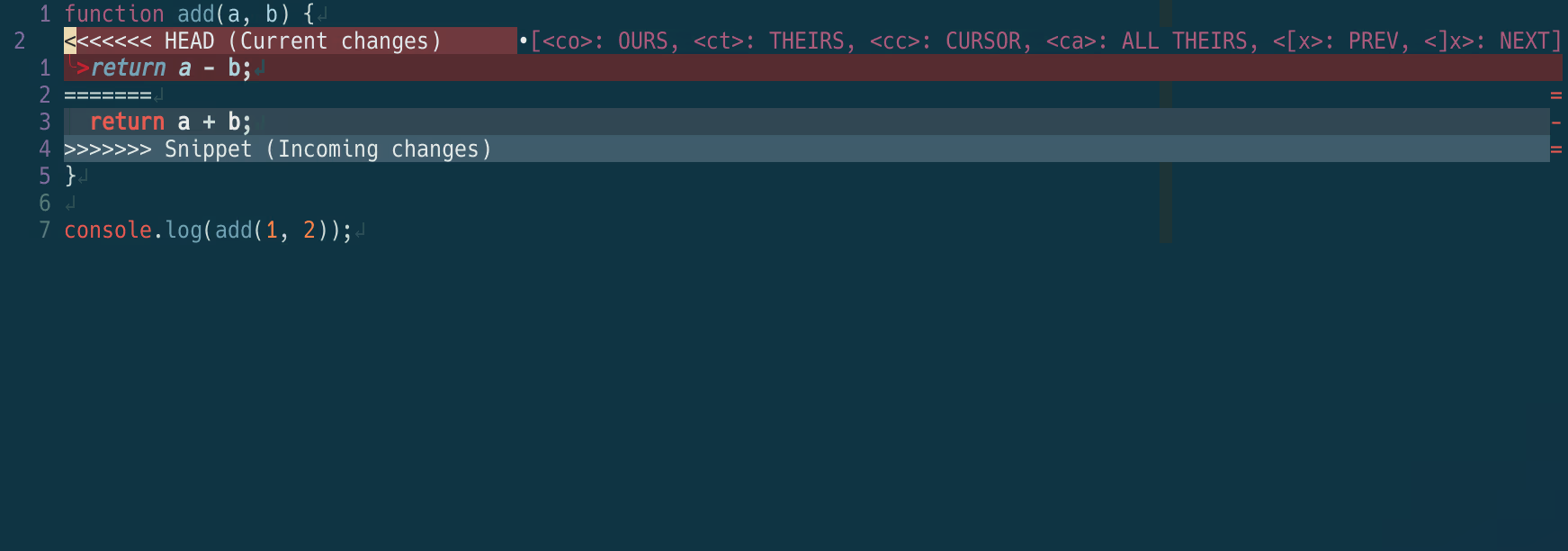
diff表示になったら、そのコンフリクトを解消します。キーマップは次のとおりです。
| キーマップ | 内容 |
|---|---|
]x | 次のコンフリクトへ移動 |
[x | 前のコンフリクトへ移動 |
ct | 提案されたコードの方を採用(theirs) |
co | もともとのコードのままにする(ours) |
cc | カーソルのある方を採用 |
cb | 両方を採用 |
ca | 全コンフリクトで、提案されたコードの方を採用(theirs) |
画面幅がある程度あればvirtual textでキーマップが表示されるため、とりあえず**theirsが提案された方**と覚えておけばOKです。

### スラッシュコマンドを使う
続いて、スラッシュコマンドを使ってみましょう。チャットで/fooのようにあらかじめ決められたコマンド名を書いて送信します。
/helpスラッシュコマンドの一覧が表示されます。
#### /clear
/clearチャットの履歴をクリアしてくれます。
#### /reset
/resetメモリをリセットしてくれます。
#### /lines
/linesを指定すると、行数を指定して質問できます。
/lines 1-3 ここを説明してください複数のファイルを共有中ならファイル名も教えてあげましょう。
add.js /lines 5 ここを説明してください#### /commit
/commitGitコミットをしてくれます。コミットメッセージも勝手に考えてくれます。
ファイルを作成したばかりでGit未追跡のファイルはコミット対象になりません。
そんなときはステージングにあげるように指示してから/commitをしましょう。
buz.txtをgit addしてから /commit してください### メンション機能
@fooのような形でメンション機能が使えます。メンションは補完を確定したタイミングまたは送信後に処理されます。
nvim-cmpユーザーなら追加プラグインなしで使えます。blink.cmpユーザーはblink-cmp-avanteを追加しましょう。
#### @file
@fileはファイルの選択UIを開き、ファイルを共有できます。「ファイル選択エリア」と同じ機能です。
補完確定時に動きます。
### @quickfix
@quickfixはquickfixで列挙されているファイルをまとめて共有できます。
補完確定時に動きます。
### @diagnostics
@diagnosticsでdiagnosticsの情報を共有できます。
@diagnostics どうして警告が出ているのか説明してください。### @codebase
@codebaseでプロジェクト全体を共有できます。内部でTree-sitterを使っているっぽいです。
@codebase プロジェクトの概要を教えて一部の言語のみ対応しています。とりあえず一覧が書いてあるソースコード(2025年3月6日時点での)を貼っておきますね。
crates/avante-repo-map/src/lib.rs
## カスタマイズ例
ここからはカスタマイズの例を紹介していきます。
### キーマップのカスタマイズ
キーマップはmappingsで設定できます。
require('avante').setup({ mappings = { ask = "<space>aa", edit = "<space>ae", submit = { normal = "<CR><CR>", insert = "<C-y>", }, toggle = { default = "<space>at", }, },})自動でキーマップを設定されるのが嫌な場合はauto_set_keymapsをfalseにします。
require('avante').setup({ behaviour = { auto_set_keymaps = false, }, mappings = { -- ... }})### lazy.nvimでの遅延読み込み
lazy.nvimでの遅延読み込みの例を載せておきます。
長いのでまずはコマンドの部分。
return { "yetone/avante.nvim", cmd = { "AvanteAsk", "AvanteBuild", "AvanteChat", "AvanteEdit", "AvanteFocus", "AvanteRefresh", "AvanteSwitchProvider", "AvanteShowRepoMap", "AvanteToggle", }, -- ...}続いて、キーマップによる遅延読み込み設定です。こちらはWikiに載っています。
