Weztermでno fonts contain glyphsが出た時の対応
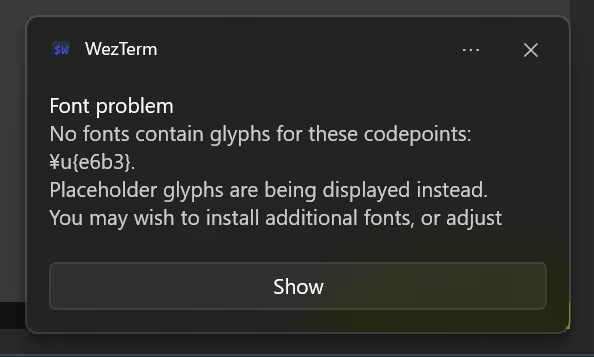
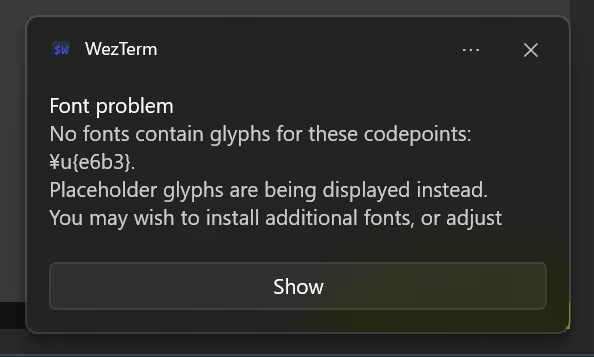
Weztermを使っていたら次のような”No fonts contain glyphs”という警告が出ました。
Font problem
No fonts contain glyphs for these codepoints: xxxx
Placeholder glyphs are being displayed instead.
You may wish to install additional fonts, or adjust

警告が出た箇所は本来ならAstroのグリフ(アイコン)が表示されるはずですが、豆腐になっています(404の左)。
本記事ではこの警告の原因と解決方法を解説します。
## 先に結論
Astroのグリフは最近Nerd Fontsに追加されたため、それに合わせてフォントもアップデートが必要でした。
## 模索
エラーの内容から、要するに対応しているNerd Fontsを入れれば終わりなのですが、いくつか疑問がありました。整理のため、備忘録として残しておきます。
Weztermのフォントはフォールバックのしくみがあります。
そのため、どうして”No fonts contain glyphs”の警告が出るのか不思議でした。
原因は次のどちらなのか調査してみました。
- フォールバックがうまく設定できなかったパターン
- (警告どおり)本当に全部のフォントがAstroのグリフに対応していないパターン
### フォールバックのしくみがあるはず
Weztermでは、グリフ(アイコン)が無かったらリストの次のフォントを使うしくみになっています。
ユーザーが指定したフォントの中でグリフが無ければ、Wezterm内でバンドルされているフォントからも探します。
バンドルされているフォントは、JetBrains Mono、Nerd Font Symbols、Noto Color Emojiの3つです(公式ドキュメント)。
まず筆者は、次のように白源を設定していました。
config.font = wezterm.font("HackGen Console NF")フォント設定を確認できるコマンドwezterm ls-fontsを実行してみました。
/mnt/c/Program\ Files/WezTerm/wezterm.exe ls-fontswezterm.font_with_fallback({ -- C:\USERS\EETANN\APPDATA\LOCAL\MICROSOFT\WINDOWS\FONTS\HACKGENCONSOLENF-REGULAR.TTF, DirectWrite "HackGen Console NF",
-- <built-in>, BuiltIn "JetBrains Mono",
-- C:\USERS\EETANN\APPDATA\LOCAL\MICROSOFT\WINDOWS\FONTS\NOTOCOLOREMOJI-REGULAR.TTF, DirectWrite -- Assumed to have Emoji Presentation "Noto Color Emoji",
-- <built-in>, BuiltIn "Symbols Nerd Font Mono",})最初が自分で指定した白源、残りがバンドルされているフォントの順です。ただし、Noto Color Emojiは以前自分でインストールしたためそちらが優先されているようです。
フォールバックのリストが想定どおりであったため、
「フォールバックでもカバーしきれていない」、
つまり「どのフォントにも表示したかったグリフが含まれていなかった」
と判断しました。
最初の警告”No fonts contain glyphs for these codepoints”のとおりですね。