return { "yetone/avante.nvim", cmd = { -- ... }, keys = function(_, keys) ---@type avante.Config local opts = require("lazy.core.plugin").values(require("lazy.core.config").spec.plugins["avante.nvim"], "opts", false)
local mappings = { { opts.mappings.ask, function() require("avante.api").ask() end, desc = "avante: ask", mode = { "n", "v" }, }, { opts.mappings.refresh, function() require("avante.api").refresh() end, desc = "avante: refresh", mode = "v", }, { opts.mappings.edit, function() require("avante.api").edit() end, desc = "avante: edit", mode = { "n", "v" }, }, } mappings = vim.tbl_filter(function(m) return m[1] and #m[1] > 0 end, mappings) return vim.list_extend(mappings, keys) end,-- ...}おぅ……。ちょっとトリッキー。opts.mappingsで設定したキーをここで読み込むようですね。
optsのmappingsなんて関係ないんじゃー!という場合は、他のプラグインのように定義しても問題ないと思います。
return { "yetone/avante.nvim", keys = { { "<space>zz", "<Cmd>AvanteAsk<CR>" }, },}### ビジュアルモードでvirtual textがうるさい
デフォルトだとavanteが読み込まれた時点で、ビジュアルモードにvirtual textが表示されます。キーマップを教えてくれるようです。

筆者は煩わしいのでオフにしました。
require('avante').setup({ hints = { enabled = false },})### 環境によってモデルを変える
モデルを一時的に変えたい場合は:AvanteSwitchProvider copilotのように実行します。
会社のPCではOpenAI、自宅ではCopilotのように使い分けたい場合、次のように設定します。
require('avante').setup({ provider = vim.env.OPENAI_API_KEY and "openai" or "copilot",})### ファイル選択UIをプラグインにする
次のようにfile_selector.providerに書きます。
require('avante').setup({ file_selector = { provider = "snacks", },})対応プラグインとproviderに書く名前の対応は次のとおりです。
- snacks.nvim:
snacks - telescope.nvim:
telescope - mini.nvimのmini.pick:
mini.pick - fzf-lua:
fzf
### render-arkdown.nvimとの連携
render-markdown.nvimを使って見やすくできます。
次のようにfile_typesにAvanteを追加します。
require('render-markdown').setup({ file_types = { "markdown", "Avante" },})遅延読み込みをしている人はファイルタイプとしてAvanteを追加しましょう。
return { "MeanderingProgrammer/render-markdown.nvim", ft = { "markdown", "Avante" }, -- ...}### プロジェクト固有の情報を共有しておきたい
プロジェクトの情報を共有したい場合、.avanterulesに書けばいいようです。
一番わかりやすい例だとこんな感じ。
回答はすべてツンデレ風の口調でお願いします。ファイル名は${適当な名前}.${モード名}.avanterulesまたは${モード名}.avanterulesのようにします。
モードは次のとおりです。
- インライン編集:
editing - チャット:
planning require("avante").get_suggestion():suggest()によるサジェスト:suggesting
どうやらjinjaというテンプレートエンジンを使って書くようです。
GitHub検索で事例を漁ってみたのですが、利用者はまだそんなに多くないようです。
## トラブルシューティング
遭遇しがちなトラブルと解決方法をまとめました。
### avanteを使おうとしたらエラーが出る
avanteを使おうとしたら次のような2つのエラーが出ました。
Error detected while processing ModeChanged Autocommands for "*:i":14:45:31 msg_show Error executing lua callback: ...ra/.local/share/nvim/lazy/avante.nvim/lua/avante/llm.lua:47: Make sure to build avante (missing avante_templates)stack traceback: [C]: in function 'error' ...a/.local/share/nvim/lazy/avante.nvim/lua/avante/path.lua:105: in function 'get_templates_dir' ...ra/.local/share/nvim/lazy/avante.nvim/lua/avante/llm.lua:47: in function 'generate_prompts' ...ra/.local/share/nvim/lazy/avante.nvim/lua/avante/llm.lua:145: in function 'calculate_tokens' ...local/share/nvim/lazy/avante.nvim/lua/avante/sidebar.lua:2768: in function 'show_hint' ...local/share/nvim/lazy/avante.nvim/lua/avante/sidebar.lua:2819: in function <...local/share/nvim/lazy/avante.nvim/lua/avante/sidebar.lua:2817>これはビルドできていないのが原因です。
プラグインマネージャーでビルドが指定できているか確認しましょう。
return { "yetone/avante.nvim", build = "make", opts = {},}もう一度インストールする場合、lazy.nvimなら次のように実行します。
:Lazy clean avante.nvim:Lazy install avante.nvimちなみにREADMEには次のように書いてありました。
if you want to build from source then do
make BUILD_FROM_SOURCE=true
筆者はif you wann to buildまでしか読まず、「ビルドの指定はやりたい人だけやればいいタイプだな」と勝手に勘違いしていました。コラッ!
### 表示がなんか違う
「READMEや他の人が使っているのと画面がなんか違う……」という場合、winbarが別のプラグイン・設定によって上書きされている可能性が高いです。
次のように、プラグインでavanteのファイルタイプではwinbarの書き換えを無効化してあげましょう。
require("lualine").setup({ options = { disabled_filetypes = { winbar = { "Avante", "AvanteSelectedFiles", "AvanteInput", }, }, },})最近はwinbarを使うプラグインが増えてきましたね。
### モノレポで使いたい
デフォルトだとGitのルートなどを起点にファイルが作成されます。モノレポで個別にプロジェクトを開くときに困るんですよね。ファイルが思っていた場所と違う所に作成されたりとか。
この挙動は設定から変更できます。
require("avante").setup({ behaviour = { use_cwd_as_project_root = true, },})以上、avante.nvimの使い方でした。
ドキュメントを読んだだけだと分かりづらいですが、特別な書き方無しにコマンド実行を指示できるのは便利ですね。