### 手持ちのフォントは?
手持ちのフォントに指定したグリフが本当に含まれていなか調べることにしました。
How do I find out which font contains a certain special character?を参考にPythonのスクリプトを書き、実行します。
import os
fonts = []
for root, dirs, files in os.walk( "/mnt/c/Users/eetann/AppData/Local/Microsoft/Windows/Fonts"): for file in files: if file.endswith(".ttf"): fonts.append(os.path.join(root, file))
from fontTools.ttLib import TTFont
def char_in_font(unicode_char, font): for cmap in font["cmap"].tables: if cmap.isUnicode(): if ord(unicode_char) in cmap.cmap: return True return False
def test(char): for fontpath in fonts: font = TTFont(fontpath) # specify the path to the font in question if char_in_font(char, font): print(char + " in " + fontpath)
test("\ue73c") # Pythonのロゴtest("\ue6b3") # Astroのロゴ※ 今回該当するフォントはTTFファイルしか無かったため上記の実装ですが、別の拡張子のフォントファイルを扱うのであればコードの変更が必要です。
結果、表示したかったAstroのグリフを含むフォントはありませんでした。
## 原因
じゃあどうしてAstroのグリフが含まれていなかったのか、そもそもいきなりあの警告が出るようになったのはなぜかを考えました。
真の原因は次の2つです。
- 適当にNeovimのプラグインnvim-web-deviconsをアップデートした
- アップデートで追加されたグリフ対応したNerd Fontsを筆者が用意していなかった
nvim-web-deviconsのIssue #443を見ると、Astroのグリフが2024年4月15日に追加されていたようです。
しかしnvim-web-deviconsをアップデートした時点では、Weztermのフォールバックの中にこのグリフを含むフォントが無かったのです。
つまり、自分が使っていたNerd Fontがどれも古かったのです。
AstroのグリフがNerd Fontに追加されたのも最近のようでした。
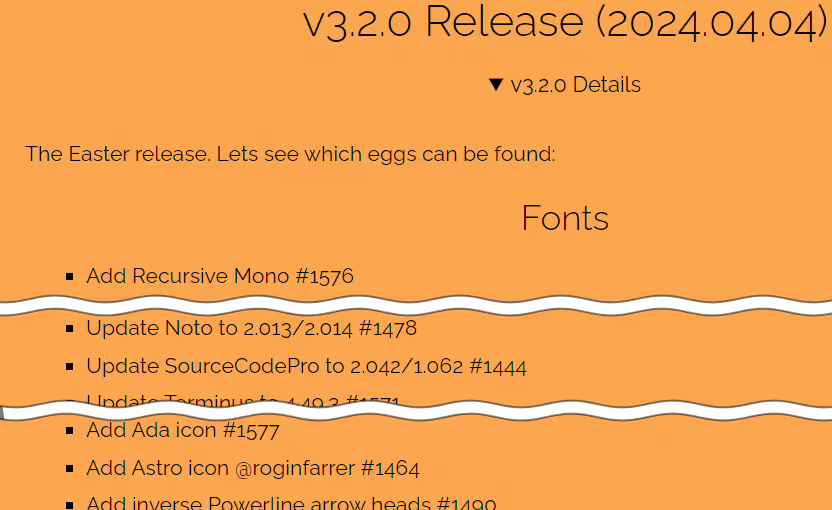
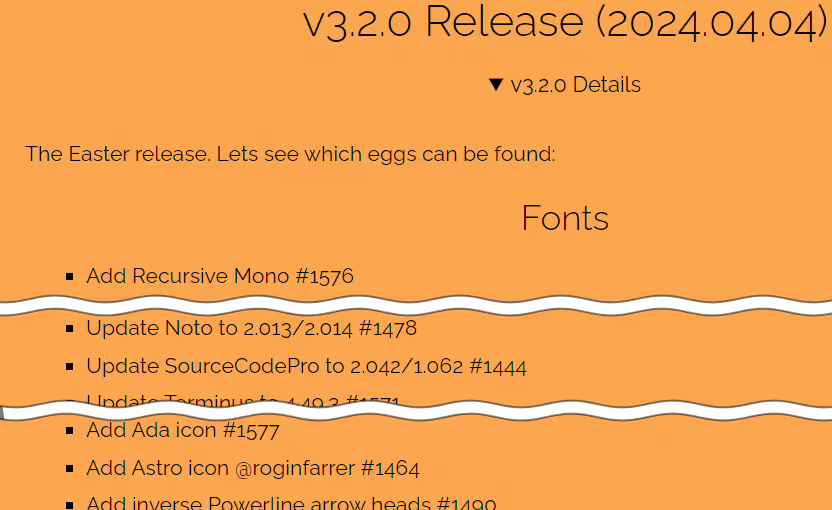
Nerd FontsのReleasesを見てみます。

ありました。“v3.2.0 Release”のIconsに”Add Astro icon”とあります(画像の下から2行目)。2024年4月4日にリリースされていたようです。
この記事を書いている時点(2024年5月17日)でのWeztermで使うフォントの対応を確認してみます。
そんなわけで、どちらのフォントのNerd Fontsも「Astroを含まないv3.2.0未満」でした。
## 対応
v3.2.0対応のフォントを入れ、Weztermで指定すれば完了です。
今回はリリースノートに書かれている対応済みのフォントの中から、SourceCodeProを入れました。FONTS DOWNLOADSからダウンロードできます。

WezTermでは次のように設定しました。
config.font = wezterm.font_with_fallback({ { family = "HackGen Console NF" }, { family = "SauceCodePro Nerd Font Mono" },})ついにAstroのグリフを表示できました!404の左の赤いやつ!
### 余談
Windowsだと「設定 > 個人用設定 > フォント」からドラッグ&ドロップでまとめてフォントをインストールできます。

まとめ。Nerd Fontsを使うならバージョンに注意しましょう。